注意事项
⚠️ 高德地图定位部分 API 需要真机调试和 Access WiFi Information 权限。
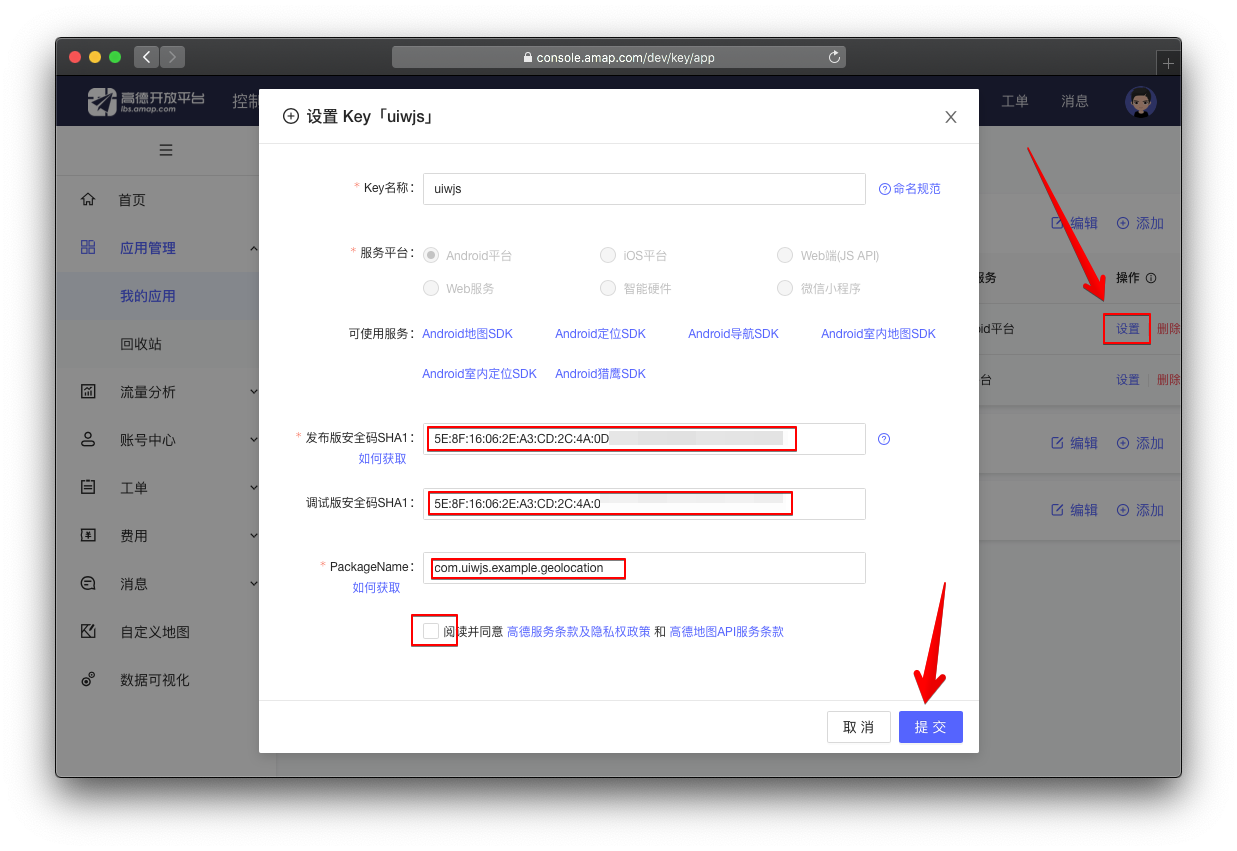
Android:需要正确的设置 apiKey,获取 Key 的方法
官方获取 Key方法:https://lbs.amap.com/api/android-location-sdk/guide/create-project/get-key A. 使用 `keytool`(jdk自带工具)获取 `SHA1`,默认 测试版本 `keystore` 路径 `<项目名称>/android/app/debug.keystore` ```bash keytool -v -list -keystore keystore文件路径 ``` B. 获取 `PackageName`,获取路径 `<项目名称>/android/app/src/main/AndroidManifest.xml` C. 在高德地图账号中设置 `SHA1` 和 `PackageName`。
 D. 按照上面步骤正确设置你的 `apiKey` 才会起作用。
D. 按照上面步骤正确设置你的 `apiKey` 才会起作用。
Android:无法获取逆地理信息的问题,KEY鉴权失败
1. APK 当前签名文件的 SHA1 与[高德开放平台](https://console.amap.com/)中设置不一致 2. Android Studio 开发者请注意调整 `build.gradle` 文件的 `applicationId` 与 `packageName` 一致,如不一致将会导致鉴权失败。 3. 工程中的 `packageName` 与[高德开放平台](https://console.amap.com/)中 `packageName` 设置不一致 4. 通过 `SDK` 提供的 `setApiKey(String key);` 接口设置 `Key`,注意 `Key` 设置要在 `SDK` 业务初始化之前。@cctvmikeowen 注意看文档

getCurrentLocation的json 老是null,请问要如何配置