@evanzummeren thanks for reaching out.
It's difficult to say where the issue lies without more context. Could you make a simple example that reproduces the issue on codepen?
Closed evanzummeren closed 3 years ago
@evanzummeren thanks for reaching out.
It's difficult to say where the issue lies without more context. Could you make a simple example that reproduces the issue on codepen?
Hi @vasturiano, thanks for getting back to this so quickly and for making such a cool component! I just uploaded the code to codepen.
@evanzummeren I see what the issue is, you're actually replacing the whole node in your data structure, not just modifying one of its attributes. This means that the link connection to the node is lost, as the object reference no longer matches. This causes the node to break free, as you noticed.
So, the solution is to not create a new node, but instead modify it in place:
nodeData[1].size = 6;After that, you can simply tell the graph to refresh, and re-invoke your custom nodeThreeObject method, via:
Graph.refresh();Amazing. Thank you so much @vasturiano!
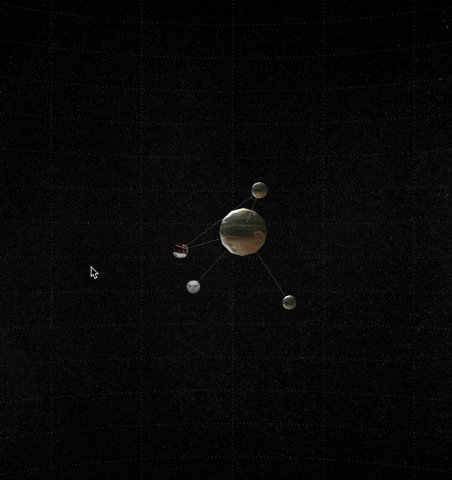
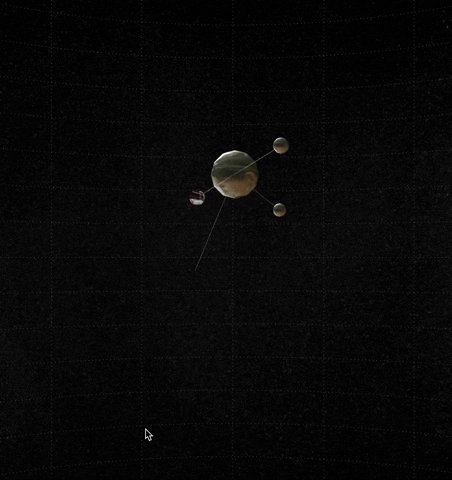
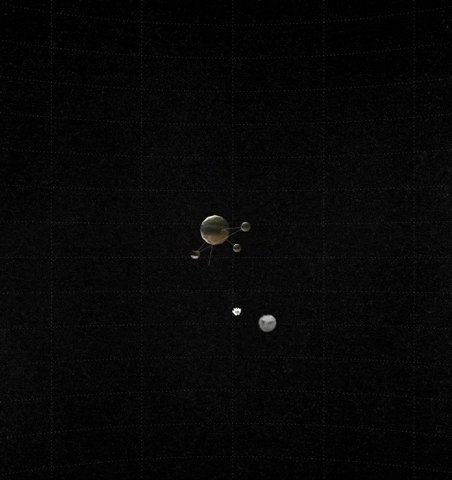
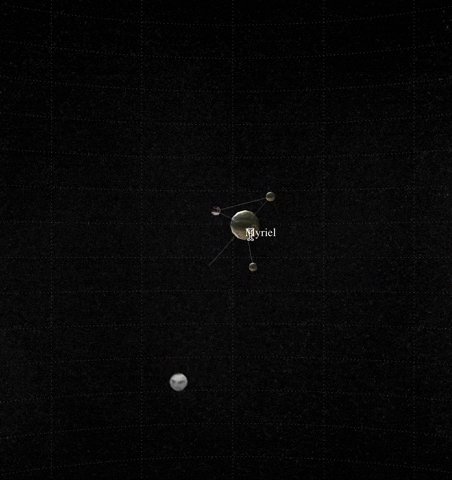
Describe the bug I'm dynamically changing the node size of a THREE.SphereGeometry. However once I do this the node does increase in size, but it also leaves the graph layout.
To Reproduce Steps to reproduce the behavior:
sizekey on existing object in nodes array from3to6graphDatafunction.Expected behavior I expect to increase the node size and to keep it part of the graph force layout.
Screenshots
Desktop (please complete the following information):