vuetifyjs/vuetify
### [`v2.3.4`](https://togithub.com/vuetifyjs/vuetify/releases/v2.3.4)
[Compare Source](https://togithub.com/vuetifyjs/vuetify/compare/v2.3.3...v2.3.4)
##### 🔧 Bug Fixes
- **sass variables:** add missing !default suffixes to numerous variables ([#11760](https://togithub.com/vuetifyjs/vuetify/issues/11760)) ([77a0a91](https://togithub.com/vuetifyjs/vuetify/commit/77a0a918378a33f18d48c381a7b7d20a1e41e943)), closes [#11751](https://togithub.com/vuetifyjs/vuetify/issues/11751)
- **VFooter:** add missing tag prop ([#11749](https://togithub.com/vuetifyjs/vuetify/issues/11749)) ([6160e46](https://togithub.com/vuetifyjs/vuetify/commit/6160e46f8c8a3eee0279f8b4ba19de845b866561)), closes [#11580](https://togithub.com/vuetifyjs/vuetify/issues/11580)
- **VSkeletonLoader:** use rgba transparency for animation on Safari ([#11714](https://togithub.com/vuetifyjs/vuetify/issues/11714)) ([f55db8d](https://togithub.com/vuetifyjs/vuetify/commit/f55db8d525aefd893c397fe8098672ebde9c2aa1)), closes [#10740](https://togithub.com/vuetifyjs/vuetify/issues/10740)
### [`v2.3.3`](https://togithub.com/vuetifyjs/vuetify/releases/v2.3.3)
[Compare Source](https://togithub.com/vuetifyjs/vuetify/compare/v2.3.2...v2.3.3)
##### 🔧 Bug Fixes
- **\_reset.css:** add removed overflow to html ([6663607](https://togithub.com/vuetifyjs/vuetify/commit/666360731830dc142b63a0b73f651bbece71e02e))
- **locales:** update hu-Hungarian 1i8n translations ([#11719](https://togithub.com/vuetifyjs/vuetify/issues/11719)) ([ed17793](https://togithub.com/vuetifyjs/vuetify/commit/ed177930cefeaf62433568c6c68d2313cfd4407b))
- **VImg:** render gradient when src isn't provided ([c0fa6d5](https://togithub.com/vuetifyjs/vuetify/commit/c0fa6d5a90c12ca6a4f7141902effde3decb4e31)), closes [#11729](https://togithub.com/vuetifyjs/vuetify/issues/11729)
- **VImg:** stop polling for size when loading fails ([be907b5](https://togithub.com/vuetifyjs/vuetify/commit/be907b5994df05ac7ce993ae23ad9a20fc874216)), closes [#11026](https://togithub.com/vuetifyjs/vuetify/issues/11026)
- **VMain:** add existing v-content classes for backwards compatibility ([#11659](https://togithub.com/vuetifyjs/vuetify/issues/11659)) ([31912d7](https://togithub.com/vuetifyjs/vuetify/commit/31912d7ca86713bef54f7f10cdf038b550f4d18c))
- **VSelect:** attach menu scroll handler when loading items async ([d9bb128](https://togithub.com/vuetifyjs/vuetify/commit/d9bb128a510d3887ca240111f15395f55d53367d)), closes [#11675](https://togithub.com/vuetifyjs/vuetify/issues/11675)
- **VSelect:** ensure VMenu's content has scroll listener added ([#11725](https://togithub.com/vuetifyjs/vuetify/issues/11725)) ([a406dd4](https://togithub.com/vuetifyjs/vuetify/commit/a406dd4476eaf864d15fdc478093edf7b3964f90)), closes [#11737](https://togithub.com/vuetifyjs/vuetify/issues/11737)
- **VVirtualscroll:** calculate child on mounted instead of created ([#11712](https://togithub.com/vuetifyjs/vuetify/issues/11712)) ([f3c8aa5](https://togithub.com/vuetifyjs/vuetify/commit/f3c8aa54a210b90c523ef7d6e6ca3f269fd0b611)), closes [#11707](https://togithub.com/vuetifyjs/vuetify/issues/11707)
### [`v2.3.2`](https://togithub.com/vuetifyjs/vuetify/releases/v2.3.2)
[Compare Source](https://togithub.com/vuetifyjs/vuetify/compare/v2.3.1...v2.3.2)
##### 🔧 Bug Fixes
- **css:** change cursor:default selector to [aria-disabled=true]([c64431b](https://togithub.com/vuetifyjs/vuetify/commit/c64431b08100921b4d31241caa5a4aa5345fdbc7)), closes [#11003](https://togithub.com/vuetifyjs/vuetify/issues/11003)
- **locales:** fa-persian i18n translation ([#11679](https://togithub.com/vuetifyjs/vuetify/issues/11679)) ([f900795](https://togithub.com/vuetifyjs/vuetify/commit/f90079500ba47567d95f2d5f79b65e24f4f3ac2b))
- **types:** add VVirtualScroll to lib.d.ts ([2c9ad3a](https://togithub.com/vuetifyjs/vuetify/commit/2c9ad3ac67df8b42215e3c186708a000aebc1dfe)), closes [#11701](https://togithub.com/vuetifyjs/vuetify/issues/11701)
- **VChip:** outlined hover state ([#11628](https://togithub.com/vuetifyjs/vuetify/issues/11628)) ([d960a34](https://togithub.com/vuetifyjs/vuetify/commit/d960a348d2a84a4d57a4b0d2a64f52c5f2f7044f))
- **VChip:** resolve jumpy animation when toggling active state ([f703c9b](https://togithub.com/vuetifyjs/vuetify/commit/f703c9bb0f5f40a13c7fc829b937e3f03ccc2402))
- **VSlider:** suppress change event on keydown ([d51d33f](https://togithub.com/vuetifyjs/vuetify/commit/d51d33fecaa5b5bdb1bd97be33dcd3a673562fe1)), closes [#11569](https://togithub.com/vuetifyjs/vuetify/issues/11569)
- **VVirtualScroll:** re-calculate scroll area when height changes ([e601345](https://togithub.com/vuetifyjs/vuetify/commit/e601345f5ddcab0198958f724fd9b05cf13a327e)), closes [#11665](https://togithub.com/vuetifyjs/vuetify/issues/11665)
### [`v2.3.1`](https://togithub.com/vuetifyjs/vuetify/releases/v2.3.1)
[Compare Source](https://togithub.com/vuetifyjs/vuetify/compare/v2.3.0...v2.3.1)
##### 🔧 Bug Fixes
- **\_reset.scss:** hide clear icon for search inputs ([eeb7492](https://togithub.com/vuetifyjs/vuetify/commit/eeb7492cf292e993de65080e5c482d82b1e643f7))
- **typography:** partially revert changes made in [`e83a203`](https://togithub.com/vuetifyjs/vuetify/commit/e83a203) ([8c650e4](https://togithub.com/vuetifyjs/vuetify/commit/8c650e48a53ac32ba44bd16d3f853a8b07810ff3)), closes [#11629](https://togithub.com/vuetifyjs/vuetify/issues/11629)
- **VAutocomplete:** select last item when pressing backspace without a prior selection ([524c1e8](https://togithub.com/vuetifyjs/vuetify/commit/524c1e85d55618ef52e8b117ae75fa9829270525)), closes [#11639](https://togithub.com/vuetifyjs/vuetify/issues/11639)
- **VSlideGroup:** revert deprecation of show-arrows true ([1085c02](https://togithub.com/vuetifyjs/vuetify/commit/1085c02f0caac82a604d9e4b0433961efd653cfe)), closes [#11620](https://togithub.com/vuetifyjs/vuetify/issues/11620)
- **VVirtualScroll:** provide correct item index to default slot ([#11643](https://togithub.com/vuetifyjs/vuetify/issues/11643)) ([4dbaec1](https://togithub.com/vuetifyjs/vuetify/commit/4dbaec19f1a4b1ca19d6fa861a8176669aefd393)), closes [#11622](https://togithub.com/vuetifyjs/vuetify/issues/11622)
### [`v2.3.0`](https://togithub.com/vuetifyjs/vuetify/releases/v2.3.0)
[Compare Source](https://togithub.com/vuetifyjs/vuetify/compare/v2.2.34...v2.3.0)
### v2.3.0 Liberator
👀 Pre-amble
Before continuing, **please** take a moment read the following:
Short and sweet, Vuetify has grown too big for one developer and Vuetify want's to hire **Andrew Henry** (Core Team), and _I need_ your help. If Vuetify has ever helped you in any way, this is me phoning a **friend** to help us bring Andrew on as a full-time OSS developer. You can help by sponsoring Vuetify [on Open Collective](https://opencollective.com/vuetify/). **`Our goal is 60k a year, or ~5k per month`**. This is less than an entry level developer position in the United States and I know that we can do it. Sponsors also receive unique rewards such as chat and email support, priority GitHub issues, and more.
#### 🏆 TLDR: Help Vuetify hire [**Andrew Henry**](https://opencollective.com/vuetify/)
* * *
#### 📖 Table of Contents
[#Release Introduction](#user-content-release-introduction)
[#Important Links](#user-content-important-links)
[#New Components & Features](#user-content-new-components-and-features)
[#Documentation Updates](#user-content-documentation-updates)
[#Upgrade Guide](#user-content-upgrade-guide)
[#Release Notes](#user-content-release-notes)
[#Known Issues](#user-content-known-issues)
[**#I need help! 🆘**](#user-content-i-need-help)
💥 Release Introduction
Welcome to the official v2.3.0 release! After over **6 months** and **30 patches** for v2.2.x, the Vuetify team is proud to bring the next version of the framework. Liberator contains with over 40 new features, quality of life changes, a11y improvements, and more. These updates focus on preparing v2.x.x for **Long-term Support** (LTS). As the team transitions into full v3 development and the completion of a _built from the ground up_ documentation experience, we look forward to your continued support. The community is what makes Vuetify and we love you all 💖 Without any further ado, the highlights of the next release! 🎉
A new challenger has appeared 💪—The new `v-virtual-scroll` component is designed for scrolling large amounts of uniform data without the performance cost of rendering every available item. `v-snackbar` and `v-sheet` now have access to new props for **outlined**, **shaped**, and **text** variants.
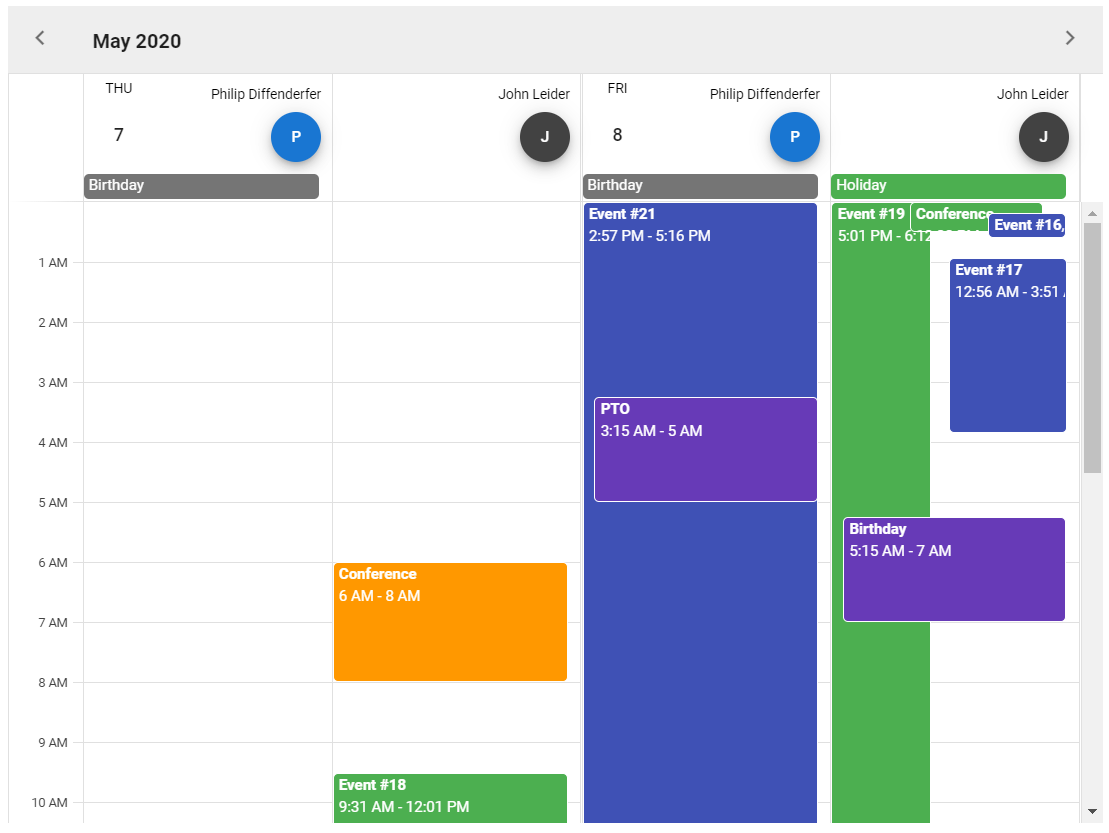
The `v-calendar` component recieved massive updates including a new calendar type, **category**. The _event_ slot received an big overhaul and **month-view** calendars can now show _week_ numbers. Scale your headings and other text with the new responsive `typography` classes. New offerings for `screen-reader`, `border-radius`, and `text-decoration` are also available.
We've normalized how _readonly_ inputs interact with _focus_ and it is now possible to tab through all _readonly_ components. Natively, `` elements for checkbox and radio do not support the _readonly_ attribute as part of the HTML5 specification. However, this behavior is present by default in text inputs and created a weird user experience when tabbing through readonly content.
`` now propagates **disabled** and **readonly** states to its registered children inputs. This reduced the amount of code needed to accomplish simple tasks like disabling multiple inputs
From everyone on the team, we hope that you enjoy the 🎊 v2.3 release and thank you for using Vuetify!
🎉 Join the conversation in our [Discord community](https://community.vuetifyjs.com/) and connect with thousands of developers across the world.
_—John Leider_
Have questions? Check out our [Frequently Asked Questions](#user-frequently-asked-questions) or join our [Discord community](https://community.vuetifyjs.com/).
❗️ Important Links
[Documentation](https://vuetifyjs.com/)
[Become a Github Sponsor](https://togithub.com/sponsors/johnleider) (supports the author)
[Become a Patreon Sponsor](https://www.patreon.com/vuetify) (supports the author)
[Support the Core Team on Open Collective](https://opencollective.com/vuetify/) (supports the development team)
[Become a subscriber on Tidelift](https://tidelift.com/subscription/npm/vuetify?utm_source=vuetify&utm_medium=referral&utm_campaign=readme) (supports the author, John)
[Community Discord](https://community.vuetifyjs.com)
[Twitter](https://twitter.com/vuetifyjs)
[Store](https://store.vuetifyjs.com)
[Vuetify Consulting](https://vuetifyjs.com/getting-started/consulting-and-support?ref=github)
🤚 FAQ
- Where is the Vuetify documentation?
- The framework documentation is located at
- Where is the upgrade guide?
- Steps on how to [upgrade your application](#user-content-upgrade-guide) from v2.2.x to v2.3 is located below
- It is recommended to upgrade to the latest version of `v2.2.x` before upgrading
- Where can I get help with upgrading?
- The [#updating-versions](https://discord.gg/QHWSAbA) channel in our Discord Community
- [Book time](https://vuetifyjs.com/en/professional-support/consulting/) with the Vuetify team.
⚡ New Components & Features
The next version of Vuetify is chalked full of new features, improvements, and bug fixes. Below is a summary of the more prominent changes. For detailed information on all of the changes, navigate to the [Release Notes](#user-content-release-notes) section.
##### [🔗 v-virtual-scroll](https://vuetifyjs.com/en/components/virtual-scrollers/)
The new `v-virtual-scroll` component provides a clean interface for handling larges amount of uniform data. This was an unexpected addition to v2.3 and has **NOT** been implemented in any components such as `v-select`, `v-data-table`, and others. For v3, the virtual scroll component will provide a much needed baseline for handling long lists and table rows.

Virtual scroll component
##### [🔗 v-calendar](https://vuetifyjs.com/en/components/calendars/)
The `v-calendar` component received substantial updates for version 2.3 that vastly expand its capabilities and covered use cases. A new _category_ view has been added with a myriad of functionality from new **events**, **slots**, and more. The new **first-time** prop allows you to specify the first time displayed on the _day view_ calendar. In addition, the calendar received multiple quality of life changes and bug fixes:
- Added support for _seconds_ and the JavaScript [Date Object](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date/).
- Resolved a `native-on` console warning

Calendar Events
##### [🔗 v-form](https://vuetifyjs.com/en/components/data-tables/)
It's easier than ever to affect the state of multiple inputs using a single source of truth, the `v-form` component. Propagate _disabled_ and _readonly_ states to all children inputs.
```html
Submit
```
```html
Submit
```
##### [🔗 v-snackbar](https://vuetifyjs.com/en/components/snackbars/)
The `v-snackbar` component will no longer overlap _layout_ components _vertically_ by default.

The snackbar can also contain itself _horizontally_ using the **app** prop:
```html
...
```
A new scoped slot `action` has been added that provides attributes for `v-btn` styling.
The timeout property now accepts strings and is converted using `Number`.
The following SASS variables have been added
- $snackbar-font-size
- $snackbar-btn-margin-left
- $snackbar-btn-margin-right
- $snackbar-content-first-btn-margin
- $snackbar-corner-offset
- $snackbar-wrapper-max-width
- $snackbar-wrapper-min-width
The following new props have been added:
- centered - centers the snackbar on the x and y axis
- content-class - used to apply class from v-snackbar to its content as the content now has a wrapper
- dark
- elevation
- light
- outlined
- shaped
- rounded
- text
- transition
##### Helper classes
We've added new utility classes to help you do more with less in your application. New responsive typography allows you to effortlessly scale font-size based on the browser `viewport`. Spacing intervals (`pl-1`, `ma-3`) now support up to **16 intervals**.
##### [🔗 Text and typography classes](https://vuetifyjs.com/en/styles/text-and-typography/)
New text classes based off of the **MD2 specification** make it easier than ever to scale your application's text over a variety of **screen sizes and viewports**.
```html
Heading
```
##### [🔗 Spacing classes](https://vuetifyjs.com/en/styles/spacing/)
Spacing utility classes now scale up to `64px`:
```html
...
```
##### [🔗 Screen reader classes](https://vuetifyjs.com/en/styles/display/#screen-readers)
Conditionally render elements using one of the new `screen readers` utility classes:
```html
Visually hides elements but will still announce to screen readers.
Visually hides an element until it is focused.
```
##### [🔗 Text decoration classes](https://vuetifyjs.com/en/styles/text-and-typography/#text-decoration)
Adjust text decoration css property using `text-decoration` utility classes:
```html
Non-underlined link
Line-through text
```
##### Framework
The core of Vuetify has received some much needed QOL updates for both the `theme` and `breakpoint` services.
**Theme:**
When the Vuetify theme service generates **classes** for your application's colors, (e.g. `.primary--text`), it also creates variations for each color name:
```css
.primary--text
.primary--text.text--darken-1 through 4
.primary--text.text--lighten-1 through 5
```
In practice, these generated styles are _largely not used_. If you do not utilize classes such as `.primary--text text--lighten-2`, it is ecommended that you disable theme variations. This is configurable via `theme.options`.
```js
import Vue from 'vue'
import Vuetify from 'vuetify'
Vue.use(Vuetify)
export default new Vuetify({
theme: {
themes: {
light: { ... }
},
options: { variations: false }
}
})
```
This end result is significantly fewer generated styles:

Disabling color variations
**Breakpoint:**
The `breakpoint` service now globally controls the **mobile-breakpoint** property for components such as `v-navigation-drawer`, `v-slide-group`, `v-banner`, and `v-data-iterator`. This new service feature
The **mobile-breakpoint** property (renamed from **mobile-break-point** for some components)
In addition, the breakpoint service allows you to specific a breakpoint by it's string name, (e.g. `xs`, `sm`, `md`, `lg`, and `xl`) as shown below:
```html
// The `sm` value is equivalent to using a value of 960
...
```
##### Directives
##### [🔗 v-click-outside](https://vuetifyjs.com/en/directives/click-outside/)
The `v-click-outside` directive has existed for a very long time within the framework but hasn't been made public until today! This provides the exact same functionality that is availble in components such as `v-menu` and `v-dialog`.
```html
...
```
##### [🔗 v-scroll](https://vuetifyjs.com/en/directives/scrolling/)
The `v-scroll` directive has received a QOL change that allows you to easily bind the listener to the containing element:
```html
...
```
##### [🔗 v-ripple](https://vuetifyjs.com/en/directives/ripples/)
Ripples will now show when pressing the enter key when focused on the element.

📑 Upgrade guide
Liberator contains a few small upgrades for deprecated functionality. Don't worry, these upgrades are **BACKWARDS** compatible. If you experience anything that suggests otherwise, please reach out to us in our [Discord community](https://community.vuetifyjs.com/).
General Changes
- `v-content` is now `v-main`
- The property **mobile-break-point** for all components is now **mobile-breakpoint** (controlled by the breakpoint service)
- `v-list` and `v-sheet` now have a default border radius of 0
The following Typography classes have been deprecated:
- `.display-4` is now `.text-h1`
- `.display-3` is now `.text-h2`
- `.display-2` is now `.text-h3`
- `.display-1` is now `.text-h4`
- `.headline` is now `.text-h5`
- `.title` is now `.text-h6`
- `.subtitle-1` is now `.text-subtitle-1`
- `.subtitle-2` is now `.text-subtitle-2`
- `.body-1` is now `.text-body-1`
- `.body-2` is now `.text-body-2`
- `.caption` is now `.text-caption`
- `.overline` is now `.text-overline`
The following internal classes have been deprecated:
- `.v-card--flat`
- `.v-card--shaped`
The following changes have been made to `v-snackbar` to closer match `md` spec:
- The default value for timeout has changed from `6000` to `5000` to match specification.
- Changed the value to disable the timeout from `0` to `-1`.
💯 Release notes
Full Notes
##### 🚀 Features
- **breakpoint:** add global variables/mixin ([#11480](https://togithub.com/vuetifyjs/vuetify/issues/11480)) ([9f6f5a5](https://togithub.com/vuetifyjs/vuetify/commit/9f6f5a58481e5de6e95f8e7a84242cced940d70c)), closes [#6945](https://togithub.com/vuetifyjs/vuetify/issues/6945) [#9272](https://togithub.com/vuetifyjs/vuetify/issues/9272)
- **classes:** add new helper classes for border-radius ([82dbdbf](https://togithub.com/vuetifyjs/vuetify/commit/82dbdbf58a0caf3ade7d0d5c2ffa4c42800caad6))
- **classes:** add support for 16 sizes of margin/padding ([bbfe878](https://togithub.com/vuetifyjs/vuetify/commit/bbfe8783ac2341ff9b28c18763c6b39791f94c1c)), closes [#10675](https://togithub.com/vuetifyjs/vuetify/issues/10675)
- **classes:** add visually hidden css utility classes ([#11258](https://togithub.com/vuetifyjs/vuetify/issues/11258)) ([9e4c3c8](https://togithub.com/vuetifyjs/vuetify/commit/9e4c3c8995425aa8f398908063cfa586a40cd702)), closes [#10914](https://togithub.com/vuetifyjs/vuetify/issues/10914)
- **classes:** create new decoration helper classes ([#11035](https://togithub.com/vuetifyjs/vuetify/issues/11035)) ([bf3fad2](https://togithub.com/vuetifyjs/vuetify/commit/bf3fad2c4ccacadd4da9ef30dc1e35ebd05c7aa3))
- **directives:** expose all options to templates ([#10905](https://togithub.com/vuetifyjs/vuetify/issues/10905)) ([a8d0def](https://togithub.com/vuetifyjs/vuetify/commit/a8d0def2f29affaf7c14162503d0343bf39c94f2)), closes [#4654](https://togithub.com/vuetifyjs/vuetify/issues/4654)
- **framework:** allow all console messages to be disabled ([#10909](https://togithub.com/vuetifyjs/vuetify/issues/10909)) ([7f99918](https://togithub.com/vuetifyjs/vuetify/commit/7f99918095c690974855271f85594a18523e78c0)), closes [#10888](https://togithub.com/vuetifyjs/vuetify/issues/10888)
- **kbd/code:** update colors/style, added new variables ([47042cd](https://togithub.com/vuetifyjs/vuetify/commit/47042cd55d2cd6d343635dfa1d6761bc2fc9aca7))
- **locale:** add Finnish translation ([#10381](https://togithub.com/vuetifyjs/vuetify/issues/10381)) ([0ce1a66](https://togithub.com/vuetifyjs/vuetify/commit/0ce1a66851162385f89f144d69411b9966ab777c))
- **locale:** add Slovak translation ([#10328](https://togithub.com/vuetifyjs/vuetify/issues/10328)) ([59b8422](https://togithub.com/vuetifyjs/vuetify/commit/59b8422b3a3cd5048f990c1ccd636f0f5b89cd16))
- **theme:** add new option to disable variation generation ([d4c311e](https://togithub.com/vuetifyjs/vuetify/commit/d4c311e4c892da726e1491a702219436aef9c413))
- **types:** add DataItemProps and DataTableItemProps interfaces ([#11593](https://togithub.com/vuetifyjs/vuetify/issues/11593)) ([e0d0296](https://togithub.com/vuetifyjs/vuetify/commit/e0d0296a7a6b4cd2d2fb4332ef66adf2f63a58ab))
- **typography:** add break-point functionality to new type classes ([#11033](https://togithub.com/vuetifyjs/vuetify/issues/11033)) ([e83a203](https://togithub.com/vuetifyjs/vuetify/commit/e83a203c8dc13c02eb75792d1de9404c8e998798))
- **v-ripple:** hide effect for touch scroll events ([#7887](https://togithub.com/vuetifyjs/vuetify/issues/7887)) ([#10596](https://togithub.com/vuetifyjs/vuetify/issues/10596)) ([337fd24](https://togithub.com/vuetifyjs/vuetify/commit/337fd248ac75c99adeb3c33a29ce441eefce724b))
- **v-scroll:** add self modifier to target the bound element ([#11244](https://togithub.com/vuetifyjs/vuetify/issues/11244)) ([9748731](https://togithub.com/vuetifyjs/vuetify/commit/9748731c072f6d83ce326666d2315fc275ed1333))
- **validatable:** change logic for disabled and readonly inputs ([7e78d75](https://togithub.com/vuetifyjs/vuetify/commit/7e78d759a52e09f88ec8edcc3d817e054165141c)), closes [#11504](https://togithub.com/vuetifyjs/vuetify/issues/11504)
- **VAlert:** add closeIcon prop ([#11124](https://togithub.com/vuetifyjs/vuetify/issues/11124)) ([ec151b3](https://togithub.com/vuetifyjs/vuetify/commit/ec151b3ae11bfc7b410d21b41916ddead440d807))
- **VAvatar:** integrate roundable mixin ([#11435](https://togithub.com/vuetifyjs/vuetify/issues/11435)) ([8d1eac0](https://togithub.com/vuetifyjs/vuetify/commit/8d1eac0c1a7ecf7c4306a137f276a8d61126dc55))
- **VBanner:** allow banner text to extend full-width ([a3466e0](https://togithub.com/vuetifyjs/vuetify/commit/a3466e0ec9d7b7bb9bd1f28a9f608257b73a71d2))
- **VCalendar:** general improvements & category view ([#11198](https://togithub.com/vuetifyjs/vuetify/issues/11198)) ([5ab3d41](https://togithub.com/vuetifyjs/vuetify/commit/5ab3d416ce9bf41ae6c3aea03d6abeca0a8170af)), closes [#8667](https://togithub.com/vuetifyjs/vuetify/issues/8667) [#11080](https://togithub.com/vuetifyjs/vuetify/issues/11080) [#11093](https://togithub.com/vuetifyjs/vuetify/issues/11093) [#11133](https://togithub.com/vuetifyjs/vuetify/issues/11133) [#11182](https://togithub.com/vuetifyjs/vuetify/issues/11182)
- **VCalendar:** show week numbers in month-view ([#10928](https://togithub.com/vuetifyjs/vuetify/issues/10928)) ([39177c2](https://togithub.com/vuetifyjs/vuetify/commit/39177c283438097b4fa5905c4a4042f8e9e45385)), closes [#9117](https://togithub.com/vuetifyjs/vuetify/issues/9117)
- **VDataIterator:** emit the page-count event from VData ([#10588](https://togithub.com/vuetifyjs/vuetify/issues/10588)) ([db98a1e](https://togithub.com/vuetifyjs/vuetify/commit/db98a1e2bc6b544abf9583c6a454bca718ae0894))
- **VDataTable:** add contexmenu:row event for data table ([#10989](https://togithub.com/vuetifyjs/vuetify/issues/10989)) ([26c9ec9](https://togithub.com/vuetifyjs/vuetify/commit/26c9ec9bb60429b422a93ebf96a1c52c3113274e)), closes [#9382](https://togithub.com/vuetifyjs/vuetify/issues/9382)
- **VDataTable:** add groupable property to header items ([#11361](https://togithub.com/vuetifyjs/vuetify/issues/11361)) ([e0215ff](https://togithub.com/vuetifyjs/vuetify/commit/e0215ffb8509852fb24f38ef15299307e23b16e2)), closes [#10889](https://togithub.com/vuetifyjs/vuetify/issues/10889)
- **VDataTable:** add item-class property ([#11254](https://togithub.com/vuetifyjs/vuetify/issues/11254)) ([7d1489a](https://togithub.com/vuetifyjs/vuetify/commit/7d1489aee79793407f2ede280af71cdac1c8eb90)), closes [#8643](https://togithub.com/vuetifyjs/vuetify/issues/8643)
- **VDatePicker:** native events on day/month/year ([#11126](https://togithub.com/vuetifyjs/vuetify/issues/11126)) ([e706660](https://togithub.com/vuetifyjs/vuetify/commit/e706660aebe3f11f7869204fee1cee8b62952650)), closes [#5598](https://togithub.com/vuetifyjs/vuetify/issues/5598)
- **VDatePicker:** prev/next month/year icon aria label ([#10366](https://togithub.com/vuetifyjs/vuetify/issues/10366)) ([9c2a8b5](https://togithub.com/vuetifyjs/vuetify/commit/9c2a8b5764131d463a660e62733e24f7f4edbc45)), closes [#9694](https://togithub.com/vuetifyjs/vuetify/issues/9694)
- **VFileInput:** add new prop hide-input ([#11031](https://togithub.com/vuetifyjs/vuetify/issues/11031)) ([0b256c9](https://togithub.com/vuetifyjs/vuetify/commit/0b256c92804021f2006b596065b87cbc9fcfbf14)), closes [#10886](https://togithub.com/vuetifyjs/vuetify/issues/10886)
- **VForm:** add form level disabled prop ([#10325](https://togithub.com/vuetifyjs/vuetify/issues/10325)) ([ccf25e8](https://togithub.com/vuetifyjs/vuetify/commit/ccf25e82b41afe41887d859bc590372d476d1ee0)), closes [#1707](https://togithub.com/vuetifyjs/vuetify/issues/1707)
- **VImg:** add themeable support ([#11034](https://togithub.com/vuetifyjs/vuetify/issues/11034)) ([5e13729](https://togithub.com/vuetifyjs/vuetify/commit/5e137292f54ebe9ae6ab1b76926c01373bf71d41))
- **VImg:** remove error logging ([755dc3d](https://togithub.com/vuetifyjs/vuetify/commit/755dc3d0380ac9a02d6e67a77a8603f222238169)), closes [#6755](https://togithub.com/vuetifyjs/vuetify/issues/6755)
- **VLazy:** add measurable mixin ([a3a4e67](https://togithub.com/vuetifyjs/vuetify/commit/a3a4e678f63594dac4c761deeeb7d6ddae86a66e))
- **VMenu:** add rounded support to menu content ([#11447](https://togithub.com/vuetifyjs/vuetify/issues/11447)) ([ea52a89](https://togithub.com/vuetifyjs/vuetify/commit/ea52a8933ac4d1efc2843a27f6987b4f3d5cd3af)), closes [#10397](https://togithub.com/vuetifyjs/vuetify/issues/10397)
- **VPagination:** add a11y support ([#9926](https://togithub.com/vuetifyjs/vuetify/issues/9926)) ([042a4bd](https://togithub.com/vuetifyjs/vuetify/commit/042a4bd47d508fcd86dc06b60bf7c5a31c46dc60)), closes [#9849](https://togithub.com/vuetifyjs/vuetify/issues/9849)
- **VParallax:** add srcset support ([e72e78f](https://togithub.com/vuetifyjs/vuetify/commit/e72e78f3e9872c65589cfbdd197d23c214c8426e)), closes [#1535](https://togithub.com/vuetifyjs/vuetify/issues/1535)
- **VPicker:** `flat` and `elevation` props for pickers ([#10362](https://togithub.com/vuetifyjs/vuetify/issues/10362)) ([e557759](https://togithub.com/vuetifyjs/vuetify/commit/e5577598156dd877f64b11e321e14b678a821a1a)), closes [#6006](https://togithub.com/vuetifyjs/vuetify/issues/6006)
- **VProgressLinear:** add new **reverse** prop ([#11259](https://togithub.com/vuetifyjs/vuetify/issues/11259)) ([b4e16c6](https://togithub.com/vuetifyjs/vuetify/commit/b4e16c6668e14889570c8daa014aa8829d95b4fa)), closes [#11245](https://togithub.com/vuetifyjs/vuetify/issues/11245)
- **VSheet:** refactor style propagation ([#11335](https://togithub.com/vuetifyjs/vuetify/issues/11335)) ([cbaf955](https://togithub.com/vuetifyjs/vuetify/commit/cbaf955fccdceb7d8bf70fdbe4091a1ee27c0c82))
- **VSnackbar:** add applicationable support ([#11448](https://togithub.com/vuetifyjs/vuetify/issues/11448)) ([6098e5f](https://togithub.com/vuetifyjs/vuetify/commit/6098e5f732856a693f459f8fd71697605cb30903)), closes [#4468](https://togithub.com/vuetifyjs/vuetify/issues/4468)
- **VSnackbar:** add new properties and improve md2 spec ([#11542](https://togithub.com/vuetifyjs/vuetify/issues/11542)) ([d44b590](https://togithub.com/vuetifyjs/vuetify/commit/d44b590e51d23e54fda6d99ea69540bdade192af)), closes [#5865](https://togithub.com/vuetifyjs/vuetify/issues/5865) [#10935](https://togithub.com/vuetifyjs/vuetify/issues/10935)
- **VVirtualScroll :** add new component ([#10944](https://togithub.com/vuetifyjs/vuetify/issues/10944)) ([a1423cd](https://togithub.com/vuetifyjs/vuetify/commit/a1423cd9bb147a2d6e313ab8b6ad2feeb8ea1ed5))
##### 🔧 Bug Fixes
- **colorutils.ts:** lookbehind regexp causing FF throw error ([#11215](https://togithub.com/vuetifyjs/vuetify/issues/11215)) ([0604b0b](https://togithub.com/vuetifyjs/vuetify/commit/0604b0babcdd79b076398b18f73129e63b0f9436)), closes [#11214](https://togithub.com/vuetifyjs/vuetify/issues/11214)
- **types:** change type import paths ([#11314](https://togithub.com/vuetifyjs/vuetify/issues/11314)) ([2325dd9](https://togithub.com/vuetifyjs/vuetify/commit/2325dd9570b0fa543277304369010853c09034f8))
- **types:** export VueConstructor instead of Component ([f9bf635](https://togithub.com/vuetifyjs/vuetify/commit/f9bf63545944aa28b3c9abecfe24ab715ebe649e)), closes [#11463](https://togithub.com/vuetifyjs/vuetify/issues/11463)
- **VCalendar:** apply explicit line-height to the .v-event div ([675d529](https://togithub.com/vuetifyjs/vuetify/commit/675d529aee1432116c28eb1903c4a63f25d7ece4))
- **VDataTable:** header with divider rendered incorrectly in mobile sort select ([#11416](https://togithub.com/vuetifyjs/vuetify/issues/11416)) ([25001a0](https://togithub.com/vuetifyjs/vuetify/commit/25001a035818f510543c142082242169075ab1ac)), closes [#11399](https://togithub.com/vuetifyjs/vuetify/issues/11399)
- **VDataTable:** set initial values for sort-desc and group-desc ([#11342](https://togithub.com/vuetifyjs/vuetify/issues/11342)) ([450357d](https://togithub.com/vuetifyjs/vuetify/commit/450357d023afbc35dca9cacd8d1c262ef8002406)), closes [#9685](https://togithub.com/vuetifyjs/vuetify/issues/9685)
- **VDatePicker, VDataTable:** incorrect date picker styling when in data table ([#11325](https://togithub.com/vuetifyjs/vuetify/issues/11325)) ([3fcc67e](https://togithub.com/vuetifyjs/vuetify/commit/3fcc67e2c6ab0a7de53577a80cf966d50522fa1b)), closes [#7384](https://togithub.com/vuetifyjs/vuetify/issues/7384)
- **VDatePicker:** set proper tableDate if showCurrent is set ([#11305](https://togithub.com/vuetifyjs/vuetify/issues/11305)) ([6aa01a7](https://togithub.com/vuetifyjs/vuetify/commit/6aa01a70bfcf4a9e7baf64ff6afc15ab9ac93980)), closes [#6714](https://togithub.com/vuetifyjs/vuetify/issues/6714)
- **VNavigationDrawer:** disable inherit value of background property ([#11419](https://togithub.com/vuetifyjs/vuetify/issues/11419)) ([2974f15](https://togithub.com/vuetifyjs/vuetify/commit/2974f157407931a5db798cff6406e1345dc53a0d)), closes [#11153](https://togithub.com/vuetifyjs/vuetify/issues/11153)
- **VSelect:** allow tab key down on read-only ([#11431](https://togithub.com/vuetifyjs/vuetify/issues/11431)) ([1c6de0c](https://togithub.com/vuetifyjs/vuetify/commit/1c6de0c54877e9d5686afe9827b4b9d0a29f2460)), closes [#11430](https://togithub.com/vuetifyjs/vuetify/issues/11430)
- **VSimpleCheckbox:** pass listeners to component ([#11358](https://togithub.com/vuetifyjs/vuetify/issues/11358)) ([d937f5b](https://togithub.com/vuetifyjs/vuetify/commit/d937f5b36cdf9049ef51ea9d420494c2b10dd3f7)), closes [#11345](https://togithub.com/vuetifyjs/vuetify/issues/11345)
🆘 I need help!
If you are stuck and need help, don't fret! We have a very large and dedicated community that is able to provide help 24/7. Come to the [#release-migration](https://discord.gg/QHWSAbA) channel.
Renovate configuration
:date: Schedule: At any time (no schedule defined).
:vertical_traffic_light: Automerge: Disabled by config. Please merge this manually once you are satisfied.
:recycle: Rebasing: Whenever PR becomes conflicted, or you tick the rebase/retry checkbox.
:no_bell: Ignore: Close this PR and you won't be reminded about this update again.
[ ] If you want to rebase/retry this PR, check this box
This PR contains the following updates:
2.2.34->2.3.4Release Notes
vuetifyjs/vuetify
### [`v2.3.4`](https://togithub.com/vuetifyjs/vuetify/releases/v2.3.4) [Compare Source](https://togithub.com/vuetifyjs/vuetify/compare/v2.3.3...v2.3.4) ##### 🔧 Bug Fixes - **sass variables:** add missing !default suffixes to numerous variables ([#11760](https://togithub.com/vuetifyjs/vuetify/issues/11760)) ([77a0a91](https://togithub.com/vuetifyjs/vuetify/commit/77a0a918378a33f18d48c381a7b7d20a1e41e943)), closes [#11751](https://togithub.com/vuetifyjs/vuetify/issues/11751) - **VFooter:** add missing tag prop ([#11749](https://togithub.com/vuetifyjs/vuetify/issues/11749)) ([6160e46](https://togithub.com/vuetifyjs/vuetify/commit/6160e46f8c8a3eee0279f8b4ba19de845b866561)), closes [#11580](https://togithub.com/vuetifyjs/vuetify/issues/11580) - **VSkeletonLoader:** use rgba transparency for animation on Safari ([#11714](https://togithub.com/vuetifyjs/vuetify/issues/11714)) ([f55db8d](https://togithub.com/vuetifyjs/vuetify/commit/f55db8d525aefd893c397fe8098672ebde9c2aa1)), closes [#10740](https://togithub.com/vuetifyjs/vuetify/issues/10740) ### [`v2.3.3`](https://togithub.com/vuetifyjs/vuetify/releases/v2.3.3) [Compare Source](https://togithub.com/vuetifyjs/vuetify/compare/v2.3.2...v2.3.3) ##### 🔧 Bug Fixes - **\_reset.css:** add removed overflow to html ([6663607](https://togithub.com/vuetifyjs/vuetify/commit/666360731830dc142b63a0b73f651bbece71e02e)) - **locales:** update hu-Hungarian 1i8n translations ([#11719](https://togithub.com/vuetifyjs/vuetify/issues/11719)) ([ed17793](https://togithub.com/vuetifyjs/vuetify/commit/ed177930cefeaf62433568c6c68d2313cfd4407b)) - **VImg:** render gradient when src isn't provided ([c0fa6d5](https://togithub.com/vuetifyjs/vuetify/commit/c0fa6d5a90c12ca6a4f7141902effde3decb4e31)), closes [#11729](https://togithub.com/vuetifyjs/vuetify/issues/11729) - **VImg:** stop polling for size when loading fails ([be907b5](https://togithub.com/vuetifyjs/vuetify/commit/be907b5994df05ac7ce993ae23ad9a20fc874216)), closes [#11026](https://togithub.com/vuetifyjs/vuetify/issues/11026) - **VMain:** add existing v-content classes for backwards compatibility ([#11659](https://togithub.com/vuetifyjs/vuetify/issues/11659)) ([31912d7](https://togithub.com/vuetifyjs/vuetify/commit/31912d7ca86713bef54f7f10cdf038b550f4d18c)) - **VSelect:** attach menu scroll handler when loading items async ([d9bb128](https://togithub.com/vuetifyjs/vuetify/commit/d9bb128a510d3887ca240111f15395f55d53367d)), closes [#11675](https://togithub.com/vuetifyjs/vuetify/issues/11675) - **VSelect:** ensure VMenu's content has scroll listener added ([#11725](https://togithub.com/vuetifyjs/vuetify/issues/11725)) ([a406dd4](https://togithub.com/vuetifyjs/vuetify/commit/a406dd4476eaf864d15fdc478093edf7b3964f90)), closes [#11737](https://togithub.com/vuetifyjs/vuetify/issues/11737) - **VVirtualscroll:** calculate child on mounted instead of created ([#11712](https://togithub.com/vuetifyjs/vuetify/issues/11712)) ([f3c8aa5](https://togithub.com/vuetifyjs/vuetify/commit/f3c8aa54a210b90c523ef7d6e6ca3f269fd0b611)), closes [#11707](https://togithub.com/vuetifyjs/vuetify/issues/11707) ### [`v2.3.2`](https://togithub.com/vuetifyjs/vuetify/releases/v2.3.2) [Compare Source](https://togithub.com/vuetifyjs/vuetify/compare/v2.3.1...v2.3.2) ##### 🔧 Bug Fixes - **css:** change cursor:default selector to [aria-disabled=true]([c64431b](https://togithub.com/vuetifyjs/vuetify/commit/c64431b08100921b4d31241caa5a4aa5345fdbc7)), closes [#11003](https://togithub.com/vuetifyjs/vuetify/issues/11003) - **locales:** fa-persian i18n translation ([#11679](https://togithub.com/vuetifyjs/vuetify/issues/11679)) ([f900795](https://togithub.com/vuetifyjs/vuetify/commit/f90079500ba47567d95f2d5f79b65e24f4f3ac2b)) - **types:** add VVirtualScroll to lib.d.ts ([2c9ad3a](https://togithub.com/vuetifyjs/vuetify/commit/2c9ad3ac67df8b42215e3c186708a000aebc1dfe)), closes [#11701](https://togithub.com/vuetifyjs/vuetify/issues/11701) - **VChip:** outlined hover state ([#11628](https://togithub.com/vuetifyjs/vuetify/issues/11628)) ([d960a34](https://togithub.com/vuetifyjs/vuetify/commit/d960a348d2a84a4d57a4b0d2a64f52c5f2f7044f)) - **VChip:** resolve jumpy animation when toggling active state ([f703c9b](https://togithub.com/vuetifyjs/vuetify/commit/f703c9bb0f5f40a13c7fc829b937e3f03ccc2402)) - **VSlider:** suppress change event on keydown ([d51d33f](https://togithub.com/vuetifyjs/vuetify/commit/d51d33fecaa5b5bdb1bd97be33dcd3a673562fe1)), closes [#11569](https://togithub.com/vuetifyjs/vuetify/issues/11569) - **VVirtualScroll:** re-calculate scroll area when height changes ([e601345](https://togithub.com/vuetifyjs/vuetify/commit/e601345f5ddcab0198958f724fd9b05cf13a327e)), closes [#11665](https://togithub.com/vuetifyjs/vuetify/issues/11665) ### [`v2.3.1`](https://togithub.com/vuetifyjs/vuetify/releases/v2.3.1) [Compare Source](https://togithub.com/vuetifyjs/vuetify/compare/v2.3.0...v2.3.1) ##### 🔧 Bug Fixes - **\_reset.scss:** hide clear icon for search inputs ([eeb7492](https://togithub.com/vuetifyjs/vuetify/commit/eeb7492cf292e993de65080e5c482d82b1e643f7)) - **typography:** partially revert changes made in [`e83a203`](https://togithub.com/vuetifyjs/vuetify/commit/e83a203) ([8c650e4](https://togithub.com/vuetifyjs/vuetify/commit/8c650e48a53ac32ba44bd16d3f853a8b07810ff3)), closes [#11629](https://togithub.com/vuetifyjs/vuetify/issues/11629) - **VAutocomplete:** select last item when pressing backspace without a prior selection ([524c1e8](https://togithub.com/vuetifyjs/vuetify/commit/524c1e85d55618ef52e8b117ae75fa9829270525)), closes [#11639](https://togithub.com/vuetifyjs/vuetify/issues/11639) - **VSlideGroup:** revert deprecation of show-arrows true ([1085c02](https://togithub.com/vuetifyjs/vuetify/commit/1085c02f0caac82a604d9e4b0433961efd653cfe)), closes [#11620](https://togithub.com/vuetifyjs/vuetify/issues/11620) - **VVirtualScroll:** provide correct item index to default slot ([#11643](https://togithub.com/vuetifyjs/vuetify/issues/11643)) ([4dbaec1](https://togithub.com/vuetifyjs/vuetify/commit/4dbaec19f1a4b1ca19d6fa861a8176669aefd393)), closes [#11622](https://togithub.com/vuetifyjs/vuetify/issues/11622) ### [`v2.3.0`](https://togithub.com/vuetifyjs/vuetify/releases/v2.3.0) [Compare Source](https://togithub.com/vuetifyjs/vuetify/compare/v2.2.34...v2.3.0) ### v2.3.0 Liberator👀 Pre-amble
Before continuing, **please** take a moment read the following: Short and sweet, Vuetify has grown too big for one developer and Vuetify want's to hire **Andrew Henry** (Core Team), and _I need_ your help. If Vuetify has ever helped you in any way, this is me phoning a **friend** to help us bring Andrew on as a full-time OSS developer. You can help by sponsoring Vuetify [on Open Collective](https://opencollective.com/vuetify/). **`Our goal is 60k a year, or ~5k per month`**. This is less than an entry level developer position in the United States and I know that we can do it. Sponsors also receive unique rewards such as chat and email support, priority GitHub issues, and more. #### 🏆 TLDR: Help Vuetify hire [**Andrew Henry**](https://opencollective.com/vuetify/) * * * #### 📖 Table of Contents [#Release Introduction](#user-content-release-introduction) [#Important Links](#user-content-important-links) [#New Components & Features](#user-content-new-components-and-features) [#Documentation Updates](#user-content-documentation-updates) [#Upgrade Guide](#user-content-upgrade-guide) [#Release Notes](#user-content-release-notes) [#Known Issues](#user-content-known-issues) [**#I need help! 🆘**](#user-content-i-need-help)💥 Release Introduction
Welcome to the official v2.3.0 release! After over **6 months** and **30 patches** for v2.2.x, the Vuetify team is proud to bring the next version of the framework. Liberator contains with over 40 new features, quality of life changes, a11y improvements, and more. These updates focus on preparing v2.x.x for **Long-term Support** (LTS). As the team transitions into full v3 development and the completion of a _built from the ground up_ documentation experience, we look forward to your continued support. The community is what makes Vuetify and we love you all 💖 Without any further ado, the highlights of the next release! 🎉 A new challenger has appeared 💪—The new `v-virtual-scroll` component is designed for scrolling large amounts of uniform data without the performance cost of rendering every available item. `v-snackbar` and `v-sheet` now have access to new props for **outlined**, **shaped**, and **text** variants. The `v-calendar` component recieved massive updates including a new calendar type, **category**. The _event_ slot received an big overhaul and **month-view** calendars can now show _week_ numbers. Scale your headings and other text with the new responsive `typography` classes. New offerings for `screen-reader`, `border-radius`, and `text-decoration` are also available. We've normalized how _readonly_ inputs interact with _focus_ and it is now possible to tab through all _readonly_ components. Natively, `` elements for checkbox and radio do not support the _readonly_ attribute as part of the HTML5 specification. However, this behavior is present by default in text inputs and created a weird user experience when tabbing through readonly content. `❗️ Important Links
[Documentation](https://vuetifyjs.com/) [Become a Github Sponsor](https://togithub.com/sponsors/johnleider) (supports the author) [Become a Patreon Sponsor](https://www.patreon.com/vuetify) (supports the author) [Support the Core Team on Open Collective](https://opencollective.com/vuetify/) (supports the development team) [Become a subscriber on Tidelift](https://tidelift.com/subscription/npm/vuetify?utm_source=vuetify&utm_medium=referral&utm_campaign=readme) (supports the author, John) [Community Discord](https://community.vuetifyjs.com) [Twitter](https://twitter.com/vuetifyjs) [Store](https://store.vuetifyjs.com) [Vuetify Consulting](https://vuetifyjs.com/getting-started/consulting-and-support?ref=github)🤚 FAQ
- Where is the Vuetify documentation? - The framework documentation is located at⚡ New Components & Features
The next version of Vuetify is chalked full of new features, improvements, and bug fixes. Below is a summary of the more prominent changes. For detailed information on all of the changes, navigate to the [Release Notes](#user-content-release-notes) section. ##### [🔗 v-virtual-scroll](https://vuetifyjs.com/en/components/virtual-scrollers/) The new `v-virtual-scroll` component provides a clean interface for handling larges amount of uniform data. This was an unexpected addition to v2.3 and has **NOT** been implemented in any components such as `v-select`, `v-data-table`, and others. For v3, the virtual scroll component will provide a much needed baseline for handling long lists and table rows. 📑 Upgrade guide
Liberator contains a few small upgrades for deprecated functionality. Don't worry, these upgrades are **BACKWARDS** compatible. If you experience anything that suggests otherwise, please reach out to us in our [Discord community](https://community.vuetifyjs.com/). General Changes - `v-content` is now `v-main` - The property **mobile-break-point** for all components is now **mobile-breakpoint** (controlled by the breakpoint service) - `v-list` and `v-sheet` now have a default border radius of 0 The following Typography classes have been deprecated: - `.display-4` is now `.text-h1` - `.display-3` is now `.text-h2` - `.display-2` is now `.text-h3` - `.display-1` is now `.text-h4` - `.headline` is now `.text-h5` - `.title` is now `.text-h6` - `.subtitle-1` is now `.text-subtitle-1` - `.subtitle-2` is now `.text-subtitle-2` - `.body-1` is now `.text-body-1` - `.body-2` is now `.text-body-2` - `.caption` is now `.text-caption` - `.overline` is now `.text-overline` The following internal classes have been deprecated: - `.v-card--flat` - `.v-card--shaped` The following changes have been made to `v-snackbar` to closer match `md` spec: - The default value for timeout has changed from `6000` to `5000` to match specification. - Changed the value to disable the timeout from `0` to `-1`.💯 Release notes
Full Notes
##### 🚀 Features - **breakpoint:** add global variables/mixin ([#11480](https://togithub.com/vuetifyjs/vuetify/issues/11480)) ([9f6f5a5](https://togithub.com/vuetifyjs/vuetify/commit/9f6f5a58481e5de6e95f8e7a84242cced940d70c)), closes [#6945](https://togithub.com/vuetifyjs/vuetify/issues/6945) [#9272](https://togithub.com/vuetifyjs/vuetify/issues/9272) - **classes:** add new helper classes for border-radius ([82dbdbf](https://togithub.com/vuetifyjs/vuetify/commit/82dbdbf58a0caf3ade7d0d5c2ffa4c42800caad6)) - **classes:** add support for 16 sizes of margin/padding ([bbfe878](https://togithub.com/vuetifyjs/vuetify/commit/bbfe8783ac2341ff9b28c18763c6b39791f94c1c)), closes [#10675](https://togithub.com/vuetifyjs/vuetify/issues/10675) - **classes:** add visually hidden css utility classes ([#11258](https://togithub.com/vuetifyjs/vuetify/issues/11258)) ([9e4c3c8](https://togithub.com/vuetifyjs/vuetify/commit/9e4c3c8995425aa8f398908063cfa586a40cd702)), closes [#10914](https://togithub.com/vuetifyjs/vuetify/issues/10914) - **classes:** create new decoration helper classes ([#11035](https://togithub.com/vuetifyjs/vuetify/issues/11035)) ([bf3fad2](https://togithub.com/vuetifyjs/vuetify/commit/bf3fad2c4ccacadd4da9ef30dc1e35ebd05c7aa3)) - **directives:** expose all options to templates ([#10905](https://togithub.com/vuetifyjs/vuetify/issues/10905)) ([a8d0def](https://togithub.com/vuetifyjs/vuetify/commit/a8d0def2f29affaf7c14162503d0343bf39c94f2)), closes [#4654](https://togithub.com/vuetifyjs/vuetify/issues/4654) - **framework:** allow all console messages to be disabled ([#10909](https://togithub.com/vuetifyjs/vuetify/issues/10909)) ([7f99918](https://togithub.com/vuetifyjs/vuetify/commit/7f99918095c690974855271f85594a18523e78c0)), closes [#10888](https://togithub.com/vuetifyjs/vuetify/issues/10888) - **kbd/code:** update colors/style, added new variables ([47042cd](https://togithub.com/vuetifyjs/vuetify/commit/47042cd55d2cd6d343635dfa1d6761bc2fc9aca7)) - **locale:** add Finnish translation ([#10381](https://togithub.com/vuetifyjs/vuetify/issues/10381)) ([0ce1a66](https://togithub.com/vuetifyjs/vuetify/commit/0ce1a66851162385f89f144d69411b9966ab777c)) - **locale:** add Slovak translation ([#10328](https://togithub.com/vuetifyjs/vuetify/issues/10328)) ([59b8422](https://togithub.com/vuetifyjs/vuetify/commit/59b8422b3a3cd5048f990c1ccd636f0f5b89cd16)) - **theme:** add new option to disable variation generation ([d4c311e](https://togithub.com/vuetifyjs/vuetify/commit/d4c311e4c892da726e1491a702219436aef9c413)) - **types:** add DataItemProps and DataTableItemProps interfaces ([#11593](https://togithub.com/vuetifyjs/vuetify/issues/11593)) ([e0d0296](https://togithub.com/vuetifyjs/vuetify/commit/e0d0296a7a6b4cd2d2fb4332ef66adf2f63a58ab)) - **typography:** add break-point functionality to new type classes ([#11033](https://togithub.com/vuetifyjs/vuetify/issues/11033)) ([e83a203](https://togithub.com/vuetifyjs/vuetify/commit/e83a203c8dc13c02eb75792d1de9404c8e998798)) - **v-ripple:** hide effect for touch scroll events ([#7887](https://togithub.com/vuetifyjs/vuetify/issues/7887)) ([#10596](https://togithub.com/vuetifyjs/vuetify/issues/10596)) ([337fd24](https://togithub.com/vuetifyjs/vuetify/commit/337fd248ac75c99adeb3c33a29ce441eefce724b)) - **v-scroll:** add self modifier to target the bound element ([#11244](https://togithub.com/vuetifyjs/vuetify/issues/11244)) ([9748731](https://togithub.com/vuetifyjs/vuetify/commit/9748731c072f6d83ce326666d2315fc275ed1333)) - **validatable:** change logic for disabled and readonly inputs ([7e78d75](https://togithub.com/vuetifyjs/vuetify/commit/7e78d759a52e09f88ec8edcc3d817e054165141c)), closes [#11504](https://togithub.com/vuetifyjs/vuetify/issues/11504) - **VAlert:** add closeIcon prop ([#11124](https://togithub.com/vuetifyjs/vuetify/issues/11124)) ([ec151b3](https://togithub.com/vuetifyjs/vuetify/commit/ec151b3ae11bfc7b410d21b41916ddead440d807)) - **VAvatar:** integrate roundable mixin ([#11435](https://togithub.com/vuetifyjs/vuetify/issues/11435)) ([8d1eac0](https://togithub.com/vuetifyjs/vuetify/commit/8d1eac0c1a7ecf7c4306a137f276a8d61126dc55)) - **VBanner:** allow banner text to extend full-width ([a3466e0](https://togithub.com/vuetifyjs/vuetify/commit/a3466e0ec9d7b7bb9bd1f28a9f608257b73a71d2)) - **VCalendar:** general improvements & category view ([#11198](https://togithub.com/vuetifyjs/vuetify/issues/11198)) ([5ab3d41](https://togithub.com/vuetifyjs/vuetify/commit/5ab3d416ce9bf41ae6c3aea03d6abeca0a8170af)), closes [#8667](https://togithub.com/vuetifyjs/vuetify/issues/8667) [#11080](https://togithub.com/vuetifyjs/vuetify/issues/11080) [#11093](https://togithub.com/vuetifyjs/vuetify/issues/11093) [#11133](https://togithub.com/vuetifyjs/vuetify/issues/11133) [#11182](https://togithub.com/vuetifyjs/vuetify/issues/11182) - **VCalendar:** show week numbers in month-view ([#10928](https://togithub.com/vuetifyjs/vuetify/issues/10928)) ([39177c2](https://togithub.com/vuetifyjs/vuetify/commit/39177c283438097b4fa5905c4a4042f8e9e45385)), closes [#9117](https://togithub.com/vuetifyjs/vuetify/issues/9117) - **VDataIterator:** emit the page-count event from VData ([#10588](https://togithub.com/vuetifyjs/vuetify/issues/10588)) ([db98a1e](https://togithub.com/vuetifyjs/vuetify/commit/db98a1e2bc6b544abf9583c6a454bca718ae0894)) - **VDataTable:** add contexmenu:row event for data table ([#10989](https://togithub.com/vuetifyjs/vuetify/issues/10989)) ([26c9ec9](https://togithub.com/vuetifyjs/vuetify/commit/26c9ec9bb60429b422a93ebf96a1c52c3113274e)), closes [#9382](https://togithub.com/vuetifyjs/vuetify/issues/9382) - **VDataTable:** add groupable property to header items ([#11361](https://togithub.com/vuetifyjs/vuetify/issues/11361)) ([e0215ff](https://togithub.com/vuetifyjs/vuetify/commit/e0215ffb8509852fb24f38ef15299307e23b16e2)), closes [#10889](https://togithub.com/vuetifyjs/vuetify/issues/10889) - **VDataTable:** add item-class property ([#11254](https://togithub.com/vuetifyjs/vuetify/issues/11254)) ([7d1489a](https://togithub.com/vuetifyjs/vuetify/commit/7d1489aee79793407f2ede280af71cdac1c8eb90)), closes [#8643](https://togithub.com/vuetifyjs/vuetify/issues/8643) - **VDatePicker:** native events on day/month/year ([#11126](https://togithub.com/vuetifyjs/vuetify/issues/11126)) ([e706660](https://togithub.com/vuetifyjs/vuetify/commit/e706660aebe3f11f7869204fee1cee8b62952650)), closes [#5598](https://togithub.com/vuetifyjs/vuetify/issues/5598) - **VDatePicker:** prev/next month/year icon aria label ([#10366](https://togithub.com/vuetifyjs/vuetify/issues/10366)) ([9c2a8b5](https://togithub.com/vuetifyjs/vuetify/commit/9c2a8b5764131d463a660e62733e24f7f4edbc45)), closes [#9694](https://togithub.com/vuetifyjs/vuetify/issues/9694) - **VFileInput:** add new prop hide-input ([#11031](https://togithub.com/vuetifyjs/vuetify/issues/11031)) ([0b256c9](https://togithub.com/vuetifyjs/vuetify/commit/0b256c92804021f2006b596065b87cbc9fcfbf14)), closes [#10886](https://togithub.com/vuetifyjs/vuetify/issues/10886) - **VForm:** add form level disabled prop ([#10325](https://togithub.com/vuetifyjs/vuetify/issues/10325)) ([ccf25e8](https://togithub.com/vuetifyjs/vuetify/commit/ccf25e82b41afe41887d859bc590372d476d1ee0)), closes [#1707](https://togithub.com/vuetifyjs/vuetify/issues/1707) - **VImg:** add themeable support ([#11034](https://togithub.com/vuetifyjs/vuetify/issues/11034)) ([5e13729](https://togithub.com/vuetifyjs/vuetify/commit/5e137292f54ebe9ae6ab1b76926c01373bf71d41)) - **VImg:** remove error logging ([755dc3d](https://togithub.com/vuetifyjs/vuetify/commit/755dc3d0380ac9a02d6e67a77a8603f222238169)), closes [#6755](https://togithub.com/vuetifyjs/vuetify/issues/6755) - **VLazy:** add measurable mixin ([a3a4e67](https://togithub.com/vuetifyjs/vuetify/commit/a3a4e678f63594dac4c761deeeb7d6ddae86a66e)) - **VMenu:** add rounded support to menu content ([#11447](https://togithub.com/vuetifyjs/vuetify/issues/11447)) ([ea52a89](https://togithub.com/vuetifyjs/vuetify/commit/ea52a8933ac4d1efc2843a27f6987b4f3d5cd3af)), closes [#10397](https://togithub.com/vuetifyjs/vuetify/issues/10397) - **VPagination:** add a11y support ([#9926](https://togithub.com/vuetifyjs/vuetify/issues/9926)) ([042a4bd](https://togithub.com/vuetifyjs/vuetify/commit/042a4bd47d508fcd86dc06b60bf7c5a31c46dc60)), closes [#9849](https://togithub.com/vuetifyjs/vuetify/issues/9849) - **VParallax:** add srcset support ([e72e78f](https://togithub.com/vuetifyjs/vuetify/commit/e72e78f3e9872c65589cfbdd197d23c214c8426e)), closes [#1535](https://togithub.com/vuetifyjs/vuetify/issues/1535) - **VPicker:** `flat` and `elevation` props for pickers ([#10362](https://togithub.com/vuetifyjs/vuetify/issues/10362)) ([e557759](https://togithub.com/vuetifyjs/vuetify/commit/e5577598156dd877f64b11e321e14b678a821a1a)), closes [#6006](https://togithub.com/vuetifyjs/vuetify/issues/6006) - **VProgressLinear:** add new **reverse** prop ([#11259](https://togithub.com/vuetifyjs/vuetify/issues/11259)) ([b4e16c6](https://togithub.com/vuetifyjs/vuetify/commit/b4e16c6668e14889570c8daa014aa8829d95b4fa)), closes [#11245](https://togithub.com/vuetifyjs/vuetify/issues/11245) - **VSheet:** refactor style propagation ([#11335](https://togithub.com/vuetifyjs/vuetify/issues/11335)) ([cbaf955](https://togithub.com/vuetifyjs/vuetify/commit/cbaf955fccdceb7d8bf70fdbe4091a1ee27c0c82)) - **VSnackbar:** add applicationable support ([#11448](https://togithub.com/vuetifyjs/vuetify/issues/11448)) ([6098e5f](https://togithub.com/vuetifyjs/vuetify/commit/6098e5f732856a693f459f8fd71697605cb30903)), closes [#4468](https://togithub.com/vuetifyjs/vuetify/issues/4468) - **VSnackbar:** add new properties and improve md2 spec ([#11542](https://togithub.com/vuetifyjs/vuetify/issues/11542)) ([d44b590](https://togithub.com/vuetifyjs/vuetify/commit/d44b590e51d23e54fda6d99ea69540bdade192af)), closes [#5865](https://togithub.com/vuetifyjs/vuetify/issues/5865) [#10935](https://togithub.com/vuetifyjs/vuetify/issues/10935) - **VVirtualScroll :** add new component ([#10944](https://togithub.com/vuetifyjs/vuetify/issues/10944)) ([a1423cd](https://togithub.com/vuetifyjs/vuetify/commit/a1423cd9bb147a2d6e313ab8b6ad2feeb8ea1ed5)) ##### 🔧 Bug Fixes - **colorutils.ts:** lookbehind regexp causing FF throw error ([#11215](https://togithub.com/vuetifyjs/vuetify/issues/11215)) ([0604b0b](https://togithub.com/vuetifyjs/vuetify/commit/0604b0babcdd79b076398b18f73129e63b0f9436)), closes [#11214](https://togithub.com/vuetifyjs/vuetify/issues/11214) - **types:** change type import paths ([#11314](https://togithub.com/vuetifyjs/vuetify/issues/11314)) ([2325dd9](https://togithub.com/vuetifyjs/vuetify/commit/2325dd9570b0fa543277304369010853c09034f8)) - **types:** export VueConstructor instead of Component ([f9bf635](https://togithub.com/vuetifyjs/vuetify/commit/f9bf63545944aa28b3c9abecfe24ab715ebe649e)), closes [#11463](https://togithub.com/vuetifyjs/vuetify/issues/11463) - **VCalendar:** apply explicit line-height to the .v-event div ([675d529](https://togithub.com/vuetifyjs/vuetify/commit/675d529aee1432116c28eb1903c4a63f25d7ece4)) - **VDataTable:** header with divider rendered incorrectly in mobile sort select ([#11416](https://togithub.com/vuetifyjs/vuetify/issues/11416)) ([25001a0](https://togithub.com/vuetifyjs/vuetify/commit/25001a035818f510543c142082242169075ab1ac)), closes [#11399](https://togithub.com/vuetifyjs/vuetify/issues/11399) - **VDataTable:** set initial values for sort-desc and group-desc ([#11342](https://togithub.com/vuetifyjs/vuetify/issues/11342)) ([450357d](https://togithub.com/vuetifyjs/vuetify/commit/450357d023afbc35dca9cacd8d1c262ef8002406)), closes [#9685](https://togithub.com/vuetifyjs/vuetify/issues/9685) - **VDatePicker, VDataTable:** incorrect date picker styling when in data table ([#11325](https://togithub.com/vuetifyjs/vuetify/issues/11325)) ([3fcc67e](https://togithub.com/vuetifyjs/vuetify/commit/3fcc67e2c6ab0a7de53577a80cf966d50522fa1b)), closes [#7384](https://togithub.com/vuetifyjs/vuetify/issues/7384) - **VDatePicker:** set proper tableDate if showCurrent is set ([#11305](https://togithub.com/vuetifyjs/vuetify/issues/11305)) ([6aa01a7](https://togithub.com/vuetifyjs/vuetify/commit/6aa01a70bfcf4a9e7baf64ff6afc15ab9ac93980)), closes [#6714](https://togithub.com/vuetifyjs/vuetify/issues/6714) - **VNavigationDrawer:** disable inherit value of background property ([#11419](https://togithub.com/vuetifyjs/vuetify/issues/11419)) ([2974f15](https://togithub.com/vuetifyjs/vuetify/commit/2974f157407931a5db798cff6406e1345dc53a0d)), closes [#11153](https://togithub.com/vuetifyjs/vuetify/issues/11153) - **VSelect:** allow tab key down on read-only ([#11431](https://togithub.com/vuetifyjs/vuetify/issues/11431)) ([1c6de0c](https://togithub.com/vuetifyjs/vuetify/commit/1c6de0c54877e9d5686afe9827b4b9d0a29f2460)), closes [#11430](https://togithub.com/vuetifyjs/vuetify/issues/11430) - **VSimpleCheckbox:** pass listeners to component ([#11358](https://togithub.com/vuetifyjs/vuetify/issues/11358)) ([d937f5b](https://togithub.com/vuetifyjs/vuetify/commit/d937f5b36cdf9049ef51ea9d420494c2b10dd3f7)), closes [#11345](https://togithub.com/vuetifyjs/vuetify/issues/11345)🆘 I need help!
If you are stuck and need help, don't fret! We have a very large and dedicated community that is able to provide help 24/7. Come to the [#release-migration](https://discord.gg/QHWSAbA) channel.Renovate configuration
:date: Schedule: At any time (no schedule defined).
:vertical_traffic_light: Automerge: Disabled by config. Please merge this manually once you are satisfied.
:recycle: Rebasing: Whenever PR becomes conflicted, or you tick the rebase/retry checkbox.
:no_bell: Ignore: Close this PR and you won't be reminded about this update again.
This PR has been generated by WhiteSource Renovate. View repository job log here.