안녕하세요 Velog 이용중에 불편을 드려 죄송합니다.
해당글은 공개 처리로 전환 되었습니다.
자동 비공개 글 전환 알고리즘은 개선 하고 있습니다. 양해 부탁 드리도록 하겠습니다 :)
오늘도 좋은 하루 보내세요!
Closed iamfiro closed 5 months ago
안녕하세요 Velog 이용중에 불편을 드려 죄송합니다.
해당글은 공개 처리로 전환 되었습니다.
자동 비공개 글 전환 알고리즘은 개선 하고 있습니다. 양해 부탁 드리도록 하겠습니다 :)
오늘도 좋은 하루 보내세요!
필터링에 걸릴때 무슨 단어에 걸렸는지 알려주는 기능도 있으면 좋을 것 같네요
안녕하세요 의견 주셔서 감사드립니다 :)
문의 주신 내용은 여러명이서 요청 주셨지만 단어를 외부로 노출 하다보면 결국 Velog를 저희 의도대로 이용하지 않으신 분들이 악용할 소지가 있다는 판단이 들었습니다.
이 점 양해 부탁드리며, 조금 더 나은 알고리즘, 기능 개선으로 노력해보겠습니다.
감사합니다!
혹시 어디 문장이 문제인지 알 수 있을까요?
블로그 주소입니다 https://velog.io/@awsome_firo/%EA%B9%83%ED%97%99-README%EC%97%90-%EC%B5%9C%EC%8B%A0-%ED%8F%AC%EC%8A%A4%ED%8A%B8-%EC%8B%A4%EC%8B%9C%EA%B0%84-%EC%97%85%EB%8D%B0%EC%9D%B4%ED%8A%B8-%ED%95%98%EA%B8%B0
💎 프로젝트
1. 개발하게 된 이유 🤔
thmsgbrt님의 README를 보다보니 매일 3시간 마다 업데이트 되는 날씨, 최근 인스타그램 포스트 등에서 아이디어를 얻어 "이 개발자가 작성한 코드를 조금만 변형하면 Velog 글을 불러와서 실시간으로 Github README.md에 업데이트 할 수 있지 않을까?" 라는 아이디어에서 시작했습니다
2. 어떻게 해야 하나요?
리포지토리 Fork 하기 🖇️
https://github.com/iamfiro/iamfiro 리포지토리에 들어가셔서 오른쪽에
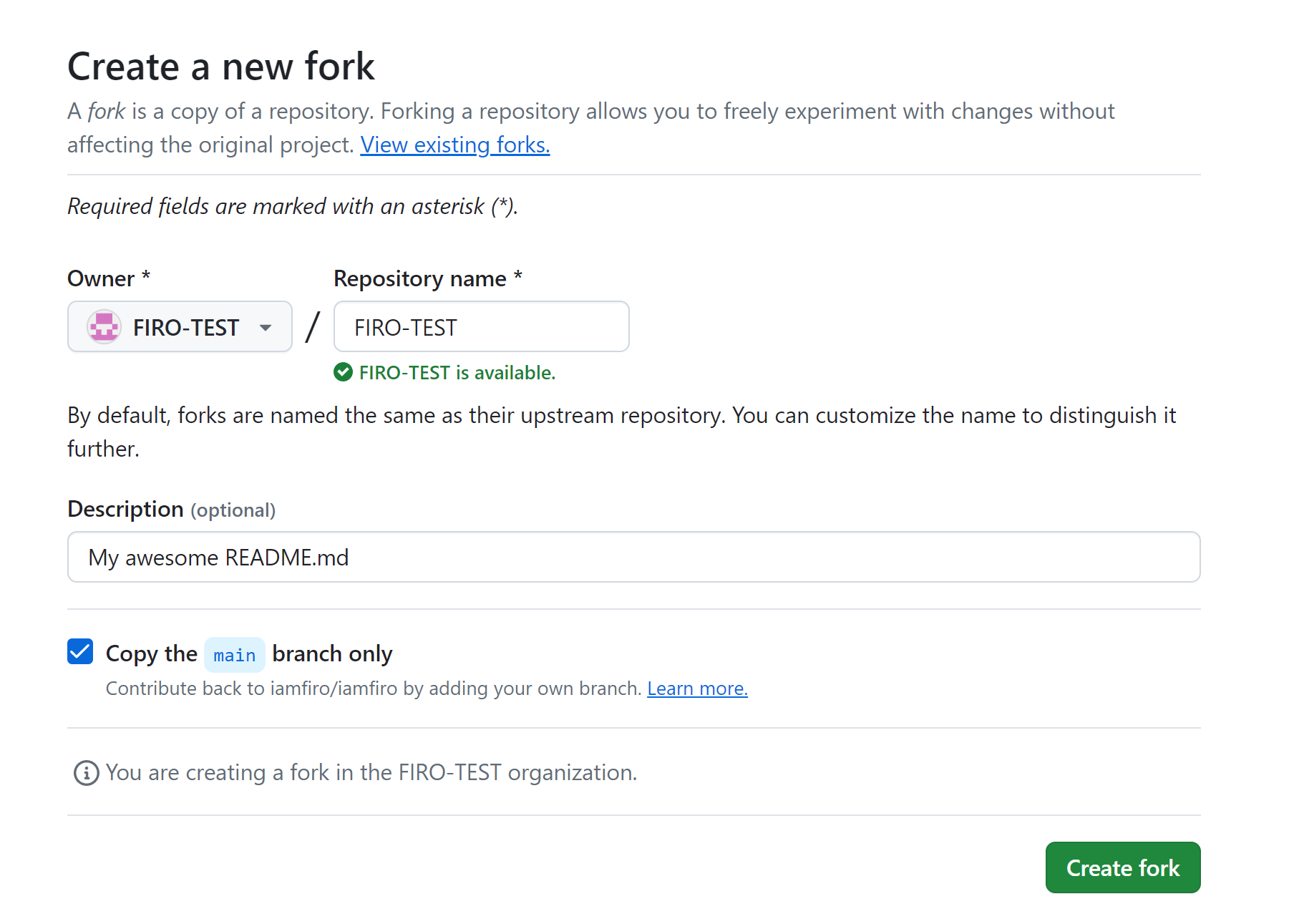
Fork버튼을 눌러주세요⚠️ 자신의 Github 아이디와 같은 이름의 Repository를 아래
Create Fork버튼을 눌러 새로 생성해주세요Github Actions ENV 세팅하기 🔄️
Personal access tokens 발급받기 🔒
Personal access tokens으로 이동하여 Github 자동 Push를 위한 토큰을 생성합니다.
토큰을 생성 한 뒤 Fork 한 Repository 상단 탭에
Settings->Secrets and variables->Actions로 이동 후New environments버튼을 눌러 Github Action을 위한 Enviroments를 생성 해주세요아래쪽에 있는 Repository secrets ->
New repository secret을 눌러 환경 변수를 설정해주세요GITHUB_TOKEN 시크릿 설정
New secret후 Name에는GH_TOKEN을 입력하고 Value에는 아까 발급했던 토큰을 넣어주세요Velog ID 시크릿 설정
New secret후 Name에는VELOG_USERNAME을 입력하고 Value에는 자신의 README에 표시할 Velog 아이디에서 '@'를 제거한 상태로 넣어주세요Github Actions 작동하게 설정하기 🔄️
Fork한 repository에서
상단 탭->Actions를 들어가주세요왼쪽 탭에
Workflows->Velog README build->Enable workflow버튼을 눌러주세요README 템플릿 수정하기 📜
repository에 들어가셔서 main.mustache이름을 한 파일을 수정해주세요
main.mustache는 Action에서 README를 생성할때 사용하는 리드미 템플릿 파일입니다
파일을 수정하실때 아래를 참고해주세요
main.mustache 파일을 수정하시고 변경 사항을
Commits & Push하면 Github이 알아서 Actions을 실행해main.mustache파일을 기반으로 README.md 파일을 생성 합니다!수고하셨습니다! 모든 세팅은 끝났습니다 🎉
3. 마주했던 문제들 🤨
어떻게 자동화를 하지..?
처음 프로젝트를 기획할때 어떻게 매 시간마다 코드를 실행 할 수 있게 구현하지?라는 생각이 다가왔습니다 해당 내용을 구글링 해본 결과 Cronjob이라는 매일 특정 시간대에 코드를 실행 할 수 있다는 기술을 찾았고 그 기능을 Github Actions에서 지원해준 다는 겁니다 와! 🥳
Github에서 Cronjob을 구현하려면 repository 루트 폴더에
.github/workflows폴더를 생성한뒤 *.yml 파일을 만들어야 한다는 것을 알았고 Github-Actions 글을 보며 Github Action을 위한 .yml 파일 작성법을 공부하며 아래 코드를 작성했습니다그러면
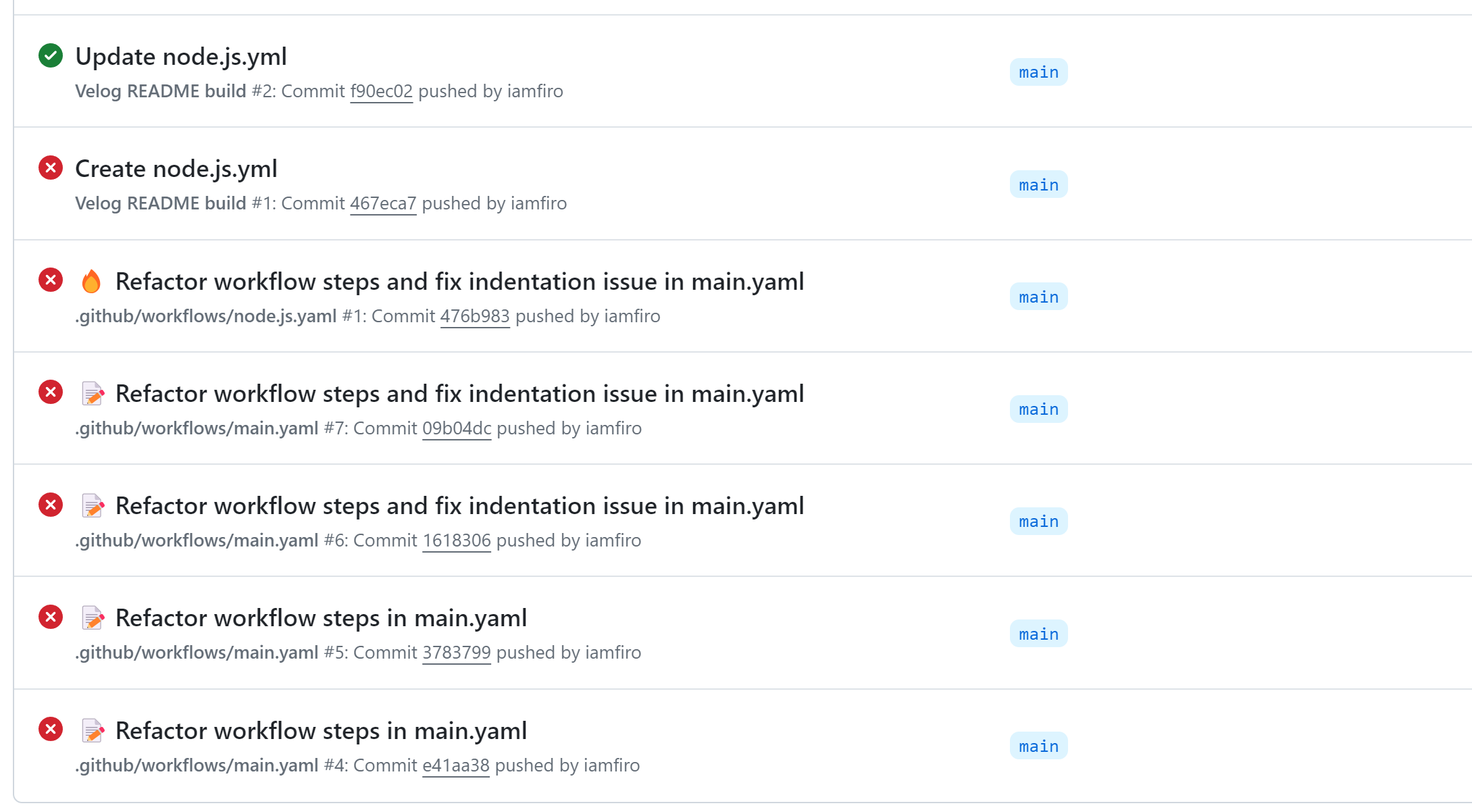
cron:안에 있는 설정된 Cronjob 스케줄 시간 마다steps:안에 있는 내용들이 실행 됩니다Generate README file의 이름을 가진 step이 실행되고 Actions에서 새로 생성된 README를 리포지토리에 적용을 하려면 업데이트 된 README에 대한 Push을 해야하는데 그 방법은 mikeal/publish-to-github-action@master를 Step에 추가하여 리드미가 업데이트 되면 기존 리포지토리에 변경된 README를 Push하는 방식으로 자동화를 구현했습니다Action이 계속 실패하다 성공하는 그 희열은 아직도 잊을 수 없습니다 😎
동적인 README 구현하기
fs로 파일을 불러와서 특정 예약어를 Replace를 사용하여 데이터를 주입할까...라는 생각하던 찰나에 mustache-js 라이브러리를 알게 되었습니다Mustache.js는 템플릿 엔진으로서, 데이터와 HTML 템플릿을 결합하여 동적인 웹 페이지를 생성하는 데 사용하는 라이브러리입니다. 예시로
Pug,EJS등이 있습니다mustache에서는 데이터가 삽입될 위치를 {{ }} 두괄식으로 표시합니다.
하지만 mustache에서 {{ }}를 사용하면 HTML-escape 처리 되어 렌더링이 이상하게 되는 현상이 있습니다
간단하게 {{ name }}가 아닌 {{{ name }}}으로 변경하면 데이터가 정상적으로 렌더링 되는걸 확인할 수 있습니다
마무리 😎
프론트 엔드 개발자를 꿈꾸며 개발 공부를 하고 있는
중간고사 6일 남은고1입니다저에게 Velog는 쉬는 시간에 자주 챙겨보는 그저 개발 블로그였는데 이번에 Velog 관련 프로젝트를 하면서 개발한 김에 글이라도 써보자 하는 마음에 글을 작성하게 되었습니다
다른 사람에게 공개하는 목적으로 글을 써보는건 처음이라 많이 서툴수도 있습니다, 읽으실때 거슬리는 부분이 있더라도 양해 부탁드려봅니다..!
이 글을 시발점으로 Velog에 입문하여 개발하면서 느꼈던점, 문제 해결 등 다양한 글을 써보려고 합니다
긴 글 읽어주셔서 감사합니다!