I've been using 'iconSetsPath' => CRAFT_BASE_PATH . '/public/icons/', locally (probably not a bad idea for multi-environment support), does that help at all?
Otherwise, what server setup and environment do you have? I'm going to assume that folder really, really exists 😁

I added a bunch of SVGs into an
iconsdirectory at the web root level/Users/steven/Sites/craftsandbox/public/icons/defined the config
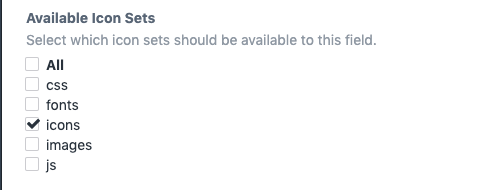
but when I try to define the field, it tells me
What am I missing?