social account thiếu email, avatar (lấy link hình social đầu tiên) table user thiếu fullname,
LinkToFacebookDTO, SignInFacebookDTO ko cần có redirectURL, backend sẽ quy định.
- Khi link thành công thì trả về email, fullname, avatar nếu get được, accesstoken, refreshToken cho user đăng nhập luôn.
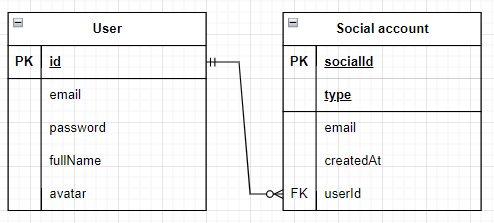
Schema database
GraphQL schema