第一题答案
1.传统的float布局
 2.position布局
2.position布局
 3.flex布局
3.flex布局
 4.grid布局
4.grid布局
 5.transform布局
5.transform布局
 6.inline-block布局
6.inline-block布局
 7.table布局
7.table布局

Open vianvio opened 4 years ago
第一题答案
1.传统的float布局
 2.position布局
2.position布局
 3.flex布局
3.flex布局
 4.grid布局
4.grid布局
 5.transform布局
5.transform布局
 6.inline-block布局
6.inline-block布局
 7.table布局
7.table布局

楼上优秀啊~~~
我加一个有点脱裤子放屁感觉的方法

我加一个有点脱裤子放屁感觉的方法
为何你如此机智
@vianvio 我想的CSS的功能不就布局,绘制,动画三个方面。然后就用绘制这块整活了 :satisfied:
问题列表:
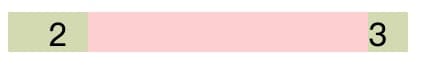
根据以下结构实现图片中的效果,及格线5种,核心知识点不可重复,注释说明原理,附上github仓库地址
招股书长文档相关: