Hi,
I think we have the same problem. Unfortunately no one has replied yet.
I noticed that the build sometimes goes through and sometimes it doesn't. Esbuild generates files of various sizes. Below are my observations.
https://github.com/vitejs/vite/discussions/11782
https://github.com/vitejs/vite/discussions/11770
I have a very big problem because for a few days now I can't build the project properly because it randomly stops working.

Describe the bug
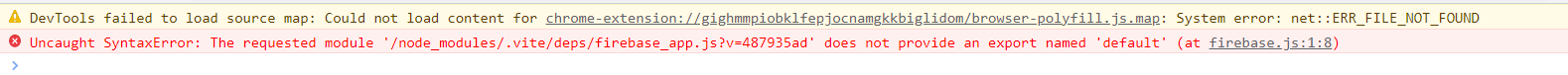
Sometimes, after editing in my IDE and saving, the page reloads and I receive an error along those lines:
Uncaught SyntaxError: The requested module '/src/app/App.tsx?t=1674391177584' does not provide an export named 'default' (at main.tsx:4:8)What comes after 'named' may be different. When this error appears, nothing renders on the screen. In the terminal no error appears.
To "fix" this, what I have to do is undo in my IDE, redo, and save again (basically change nothing), and then the error will go away. If instead of this I just try to refresh the page the error will still be there.
In addition, I see the following error at all times (on each reload), even when everything seems to work fine:
Uncaught (in promise) TypeError: Cannot convert undefined or null to objectWhat I did notice is that the strange bug happens once I import from another lib in my app. Therefore I created a very simple reproduction repo, where in my App.tsx I import a React component from another lib and render it on the screen.
Reproduction
https://github.com/omerfaran/vite-test
Steps to reproduce
Please download the repo, run pnpm install, and then 'nx serve main'.
Everything should work, but if you for example comment out
<Testlib1 />(which is an imported component), and then comment it in, or out again (it's pretty random), you should get the unexpected error, and the page won't render.System Info
Used Package Manager
pnpm
Logs
No response
Validations