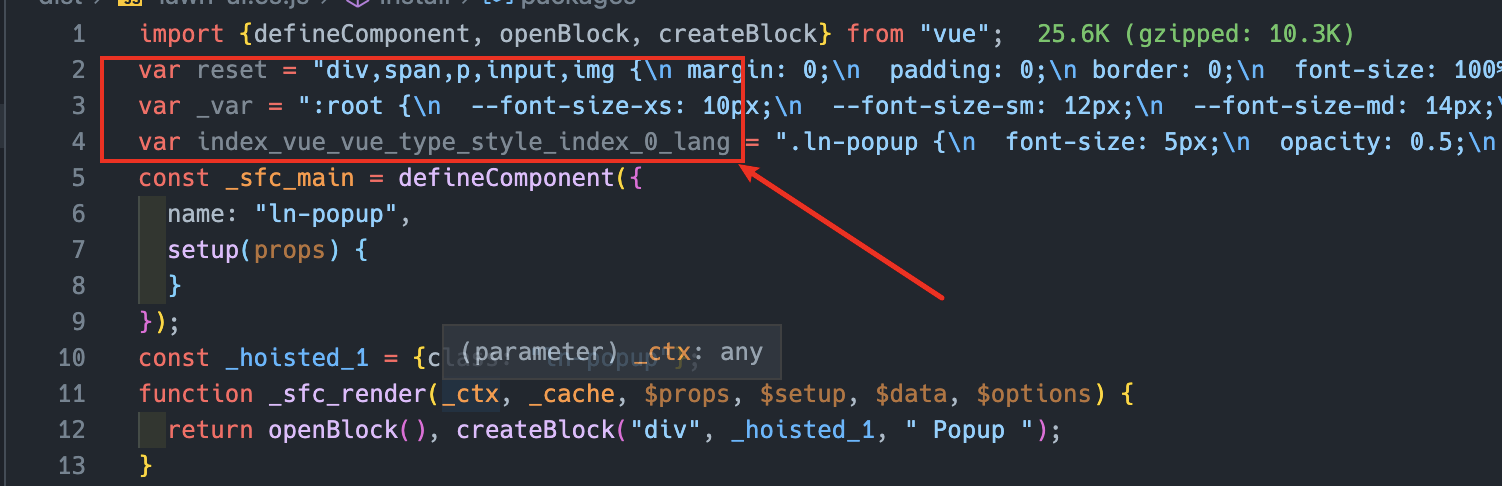
I have the same confusion. css was introduced many times when I used lib packaging mode. This is my entry file, and this is the packaged output. I can only use rollup to tree shaking the packaged file again to delete the invalid code. Does vite have mini-css-extract-plugin plugin similar to webpack, which can package css and js separately. thanks


Describe the bug
while in library mode, exec
yarn build, the static assets is inline into css file, but what i want is to remain assets alone.Reproduction
imgwithdivinApp.tsx, and removesrcattributebackground-image: url(facivon.svg)for.App-logoclassname inApp.cssvite.config.json// https://vitejs.dev/config/ export default defineConfig({ plugins: [reactRefresh()], build: { assetsInlineLimit: 0, lib: { entry: path.resolve(__dirname, './src/main.tsx'), name: 'demo', }, }, });
what i expect is that there is a
favicon.svgfile in dist directory