非常有用,谢谢
Open vortesnail opened 5 years ago
非常有用,谢谢
详细到位 深入浅出 很感谢
详细到位 深入浅出 很感谢
很有幸帮助到了你
作者您好,我最近也在做脚手架这方面的总结,这四篇文章对我帮助很大,我想在我的总结系列前几篇中可能会比较大地参考您这几篇文章的内容,当然,我会在参考链接中标注您文章的,完成后我将我的 issue 链过来您帮看看怎么样:)
作者您好,我最近也在做脚手架这方面的总结,这四篇文章对我帮助很大,我想在我的总结系列前几篇中可能会比较大地参考您这几篇文章的内容,当然,我会在参考链接中标注您文章的,完成后我将我的 issue 链过来您帮看看怎么样:)
当然可以!这四篇文章算是对webpack有比较的基础理解,但其实还有很多要学习的。 之后我可能出更深入一点的,到时候你也可以关注下,另外,求个star~ 欢迎关注我的掘金账号,发了文章你可以及时看到~ https://juejin.im/user/5da573d3f265da5b8a5168a6
非常好!!!尤其前2片文章对我帮助很大,下一步我要自己加入Antd了。
前言
经过前三节的学习,我们已经大概能自己配出一个react脚手架了,但是仍有许多配置未完成,比如图片,字体图标的配置,Source Map的配置等,通过前面的学习,我相信你已经能够做到这些简单的配置了,实在还不是很清楚,那我们就往下看吧!
添加图片的loader
file-loader可以对图片文件进行打包,但是url-loader可以实现file-loader的所有功能,且能在图片大小限制范围内打包成base64图片插入到js文件中,这样做的好处是什么呢?先一步一步走着!安装url-loader
这里需要注意,url-loader依赖于file-loader,所有我们两个loder都要安装
引入url-loader
在
webpack.common.config.js中的rules中添加一个新的对象,并输入以下代码:原来的文件名.后缀;接下来就是测试下可以不可以用了,在
src目录下新建一个文件夹:images,并导入一个图片文件,名为background.png,图片文件点我下载。然后在
app.js中写如下代码:在
app.less中写如下代码:执行
npm run build,你去dist目录下看看是不是多了一个images/background.png,这是因为我们的文件有300多kb,远远超出了我们设定的8kb,如果你在limit设置为:819200,你再重新编译一次,你会发现这个图片文件没有被打包出来,因为它以base64格式图片导入到了bundle.js中。你可以看看index.html是啥样子的!~~
添加字体图标loader
字体图标需要我们之前已经安装过的
file-loader,配置非常简单,但是具体操作还是得给你讲明白一点安装file-loader
如果你不确定自己是否安装,在package.json中看看有没有依赖项
引入file-loader
在
webpack.common.config.js中添加以下代码:将iconfon图标导入项目
我们先在 找到该文件夹,把
找到该文件夹,把
src目录下新建一个文件夹:font。 然后我们去iconfont官网找几个图标,(若没有注册,先注册再添加至新项目)比如我添加了一个 爱心 图标至我的webpack-demo项目,点击下载至本地:eot\svg\ttf\woff\woff2为后缀的文件全部剪切进我们新建的font文件夹中,把iconfont.css文件中的代码复制到我们的app.less中,但因为我们的几个字体文件放到了font文件夹,我们需要更改url:然后在
app.js中使用:这时候你再打包,回到页面看看是不是我们的图标正确显示了。 我的html文件内容如下:
配置source-map
source-map是干嘛用的?我们先来修改以下
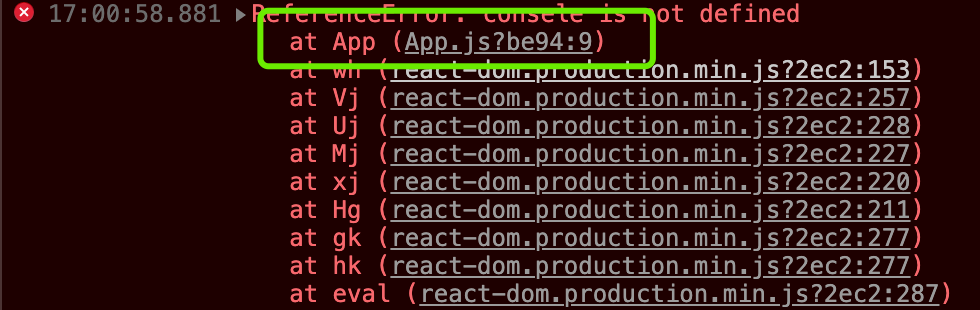
app.js中的代码,故意给它制造一个错误:我们增加了一个控制台打印输出语句,如果正常的话我们会在控制台中看到打印输出:I cannot print to console! 但是我们把console.log故意制造了语法错误,写成consele.log。这个时候我们去控制台查看: 它的错误提示是我们的打包文件bundle.js,这是打包之后的文件,我们想知道的是我们源码文件的错误地方,不然你还要通过查看打包文件的错误,回溯到我们源码的错误地方,特别麻烦,那有没有一个方法能让我们控制台直接提示的是源码错误出处呢?答案就是
它的错误提示是我们的打包文件bundle.js,这是打包之后的文件,我们想知道的是我们源码文件的错误地方,不然你还要通过查看打包文件的错误,回溯到我们源码的错误地方,特别麻烦,那有没有一个方法能让我们控制台直接提示的是源码错误出处呢?答案就是
source-map它的配置非常简单,只需要在
webpack.common.config.js中增加一个devtool属性即可!这里为什么是
cheap-module-eval-source-map,你可查阅这个文档:devtool然后我们再打包一次,这次去控制台看看,它的错误提示是不是我们源码位置了:
ps:右边的错误提示不是再app.js是因为我们定义了两个入口文件,可能会有相互依赖的关系,这里我也不是很清楚,知道的同学可以交流下。
这一节结束,我们这系列文章就算是结束了,其实还有很多可以优化的手段,比如建立单独的配置文件,让我们不用手动去找webpack配置进行修改啦;比如懒加载(lazy-loading)啦。。。这些大家有兴趣可需求可自行了解,这个系列文章主要和大家一起进行一些简单的配置,快速上手。
结语:花了大概四天完成这个系列的文章,作为自己的一个记录,也希望能帮到像我一样的新手,webpack的学习还任重道远,与大家共勉!