Can you share which firefox version and OS you're using? Also, can you specify the viewport size at which this issue occurs?
Closed lgimberis closed 1 week ago
Can you share which firefox version and OS you're using? Also, can you specify the viewport size at which this issue occurs?
Oh, Now I know why I'm seeing this. My default zoom level is 120%. When I go back to 100% zoom, it's completely as intended.
Ah, even for 120% it doesn't seem to be happening for me 👀
Hmm, it's fine on mobile too. Seems like it's something specific to my combination of software, then. I'm using Firefox 125.0 on Ubuntu 22.04.1. I'm not sure what my viewport size is exactly, but the problem is there whether in fullscreen or in a smaller window so I don't think it makes a difference. I am on a 1080p resolution screen, though
Thanks for filing the issue @lgimberis! Since this seems to be a one-off, I'm going to go ahead and close this for now; but if this keeps coming up, please let us know and we'll be happy to take a look!
Hi,
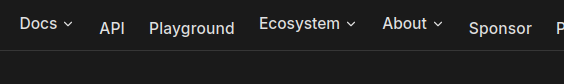
Here is what I see when loading the home page at vuejs.org:
This is clearly a little wonky. It gets worse if I zoom in:
This seems to be caused by a
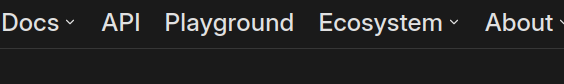
line-heightrule:line-height: calc(var(--vt-nav-height) - 1px);It's fine on Google Chrome, I haven't looked into why it's only a problem on Firefox.Removing the
line-heightrule and addingalign-content: centerfixes this, as far as I can tell.Thanks