very excited for the update!
Open yyx990803 opened 4 years ago
very excited for the update!
awesome! really excited for Vue 3! 😁
@yyx990803 excellent job!
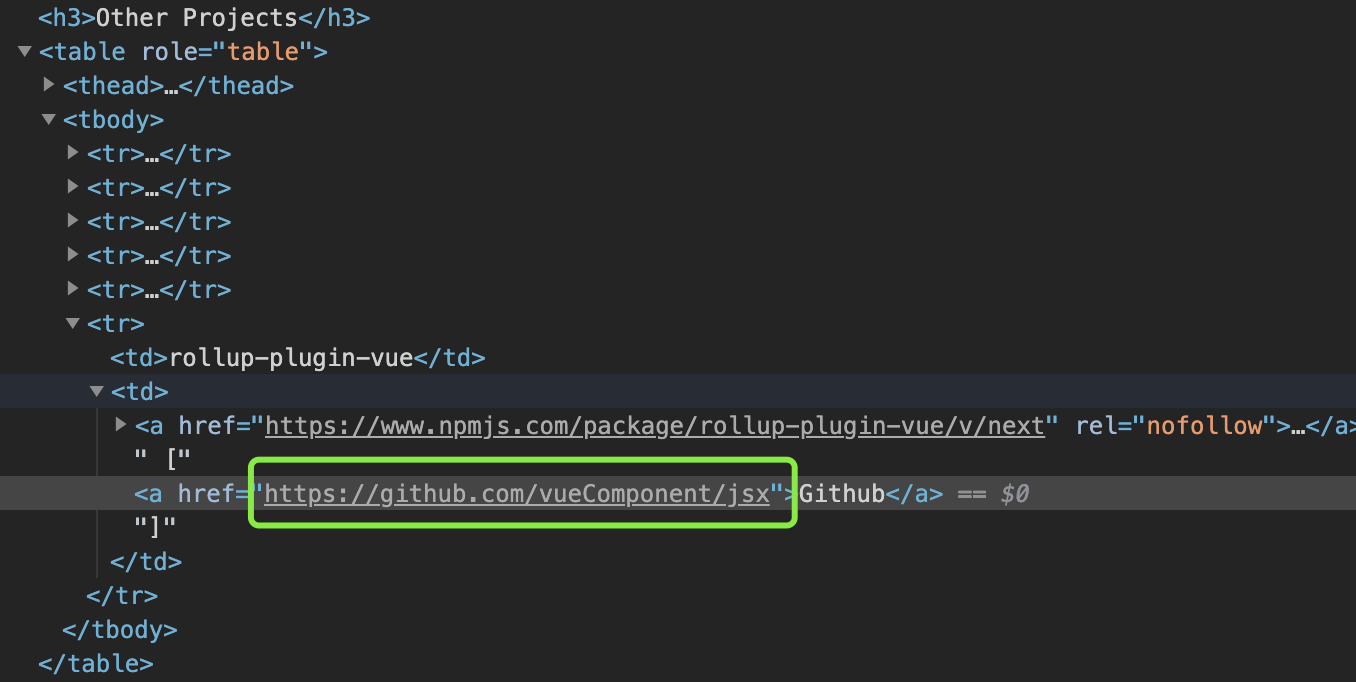
By the way, the address of rollup-plugin-vue mentioned in "Other Projects" is wrong.

Is IE11 supported now?
Hey, can't wait for VueJs 3 - got a question though, The roadmap still says Q3 2020 -> didn't we just enter Q4? ;) https://github.com/vuejs/vue/projects/6
No, Q4 starts on october
Oh my fault... little headache and a boss telling you that it's Q4 already messed me up :joy:
Tell your boss to wait a little more because Vue 3 is coming very soon
Starting an Angular 1.x application migration to Vue 3 + Vite + Wijmo + Tailwindcss + PostgreSQL. The expectation is to have it running in production by March 2021. We would like to wait for the stable version to arrive, but if we wait, we will not hit the target. We must start in September. Any advice @yyx990803?
I really need IE supported!!! not just IE11! We have a lot of users is using Windows7(that is right , IE8 are still active ) and Windows10(IE11)。
The most tricky problem is some others software such as WeChat are still using the IE as default browser。
and, Is there any workaround to solve IE supported that I can use now?
Why would anyone support an OS that's already at end of life? If you need IE8 support, maybe stick with an older library until your users can upgrade.
@xmsz Right now you cannot use Vue 3 in IE. The work around is using Vue 2, works great in IE. If you need to support IE (like me in my work) you are likely used to not using the latest and greatest technologies, anyway. Vue 2 -> Vue 3 is not so different, you can use the composition API and upgrade in the future when IE support is made available. That is what I am planning to do.
@m3nu a lot of orgs are locked to older OS/IE versions for political and/or other reasons. No one wants to use XP + IE.
@lmiller1990 To be complete, as @xmsz is asking for IE8 support: there‘s no Vue support for IE8 and below, as indicated on Vue 0.11 doc and Vue 2 doc.
@lmiller1990 Hi. do you have any news (when?) about supporting IE11?
As vue 3 is about to be released, I am starting to use vue 3 to develop new projects. Before this time, I wanted to know the progress of IE 11 support, so that I could decide whether to use vue 2 or vue 3.
I don’t want to online my project before supporting IE 11. my client might kill me(😢). That will be a sad story
@lmiller1990 Hi. do you have any news (when?) about supporting
IE11?As vue 3 is about to be released, I am starting to use vue 3 to develop new projects. Before this time, I wanted to know the progress of IE 11 support, so that I could decide whether to use
vue 2orvue 3.I don’t want to online my project before supporting IE 11. my client might kill me(😢). That be a sad story
me too..🥺
FYI if no one has seen the full conference official announcement about Vue 3: https://www.eventbrite.co.uk/e/vue-global-online-conference-tickets-105505078530#tickets - this will happen on this week 17th and 18th 👍
the short live announcement will happen for free in here: https://www.youtube.com/watch?v=Vp5ANvd88x0
@axetroy @vvni if you need IE11 support by a specific date, you will need to use Vue 2 for now.
I am in the same situation. We use Vue at work, and we need IE11 support. This this is open source, even if there was an optimistic deadline in mind for IE11 (which there isn't), there is no guarantee it will be ready by that time anyway (or be 100% perfect).
So, if your success relies on IE11 support, you should use Vue 2. This is what I'll be doing. I don't really see this is a problem - Vue 2 works great in IE11 (battle tested) and you can use the composition API plugin if you want to. Look at this as a good thing - Vue 2 very reliable and has been used in production for years by many companies. You can then upgrade sometime in the future, when all the bugs are ironed out of Vue 3.
I am sure more information will come about IE11 support, but the team is focused on shipping Vue 3 for the rest of the browsers, devtools, testing plugins, router, docs etc. Thanks for your enthusiasm!
Any chance at a new update for the end of 2020? Curious about IE11 support as well as what's next for the framework looking into 2021!
Is there any workaround to solve IE11 supported that I can use now?after vue 3.0 is official released
The work-around is to use Vue 2 + Composition API for now - the Vue 3 IE11 support will be have the same reactivity limitations as Vue 2 anyway, so upgrading will not be difficult.
Vue 3: Mid 2020 Status Update
Many of our users have been asking this question: when will Vue 3 be ready? We have refrained from giving a definitive answer because predicting software delivery time is hardly ever accurate. As a non-profit-driven project, we wanted to focus on writing good software instead of hitting deadlines. However, it's been a long wait, and we know the uncertainty can make it difficult to make plans with Vue 3. So here we would like to provide some general guidance and detailed status updates to help our users adjust their expectations and plans accordingly.
The majority of the time spent on Vue 3 has been invested into designing and building a solid core, which brings about many exciting improvments (you can read more about it here). However, in order to mark the whole framework "ready", it's not just about the core. We also need to have compatible versions of the supporting libraries (Vue Router, Vuex, test utils), tools (CLI, eslint plugin, browser devtool extensions, IDE extensions), and documentation (both for new users and migration). While we have been working hard on all of these parts, it is very difficult to accurately predict a timeline given the amount of effort and coordination it takes to have all the pieces fit together. We originally hoped to have Vue 3 released in the first half of 2020, but we have to adjust it given the current progress. Our current target dates are mid July for the RC (release candidate) and early August for the official release of 3.0.
Decision Tree
It doesn't mean you cannot start using Vue 3 today though. Most of the framework parts are now in either beta or alpha, and the core itself has been extensively tested by our early adopters. The only thing that blocks us from going into RC is the browser devtools extension (which is being actively worked on at this moment). All the significant changes have been landed and documented in RFCs and there are no more planned breaking changes. If you've been waiting to get onboard with Vue 3, here is a decision tree to help you plan accordingly:
Status of Major Framework Parts
Vue 3 Core
Vue 3 core has been in beta for over two months now. We have merged all planned breaking change RFCs, and there are no further breaking changes planned before official 3.0 release.
Thousands of early adopters have been using it for new projects and have helped us identify and fix many bugs and behavior inconsistencies with Vue 2. At this stage, we believe Vue 3 core is quite stable and ready for RC.
Vue Router
We still have a few minor router hook behavior consistency issues with
vue-router@3.x, but these are the only things that is blocking the router from being marked as Beta. The router is usable for new, non-critical projects.Vuex
The only difference between Vuex 4.0 and 3.x is that it's Vue 3 compatible! It is ready to enter RC together with Vue 3 core.
Vue CLI
Vue 3 support in Vue CLI is currently provided via the vue-cli-plugin-vue-next plugin. You can scaffold a new project and then run
vue add vue-nextto switch to Vue 3. Vue 3 will become a option in the project creation process when it reaches RC.Note if you are not particularly attached to webpack and IE11 support, you can also start a Vue 3 project with Vite.
JSX Support
There are currently two JSX transform implementations for Vue 3 with slightly differing syntax (for Vue specific features):
We are using this thread to unify the design and land on an official specification of how Vue features should be handled in JSX. If you use Vue with JSX, please provide your feedback in that thread.
Other Projects