Hello, thank you for taking time filling this issue!
However, we kindly ask you to use our Issue Helper when creating new issues, in order to ensure every issue provides the necessary information for us to investigate. This explains why your issue has been automatically closed by me (your robot friend!).
I hope to see your helper-created issue very soon!
vue-demi is an awesome utility that allows you to write Universal Vue Libraries for Vue 2 & 3.
At the moment, using rollup to build a library, will allow you to externalize Vue demi in the moment of build, similar to what Posva did here in vue-promise:
However, this will only work if the lib you are implementing is only using
typescript. If the lib requires to have.vuefiles for components, as an example, usingrollup-plugin-vuein the build config will break the library for its use in vue 2 projects.My wild guess is that this rollup plugin uses a specific version of vue because all errors prompt are related to rendering.
Steps to reproduce
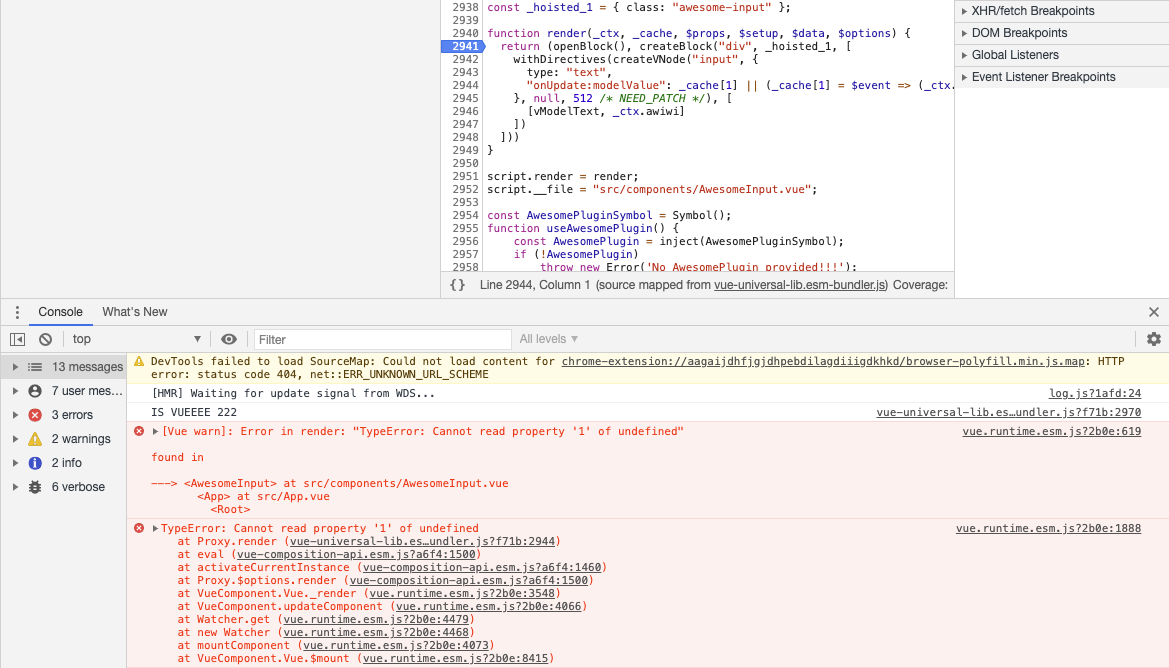
git clone https://github.com/alvarosaburido/vue-demi-universal-lib.gitcd examples/vue-2-demo,yarnyarn serveYou will get a similar error in the console
In the
main.jsof thevue-2-demo(link here) you can toggle between the two versions of the lib:Built with
rollup-plugin-vueor without it (This version doesn't have
.vuefiles, only typescript ones and works correctly)Let me know if it's something that could make sense for this plugin to have. It will open a gate for more universal plugins to avoid maintaining two codebases that double the workload for small scale libraries or new libraries that want to support both versions, doing bugfix or feature supplements twice is just no ideal.
Thanks
USE https://new-issue.vuejs.org/?repo=vuejs/rollup-plugin-vue