@LinusBorg Thanks for the quick response:
Vue files for Vue 3 are compiled with @vue/sfc-compiler, while for Vue 2, vue-template-compiler is being used. these require different implementations in this rollup plugin, which is why, at least for now, the 6.0 major of this plugin supports Vue 3, and the 5.0 version supports Vue 2.
While theoretically possible to support both in one plugin, that would require a big rearchitecture that likely won't happen quickly.
What you can do though is install both versions of this plugin like this:
{ "dependencies": { "vue-demi": "^0.5.0" }, "devDependencies": { "rollup-plugin-vue": "^6.0.0", "rollup-plugin-vue2": "npm:rollup-plugin-vue@^5.0.0", "@vue/sfc-compiler": "^3.0.4", "vue-template-compiler": "^2.6.11", }, "scripts": { "build:vue2": "vue-demi-switch 2 && ROLLUP_VUE_VERSION=2 rollup -config rollup.config.js", "build:vue3": "vue-demi-switch 3 && ROLLUP_VUE_VERSION=3 rollup -config rollup.config.js" } } Then in rollup,config,js, use the right vue plugin depending on the env variable:
const vue2 = require('rollup-plugin-vue2') const vue = require('rollup-plugin-vue')
// ... let vuePlugin if (process.env.ROLLUP_VUE_VERSION === '2') { vuePlugin = vue2(/ options ... /) } else { vuePlugin = vue(/ options ... /) }
// ...
plugins: [ vuePlugin ] The above is untested, so likely needs some tweaking, but should be a valid roadpath for achieving your desired behavior.
I thought of something similar, but wouldn't this approach build 2 different bundles? (One esm for vue2 and the other for vue3). That would kinda kill the purpose of an isomorphic installation I guess.
I do understand that from an architectural level is no easy task tho.
What problem does this feature solve?
vue-demi is an awesome utility that allows you to write Universal Vue Libraries for Vue 2 & 3.
At the moment, using rollup to build a library, will allow you to externalize Vue demi in the moment of build, similar to what Posva did here in vue-promise:
However, this will only work if the lib you are implementing is only using
typescript. If the lib requires to have.vuefiles for components, as an example, usingrollup-plugin-vuein the build config will break the library for its use in vue 2 projects.My wild guess is that this rollup plugin uses a specific version of vue because all errors prompt are related to rendering.
Steps to reproduce
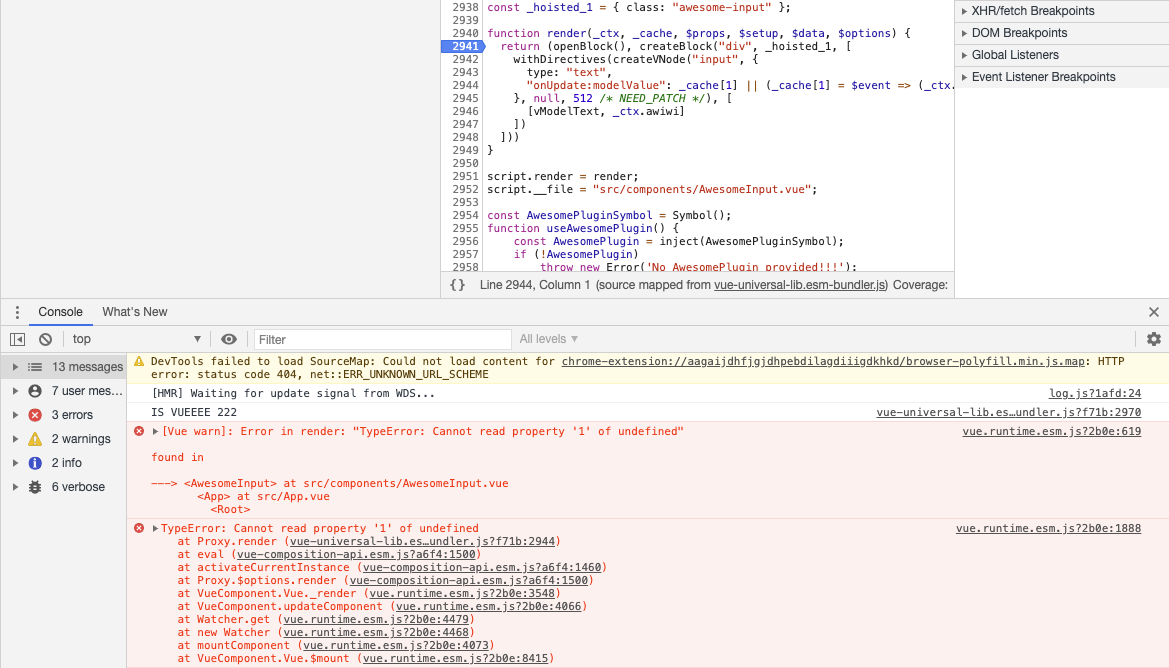
git clone https://github.com/alvarosaburido/vue-demi-universal-lib.gitcd examples/vue-2-demo,yarnyarn serveYou will get a similar error in the console
In the
main.jsof thevue-2-demo(link here) you can toggle between the two versions of the lib:Built with
rollup-plugin-vueor without it (This version doesn't have
.vuefiles, only typescript ones and works correctly)Let me know if it's something that could make sense for this plugin to have. It will open a gate for more universal plugins to avoid maintaining two codebases that double the workload for small scale libraries or new libraries that want to support both versions, doing bugfix or feature supplements twice is just no ideal.
Thanks
What does the proposed API look like?
My rough guess would be to use the
isVue2property fromvue-demito chose between compilers.