Tested on iOS 8, iPhone 6 Plus and it works fine:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.father {
width: 300px;
height: 300px;
background-color: red;
}
.child {
width: 100px;
height: 100px;
background-color: blue;
}
</style>
</head>
<script src="https://unpkg.com/vue"></script>
<body>
<div id="app">
<div class="father" @click="onClickFather">
Father
<div class="child" @click="onClickChild">Child</div>
</div>
<ul>
<li v-for="event in events">{{ event }}</li>
</ul>
</div>
<script>
new Vue({
el: '#app',
data: { events: [] },
methods: {
onClickFather: function() {
this.events.push('father')
console.log('father clicked')
},
onClickChild: function() {
this.events.push('child')
console.log('child clicked')
},
},
})
</script>
</body>
</html>Next time, please provide a runnable repro for the target device, code sandbox doesn't run on iOS 8
Version
2.6.11
Reproduction link
https://github.com/chenjiahan/vue-event-bubble-issue
Steps to reproduce
This is a browser quirk on iOS <= 11.3
What is expected?
Correct event bubbling behavior
What is actually happening?
Mobile safari has buggy event.timeStamp implementations, the value of event.timestamp is abnormal when the page is first loaded. But event.timestamp will return to normal value after refreshing the page.
We receive a lot of feedback from vant users, it is currently observed that the problem may occur on iOS 8.4、10.2、10.3、11.3 (mobile safari and wechat browser)
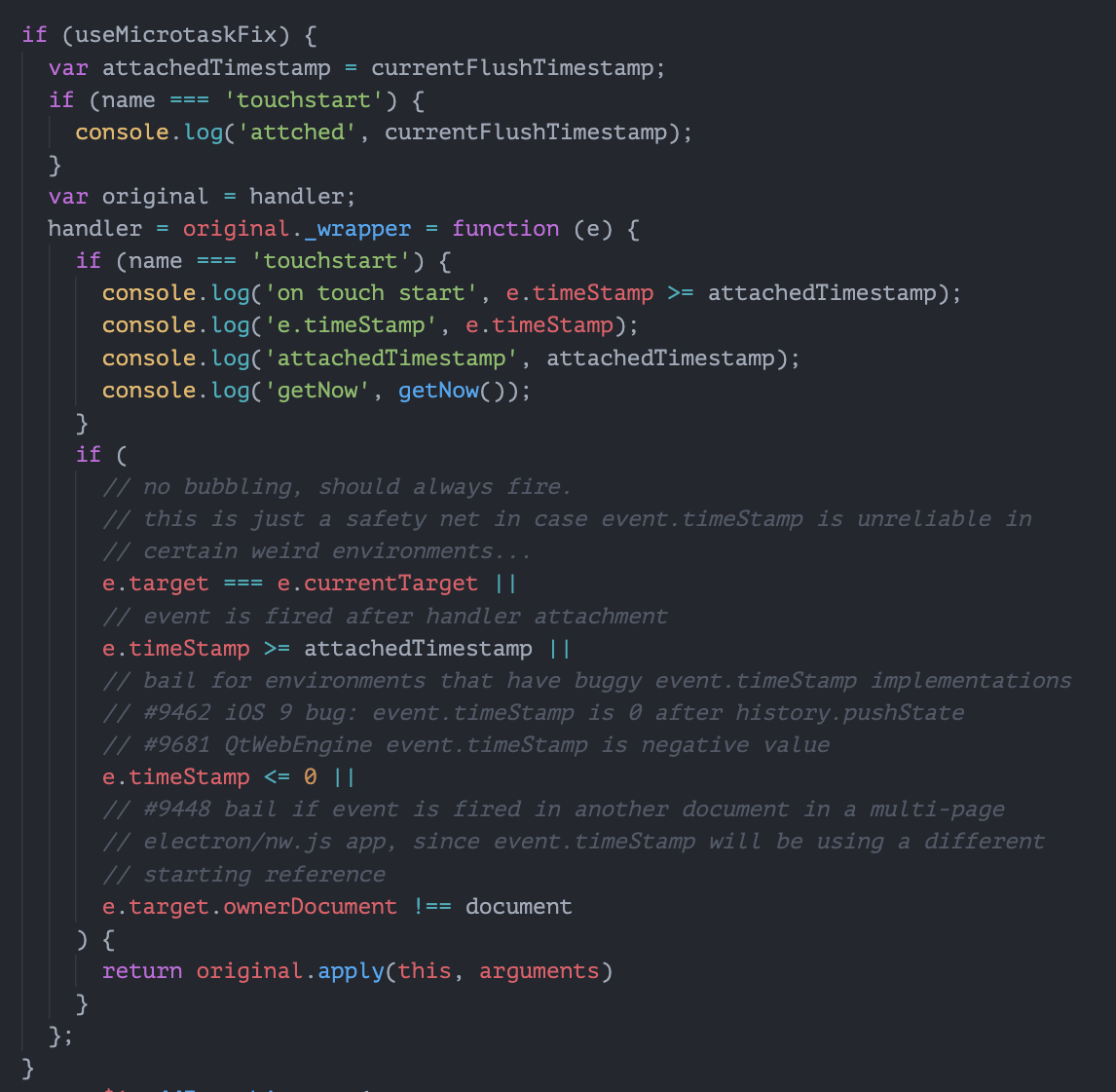
Screenshot: