我也遇到了这个问题,编辑器直接就报错了:对象字面量只能指定已知属性,并且“commentConfig”不在类型“RecoThemeData”中。ts(2353)
Closed xStrayx closed 3 months ago
我也遇到了这个问题,编辑器直接就报错了:对象字面量只能指定已知属性,并且“commentConfig”不在类型“RecoThemeData”中。ts(2353)
我也遇到了这个问题,编辑器直接就报错了:对象字面量只能指定已知属性,并且“commentConfig”不在类型“RecoThemeData”中。ts(2353)
ts 我完善一下
问题
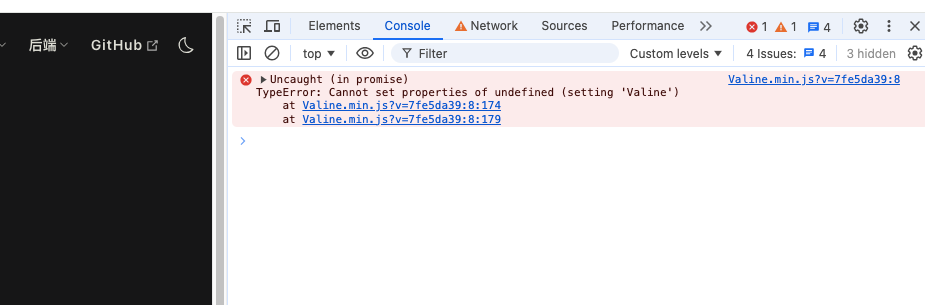
使用 viteBundler 本地运行的时候,开启 valine 功能后,控制台报错,无评论功能, 配置不变换为 webpackBundler 后,可正常显示评论模块
安装版本
"dependencies": { "@vuepress/bundler-vite": "2.0.0-rc.13", "@vuepress/bundler-webpack": "2.0.0-rc.13", "vue": "^3.4.27", "vuepress": "2.0.0-rc.13", "vuepress-theme-reco": "2.0.0-rc.16" },配置
export default defineUserConfig({ title: "Demo", description: "", // bundler: webpackBundler(), bundler: viteBundler(), theme: recoTheme({ style: "@vuepress-reco/style-default", logo: "/logo.png", author: "test", authorAvatar: "/head.png", docsRepo: "https://github.com/vuepress-reco/vuepress-theme-reco-next", docsBranch: "main", lastUpdatedText: "", navbar: [ { text: "首页", link: "/" }, ], commentConfig: { type: 'valine', options: { appId: '****', appKey: '*****', // placeholder: '填写邮箱可以收到回复提醒哦!', // verify: true, // 验证码服务 // notify: true, // recordIP: true, // hideComments: true // 隐藏评论 }, }, }), });
报错点进去看一下,贴图具体是哪行代码报错呢?
我本地始终没有复现呢,代码可以发我邮箱看一下吗?recoluan@qq.com
问题复现了,尽快解决
@xStrayx @Luqir 升级 2.0.0-rc.18 试一下
问题
使用 viteBundler 本地运行的时候,开启 valine 功能后,控制台报错,无评论功能, 配置不变换为 webpackBundler 后,可正常显示评论模块
安装版本
配置