+1 This is one of the many things I think we want in order to be able to style the Grid, or style based on a position on the Grid. nth-row would be great — or really, nth-track (row or column). Also to be able to target a specific cell. To make the one cell where the 2nd row and 3rd column intersect, for example.
I think this is related to being able to style a cell. To target the second row and give it a background color. Ir to put a border around the cell where the 2nd row and 3rd column intersect. If we can target the cell or track, we can either style it, or style the content within it.





I've had various people ask me the same question as raised here: https://github.com/rachelandrew/cssgrid-ama/issues/115
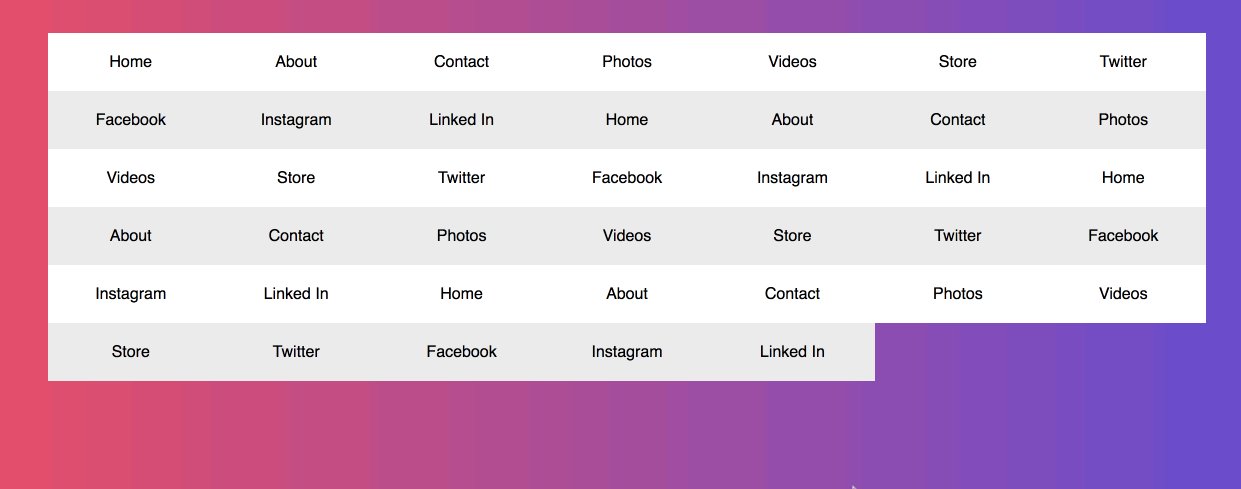
The use case is as described in that issue. If the author creates the following grid:
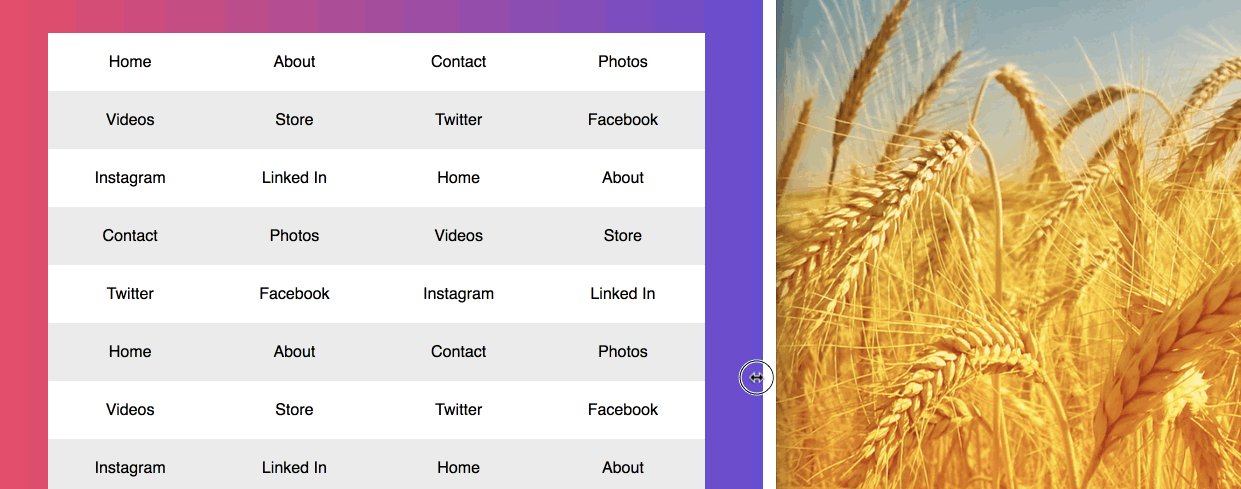
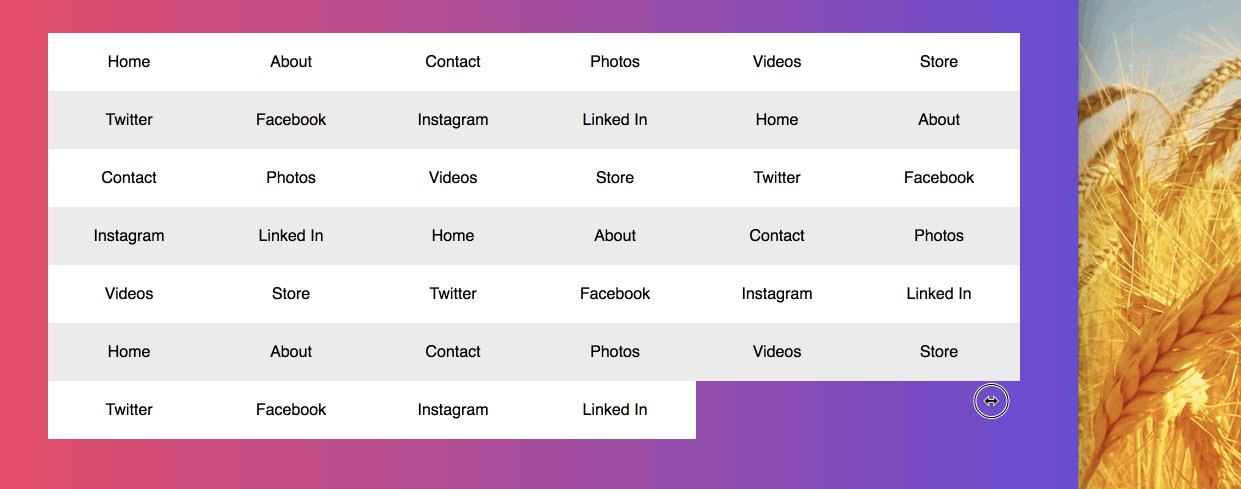
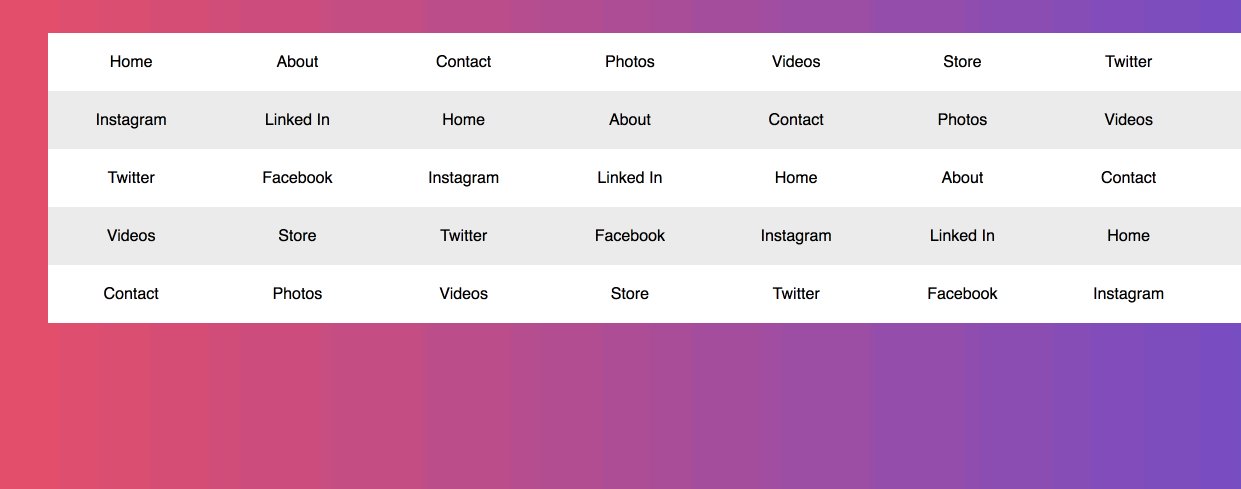
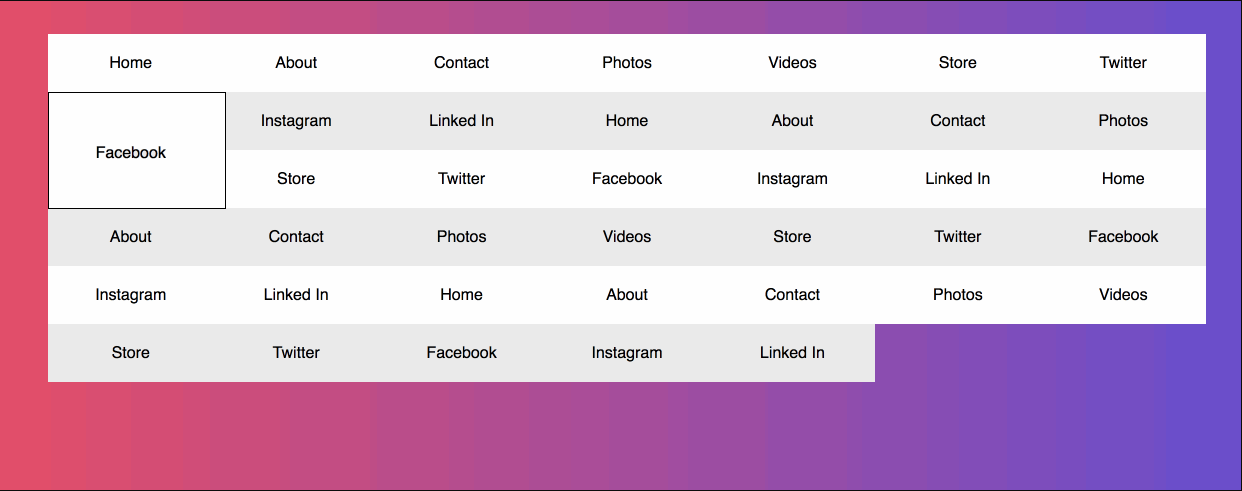
They then want to style items on the second (or nth) row differently to the first, they don't have a way to target it. I've mocked it up using MQs. https://codepen.io/rachelandrew/pen/yPJKeo?editors=1100
It's really a selectors issue, would the table pseudo-class selectors (https://drafts.csswg.org/selectors-4/#table-pseudos) work on grid items, or is this another instance of needing to be able to target a row or column of the grid, with the added complication of wanting to target the children of that row or column?
At the moment to do so, they need to go back to taking more control over the grid, rather than using auto-fill, so that they know where each item sits and can use nth-child on the items, or use media queries which makes for less flexible components.