Just adding a couple common questions and our twitter discussion:
- stackoverflow question
- @rachelandrew on smashing magazine - "css grid stumbling blocks"
- @geddski on a workaround
my use case - if i were to make this table and didnt want to use border-bottom or add (a few) extra 1px elements:

grid-row-gap-color: gray might do it? i am definitely not the guy to ask about coming up with css specs haha
I understand the conflict between columns and rows, but i would only use one or the other myself.
another way to do it would be to style between named or numbered line markers.
i love that you are still willing to consider this, please keep it up!










 I think that might be simpler to implement.
I think that might be simpler to implement.




There's been a number of requests for styling grid gaps (gutters). We have a
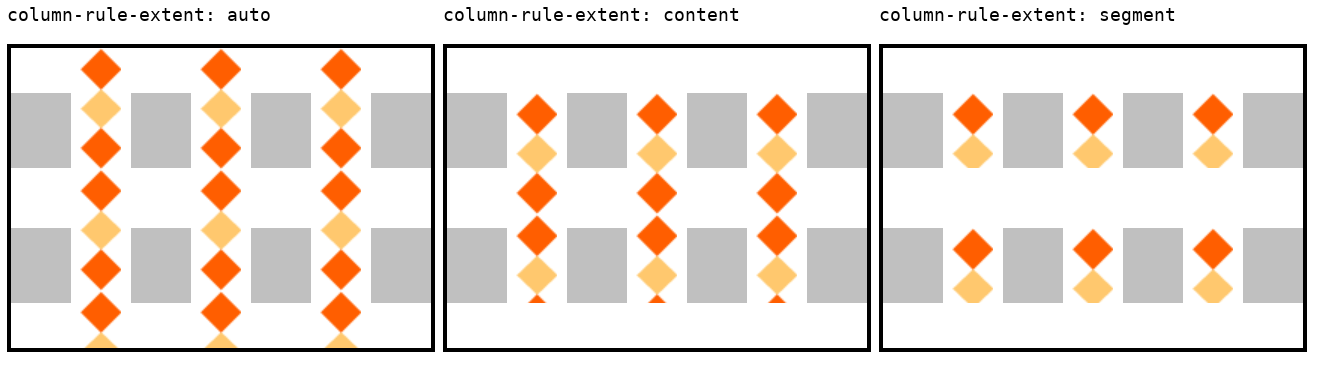
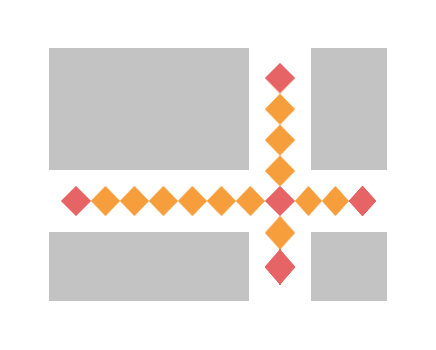
column-ruleproperty from the multicol module we should probably try to re-use, but the styling requirements for grids are more complicated due to e.g. spanning elements, which we have to figure out what to do with.There's also styling requirements that apply to both multicol and grid that we aren't meeting. (E.g. having the rule start not flush with the top/bottom of the column boxes but somewhat inset, various fancier graphical effects than a simple “line”.)
Basic line rules that can reasonably interact with spanning elements is the top priority, but we should have some idea at what else we might need to accommodate in the future.
This is a placeholder issue to collect use cases and examples, so that we understand problems we need to handle before we try to design a solution. Please add suggestions/examples/ideas/drawings/background info/warnings/suggestions/anything else that seems like it might be helpful! While we're unlikely to handle 100% of all the graphic design capabilities the Internet can imagine, we should at least aim to handle the more common cases.