Yep. I'm not sure why we support putting font-display in @font-feature-values when you could instead put it in your @font-face.
Open rsheeter opened 6 years ago
Yep. I'm not sure why we support putting font-display in @font-feature-values when you could instead put it in your @font-face.
For Google Fonts we'd actually like it to be valid outside @font-face, we're just a bit confused about the must be an at-rule bit seemingly disallowing font-display.
On Tue, Jul 31, 2018, 3:31 PM Myles C. Maxfield notifications@github.com wrote:
Yep. I'm not sure why we support putting font-display in @font-feature-values when you could instead put it in your @font-face.
— You are receiving this because you authored the thread. Reply to this email directly, view it on GitHub https://github.com/w3c/csswg-drafts/issues/2973#issuecomment-409389399, or mute the thread https://github.com/notifications/unsubscribe-auth/AGKrgLSKTh2iNYTXwZzSkAwWA-XSdnTxks5uMNrcgaJpZM4Vpcm2 .
It's allowed in @font-feature-values so you can apply a font-display even if you don't have control over the @font-face rules themselves - as mentioned, this is useful for the Google Fonts case.
The only actual requirement is that at-rules can't contain both style rules and declarations; since @font-feature-values doesn't contain either yet, it's fine to make it contain the font-display declaration. It just needs to be defined to do so.
if you don't have control over the @font-face rules themselves - as mentioned, this is useful for the Google Fonts
I don't understand; Google Fonts has control over the @font-face rules.
Yep. I'm not sure why we support putting font-display in @font-feature-values when you could instead put it in your @font-face.
We seem to allow it in both places, and I can see reasons for allowing it in both, but @rsheeter is correct that the spec is not currently self consistent regarding the content model of @font-feature-values.
I don't understand; Google Fonts has control over the @font-face rules.
Yes, but a content author who is using Google-hosted fonts (and Google-hosted @-import-ed stylesheets) doesn't. But they can add @font-feature-values to their own stylesheets.
To give a little context for Google Fonts, we don't know what font-display our users want so we'd have to add a param to let the user specify it. Adding a param breaks cache sharing between sites that would otherwise share. Our stats suggest that cross-site caching is currently quite effective and we'd like to keep it that way. If we were to end up with numerous parameters to tune the @font-face in various ways the cache fragmentation could be significant.
Adding a param breaks cache sharing between sites that would otherwise share. Our stats suggest that cross-site caching is currently quite effective and we'd like to keep it that way. If we were to end up with numerous parameters to tune the
@font-facein various ways the cache fragmentation could be significant.
@rsheeter, could you clarify the level of caching you are referring to? I am right in assuming you mean a cross-site Google Fonts server side cache for the CSS that is delivered to clients? Or browser side caching of @font-faces?
font-display has nothing to do with font features. I don't think this particular mechanism is a good fit.
Regarding syntax, at least Gecko has shipped @font-feature-values accepting <rule-list>, so they will only recognize @swash in the latter rule.
@font-feature-values family {
font-display: block;
@swash { swishy: 1; flowing: 2; }
}
@font-feature-values family {
dummy { }
@swash { swishy: 1; flowing: 2; }
}@litherum I see your point about font-display not being a "font feature" but the hook to the family seemed quite fitting. Any alternative suggestion?
Could a new rule for @font-face default values be an alternative?
@font-face-defaults <family-name># {
<declaration-list>
}Any feedback on this, or a counter-proposal?
Could a new rule for @font-face default values be an alternative?
@font-face-defaults <family-name># { <declaration-list> }
This looks reasonable to me.
Would the @font-face-defaults rule apply to all @font-family blocks that share the font name?
It’s a little unfortunate to make an entirely new at-rule just for a single descriptor. What else might we eventually want to put in that rule?
I wonder if instead of having a proliferation of different kinds of at-rules, we could instead do something like WebIDL’s “partial interfaces” or Swift’s “extensions” to allow you to re-open a previously closed block.
...oooh, that's a good idea. Hm.
How about this?
@partial font-face {
...
}The @partial rule looks identical to a normal at-rule, just with the normal at-rule's name pushed forward as a plain ident and @partial being the name instead. It otherwise has the same syntax as the extended at-rule; additional prelude comes after the ident, etc. (So, for example, counter styles would be extended with @partial counter-style foo {...}.)
At-rules have to define that they're extensible; it's expected that every "closed" at-rule will be. They must define precisely how to match themselves against the "main" at-rule: for example, @partial counter-style is matched according to the counter style name; @partial font-face is matched according to the font-family descriptor and the various styling descriptors that are relevant for matching, so it extends all compatible @font-face rules.
All the @partial rules are collected and merged in order of appearance, as usual. They extend whichever version of the "main" rule that won the cascade (for all existing ones, this is just the last one). Relative ordering of @partial vs "main" rules is unimportant; the winning partial declarations are all ordered after the "main" declarations.
Worked out example:
@partial counter-style foo {
prefix: "pre";
suffix: "post";
}
@counter-style foo {
system: cyclic;
symbols: A B C;
}
@partial counter-style foo {
suffix: "after";
negative: "neg";
}
@counter-style foo {
system: alphabetic;
symbols: A B C;
prefix: "before";
}This is equivalent to:
@counter-style foo {
system: alphabetic;
symbols: A B C;
prefix: "pre";
suffix: "after";
negative: "neg";
}For font-face, the following would extend all faces of the "foo" family with a font-display value:
@partial font-face {
font-family: "foo";
font-display: optional;
}If you wanted to only extend the bold faces, you could do:
@partial font-face {
font-family: "foo";
font-weight: bold;
font-display: optional;
}Thoughts?
I presume that if you don't have any font-family, font-weight, font-style, or font-stretch descriptors in the @partial font-face, then the contents of the @partial font-face would be applied to every @font-face (thereby letting you set a default font-display for every web font in the document). Presumably, adding any of those descriptors would filter the set of @font-face blocks the @partial applies to. (And the filtering would be done on range intersection, presumably, because you could have font-weight: 300 800;.) And any other descriptors like font-feature-settings wouldn't filter, but would instead be applied to the @font-face the same way that font-display would be applied.
I think you're right that, if we want something like @partial, at-rules will have to opt-in, and when they opt-in, they will have to specify matching rules like what I just described above for @font-face.
I'm not sure that the cascading behavior you described above is the best behavior, but I'll discuss it with people on our team who know more about that.
I presume that if you don't have any...
Yes, that's exactly what the last example is about.
I'm not sure that the cascading behavior you described above is the best behavior, but I'll discuss it with people on our team who know more about that.
The other possibility is that @partial is closed and last-wins too, but then you might want to write @partial partial ... ^_^
The CSS Working Group just discussed font-display says it's valid in @font-feature-values but it isn't an at-rule.
(typed my comment too slowly to be recorded in the minutes, so I'm reposting here)
Besides concerns about use cases, I'm also a bit concerned that we are introducing a mechanism to override that is so different than the cascade and completely breaks with reordering. It's two different mental models for doing very similar things, which is a usability antipattern. I was wondering if we can somehow "match" the defined @font-face (or other) rule and override it in a more cascade-like manner.
Reposting https://github.com/google/fonts/issues/358#issuecomment-463322909 here:
Hi all,
I want to take this opportunity to point to a potential issue with @font-feature-values
I came across this tweet:
https://twitter.com/pjchrobak/status/1059229076987301888
It seems removing semicolon in font-display in @font-feature-values breaks Firefox CSS below that for older versions.
Keep in mind, that if you add
@font-feature-values FontName { font-display: whatever; }without semicolon after value (what minifiers do), older versions of Firefox stop render whole CSS after this descriptor 🤯
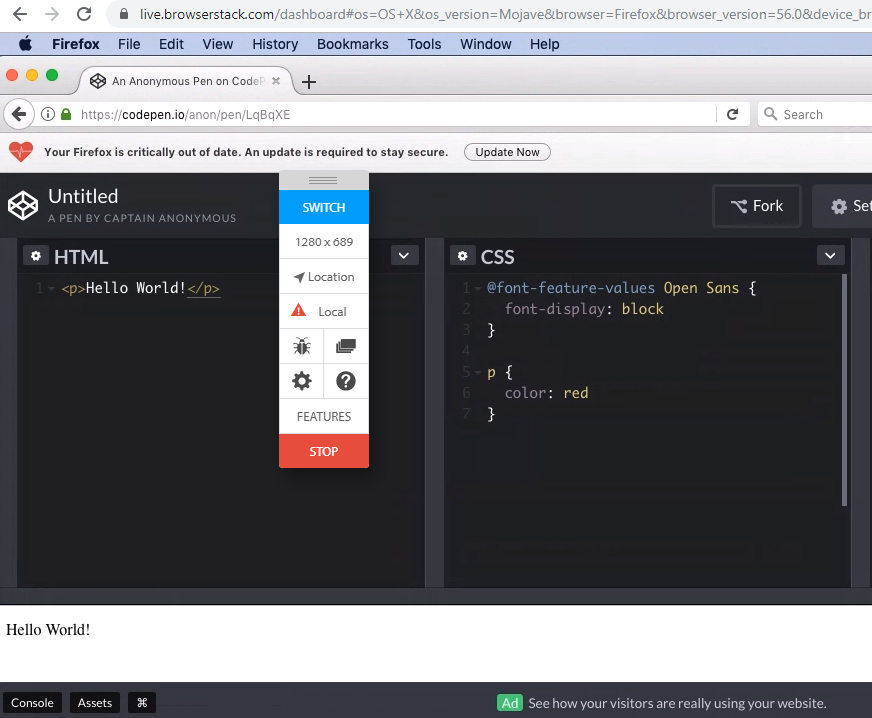
I tested this on Browserstack with Firefox 56 in MacOS Mojave and the tweet seems right!

Firefox 57 onward fine but this raises questions about the syntax.
Firefox 57 onward fine but this raises questions about the syntax.
How so? This sounds like a browser bug to me, and a fixed one at that.
Firefox has ESR versions for organisations and 60 is the latest but organisations sometimes take time to upgrade and 52 may also be in use.
Thanks for the concern, but I think changing the entire CSS descriptor syntax to accommodate a bug in Firefox 56- (in case people are still using Firefox 52 long term support version) is not warranted.
Thanks for pushing on the Google Fonts people to support font-display !
(Posted using Firefox 67a1)
In chatting with @litherum face to face we realized we never mentioned user impact of this ticket hanging open. So, better late than never: we delayed shipping font-display for Google Fonts for quite some time waiting for this to be resolved one way or another.
It would be helpful to clarify whether setting font-display outside @font-face in some fashion is ever going to be supported or to close this as Won't Fix if it just isn't going to happen.
Hi @rsheeter
So is this
Today, in the "Speed at Scale" talk at Google I/O we announced that font-display will soon be shipping to Google Fonts in the form of a query parameter.
putting it inside an at-rule?
Sooo this long-reported bug is still open. As of today the spec says:
@font-feature-values <family-name># { <rule-list> }
<feature-value-block> = <font-feature-value-type> { <declaration-list> }
<font-feature-value-type> = @stylistic | @historical-forms | @styleset | @character-variant
| @swash | @ornaments | @annotationwhich means that the font-display descriptor for @font-feature-values can't actually be used thee. (The same descriptor can, of course, be used in @font-face.
To fix this, like @tabatkins said:
The only actual requirement is that at-rules can't contain both style rules and declarations; since @font-feature-values doesn't contain either yet, it's fine to make it contain the font-display declaration. It just needs to be defined to do so.
@font-feature-values <family-name># { <rule-list> | font-display }
<feature-value-block> = <font-feature-value-type> { <declaration-list> }
<font-feature-value-type> = @stylistic | @historical-forms | @styleset | @character-variant
| @swash | @ornaments | @annotationbut also,
An
@font-feature-valuesrule’s prelude contains a list of font family names, followed by a block containing multiple<feature-value-block>s, a special type of subsidiary at-rule. Each<feature-value-block>contains declarations mapping author-chosen human-friendly names (such as "flowing") to feature indexes for the associated feature.
to
An
@font-feature-valuesrule’s prelude contains a list of font family names, followed by a block containing zero or more optional multiple<feature-value-block>s, (a special type of subsidiary at-rule) and an optionalfont-displaydescriptorEach
<feature-value-block>contains declarations mapping author-chosen human-friendly names (such as "flowing") to feature indexes for the associated feature.
Right? Plus some examples, like the one @lilles posted
@rsheeter @litherum sound good?
Edit: OK no. CSS Syntax 3 says
Similarly, the
production represents a list of rules, and may only be used in grammars as the sole value in a block. It represents that the contents of the block must be parsed using the consume a list of rules algorithm.
It's already live!
Check: https://fonts.googleapis.com/css?family=Open+Sans&display=swap
Right, but that is putting it inside @font-face which was already clearly allowed.
@tabatkins what is the current status on relaxing mixing at-rules and declarations? We already decided to allow this right, to nest media queries inside rules? Or was it feature queries? Should I wait until Syntax 3 is fixed?
There's nothing wrong with it on the Syntax side; you can't mix declarations with style rules (except with special circumstances, like Nesting), but you can mix either with at-rules. (You'll want to switch the grammar to <declaration-list>, is all.)
The OM needs to make sure it exposes both .style and .childRules or whatever.
I think allowing font-display still makes a lot of sense. Not all font services support customized font-display like Google fonts.
e.g. https://rsms.me/inter/inter.css
This should become a general capability of CSS.
@lilles Font-display is currently allowed in the specification, but Chrome has flagged it as Won't Fix, could you consider re-enabling it?
As Myles pointed out, font-display has nothing to do with font features. It doesn't belong in @font-feature-values, IMO, and we should remove that from the specification.
(I get that authors might want to override the font-display of resources for which they don't have direct control of the @font-face rule. But @font-feature-values is not the place to do it. Something more general like Tab's @partial would be preferable.)
+1 to what @jfkthame said.
So the proposal is to remove the whole of 4.9.1. Controlling Font Display Per Font-Family via @font-feature-values ?
So the proposal is to remove the whole of 4.9.1. Controlling Font Display Per Font-Family via
@font-feature-values?
I'd be in favor of that, yes. (6.9.1. Basic syntax also has a mention of it that should be removed at the same time.)
(Has anyone actually shipped support for this?)
https://drafts.csswg.org/css-fonts-4/#font-feature-values-syntax appears to say only at-rules are allowed in @font-feature-values.
https://drafts.csswg.org/css-fonts-4/#font-display-font-feature-values seems to say
font-display- not an at-rule - is valid in @font-feature-values.Apologies if I'm horribly misunderstanding but ... how does this work? Is
@font-feature-values Roboto { font-display: swap; }valid? If not, how do you use these together?