Thanks for raising this, Ella.
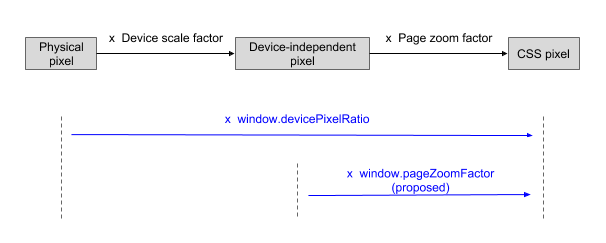
To clarify, pageZoomFactor here means the ctrl+/- zoom in browser, as defined here, which is different from pinch zoom and device scale factor. We have three related coordinate spaces here: physical pixels, device independent pixels (DIPs) and CSS pixels:

We already have window.devicePixelRatio to convert between physical and CSS pixels, but there is currently no way to convert any of these to DIPs or back. The proposed pageZoomFactor fills the gap.
window.devicePixelRatioincludes both the device scale and the page zoom. However, there is no easy way to get the page zoom factor alone.Developers use different ways to get the zoom factor, but they are either inaccurate or not specced (e.g window.outerWidth / window.innerWidth, and window.getComputedStyle()['zoom'])
In addition, as mentioned in this comment,
event.screenX/Yare in DIP(device independent pixels), which includes zoom, andclientX/Yare in CSS pixel. Lacking page zoom factor causes developer having trouble converting between the coordinates spaces.I therefore propose adding a new window.pageZoomFactor to expose the zoom factor.