This is an "error case", but a very reasonable...whatever browsers have a slightly-larger-than-normal
line-height: normalvalue.
I assume you're talking about Latin scenario, and in that case, the "whatever browsers have line-height: normal value" is at most 1.2, so the accidental can happen only between 1 and 1.2, if I understand your definition of accidental correctly. Using the value between 1 and 1.2 is not reasonable from typographic rules, and is against the philosophy of vertical rhythm. If you're talking about other values, can you define what your accidental is?
This doesn't make sense to me. If the author is setting...
Sounds like we don't understand each other. Let's talk in Paris.
where authors are not generally aware that line-height: normal varies between browsers and even in different situations on the same browser
Ah, I found huge difference here. You might be right for Latin, I don't know, but for i18n, line-height: normal being different by browsers, fonts, and situations is a known feature, which we heavily appreciate and rely on. This might explain why we don't communicate well each other on this topic?


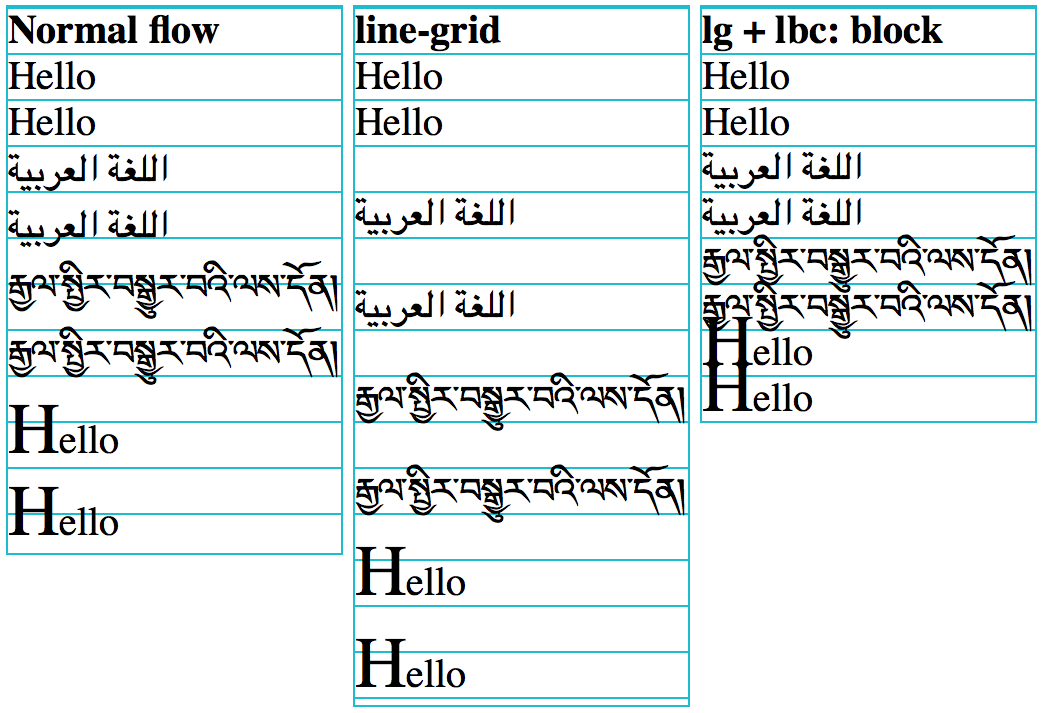
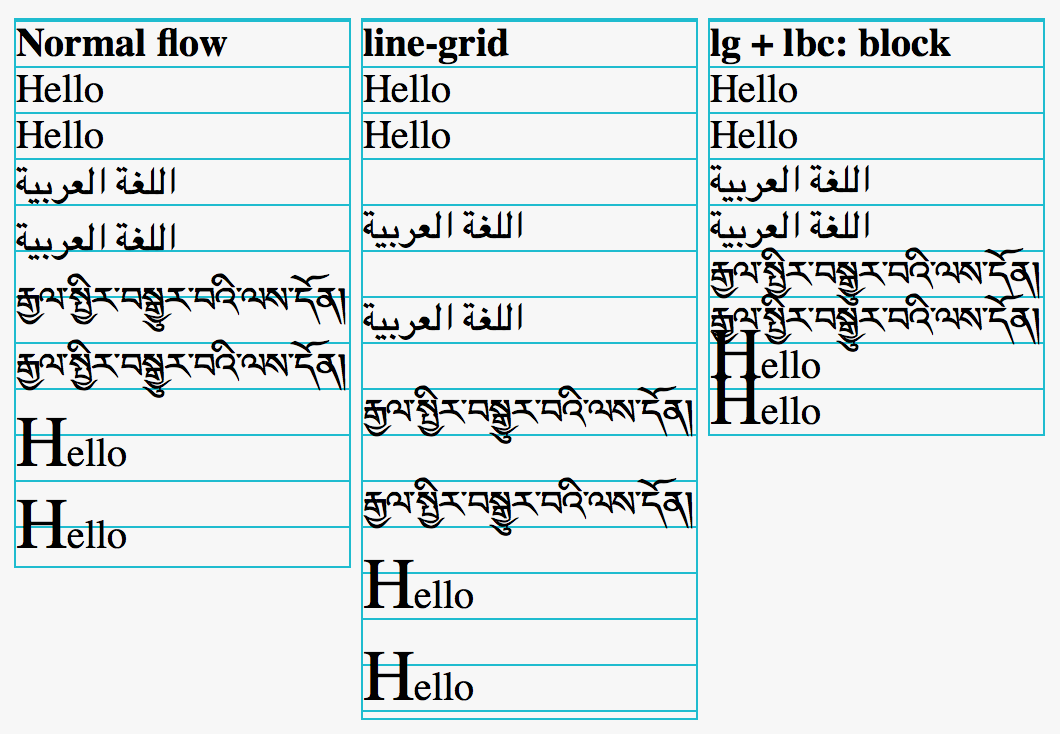
The spec for https://drafts.csswg.org/css-rhythm/#line-height-step says that
The initial value of line-height is
normalwhich is defined like this:Actual implementations are know to vary, and in practice the actual numerical value of
line-height: normalis unpredictable. Ideally authors will not rely on it and manually set theline-heightwhen they want to useline-height-step, but we should try to be robust when they don't.If
normalin a particular browser on a particular os with a particular font is equivalent to1.15, and on a different browser/os/font combination, it is equal to1.25, and an author leavesline-heightat the default value, and setsline-height-stepto1.2em, things will look fine in one browser and not in the other, and the author may not know if they do not test in that particular browser/os/font combination.I think it is quite important to reduce or eliminate this kind of situation, so we should do something.
How about this:
When line
line-height-stepis not0, thenline-height: normalis treated asline-height: 1when computing the used value. This would usually be appropriate (and in the odd case where it is not, it is always possible to set a manual value), and would eliminate variation between browsers, making naïve use ofline-height-stepmore robust.