From perspective here the order of operation should be enumerateDevices() (with accurate devices being listed https://github.com/w3c/mediacapture-main/issues/693#issuecomment-623489944, which is currently not the case when workarounds are used to select monitor devices "What-U-Hear", Chromium refuses to start monitor devices deliberately, for which there is no specified solution, only workarounds) => getUserMedia(), et al. https://github.com/w3c/mediacapture-main/issues/703#issuecomment-653822239.
Something like getSystemDevices() (permission for all devices, not just what implementers might arbitrarily decide to list, or not) => [<all_devices_as_a_list_that_user_selects_one_or_more_from>] => getUserMedia() can access any of the listed devices selected, not un-selected devices, enumerateDevices() enumerates selected devices - exactly, not listing "audiooutput" though actually the device is just default microphone, not really audio output at all, and not listing devices not selected at getSystemDevices(), with implementers using the same language for descriptions or identifiers of devices.
For backward compatibility users should be able to get a devices directly with something like
getUserMedia({audio:{kind:{exact:'audioouput'}}}) and for that to be reliable and consistent between implementations. First, clearly define and agree on what kinds are, then if that device does not exist we can expect the ssame result at all implementations, we do not want the microphone, throw an error or exception, did not ask for audio input.
So, there are means to solve these device select issues, even within the scope of not breaking the web and existing users of `getUserMedia() - as long as the changes are consistent. Else, do not overload methods with functionality not originally intended. Create new methods to meet the requirements.


If the default device fails to open (even with permissions) then it has now become impossible to use any other device.
This is because of this new condition in enumerateDevices (summarised in commit c15a432b, March 2020):
Previously this read:
Here's how this plays out in practice:
Chromium attempted to follow the new spec but reverted the change.
In practice there are reasons a device may not be able to be opened, such as exclusive use by another application, or cannot fulfil some criteria, or just a fault. These may be platform or hardware dependent.
It looks like the summary in the commit is based on 9.2.2 "Device information exposure" which has been adjusted in commit e159c60, also in March.
I am not a spec author, I am afraid, and I would need time to fully understand the detailed steps described in the spec. But if I may suggest that it seems like the spec embodies a lot of policy that means existing special cases are causing new ones.
A proposal for what the user or developer experience should be that would make a lot of this simpler, whilst avoiding fingerprinting/probing issues:
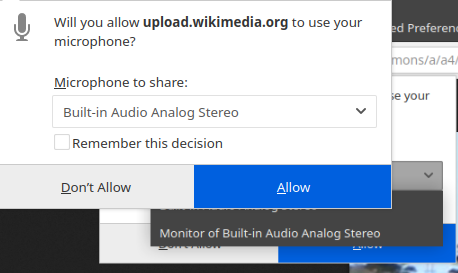
Calls to getUserMedia that do not specify a device ID (or specify "default") would be governed by a "permission to use your camera/microphone" dialogue provided by the browser:
And then, independently a permissions flag (looks like [[canExposeDeviceInfo]]?):
What my goals are in the above proposal:
It is good to remember that not all apps are standard video conferencing apps, and increasingly there are WebAudio apps for producivity will use multiple devices concurrently.