I see here two and not only one problem:
- the form (here triangle) can be turned around or not, so either the peak is showing to the top or to the bottom.
- the midpoint of the triangles differs in both testcases. it might be related to a rotation around the endpoint of the path and so reasonable related to the rotation but had to be verified and stated like that then.
Another question is, what is the code exactly "ordering"?
- The initial state of the triangle is showing up?
- The path makes it moving, but also turning (like mentioned in the headline)?
- Where the midpoint of the rotation shall be located (not to be confused with the midpoint of the triangle)?










SVG 2 provides clear a definition of the "Path Directionality", which should help define the correct behavior of auto-orienting markers in most cases.
However, for markers that are not at the start or end of an open sub-path, the current SVG 2 guidance says:
I think that "half way between" needs to be defined more explicitly. Browsers are currently inconsistent about what that means when the start and end tangent angles are the same (that is, if the path does a U-turn).
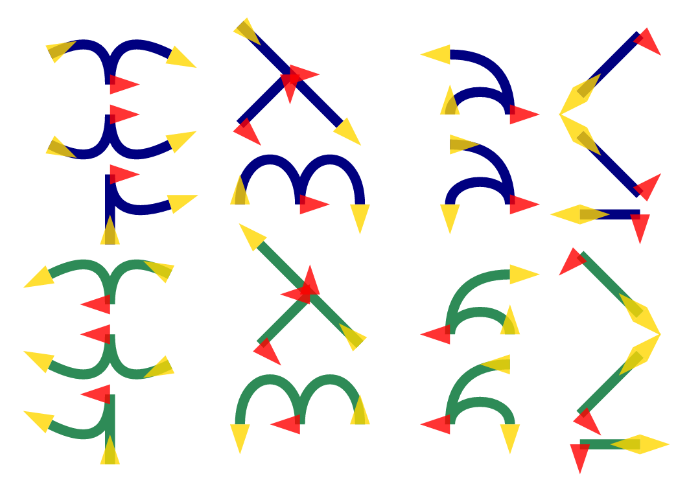
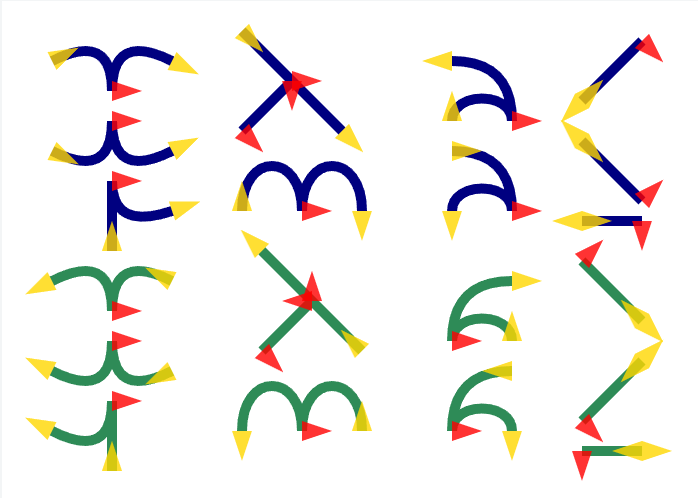
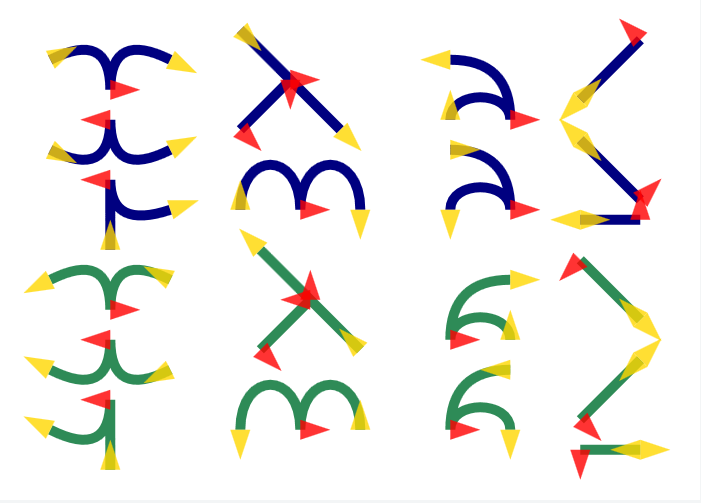
Consider this test case (CodePen link):
(Edited. See revised screenshots in https://github.com/w3c/svgwg/issues/333#issuecomment-315533276)