Hi Joe,
By the letter of the SC text for 1.4.4 a site will pass if zoom is 'accessibility supported', i.e. people who need it can use a browser which has zoom. That is almost always the case, so since around 2009 it hasn't been a particularly effective criteria unless people take it further.
In 2.1 we now have ‘reflow’, which works in combination with resize-text. I did an overview of those.
We can’t change the WCAG 2.0 criteria, we are building on them and reflow & text-spacing are intended to fill in the gaps.
I need to check where F69 is referenced from, but it might be we need to remove that from 1.4.4 given the changes in user-agents.
-Alastair


Hi!
Throughout WCAG
1.4.4Techniques there is reference to an upcoming clarification around a common misunderstanding of this SC. Is it text-only resize or browser zoom? Nobody knows.. is it both?The callout states: https://www.w3.org/TR/WCAG20-TECHS/F69
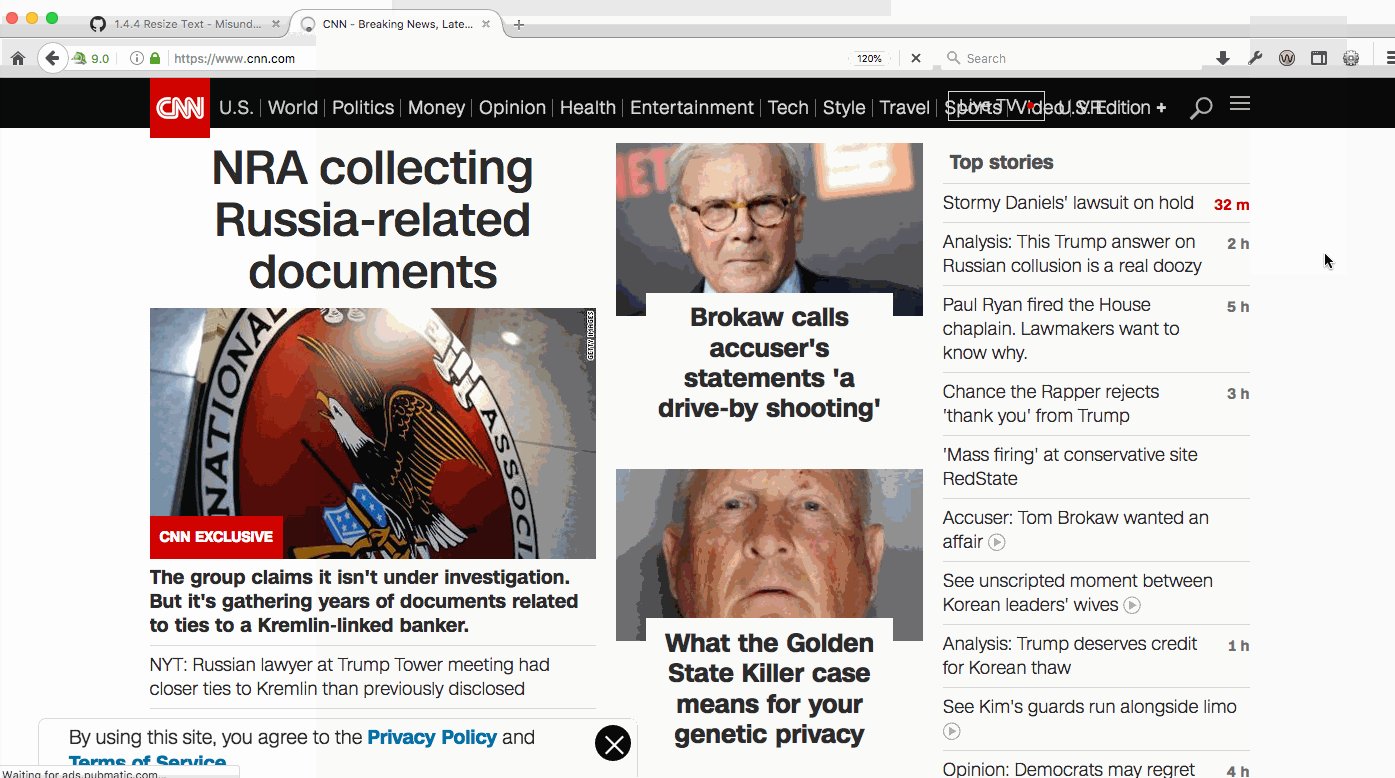
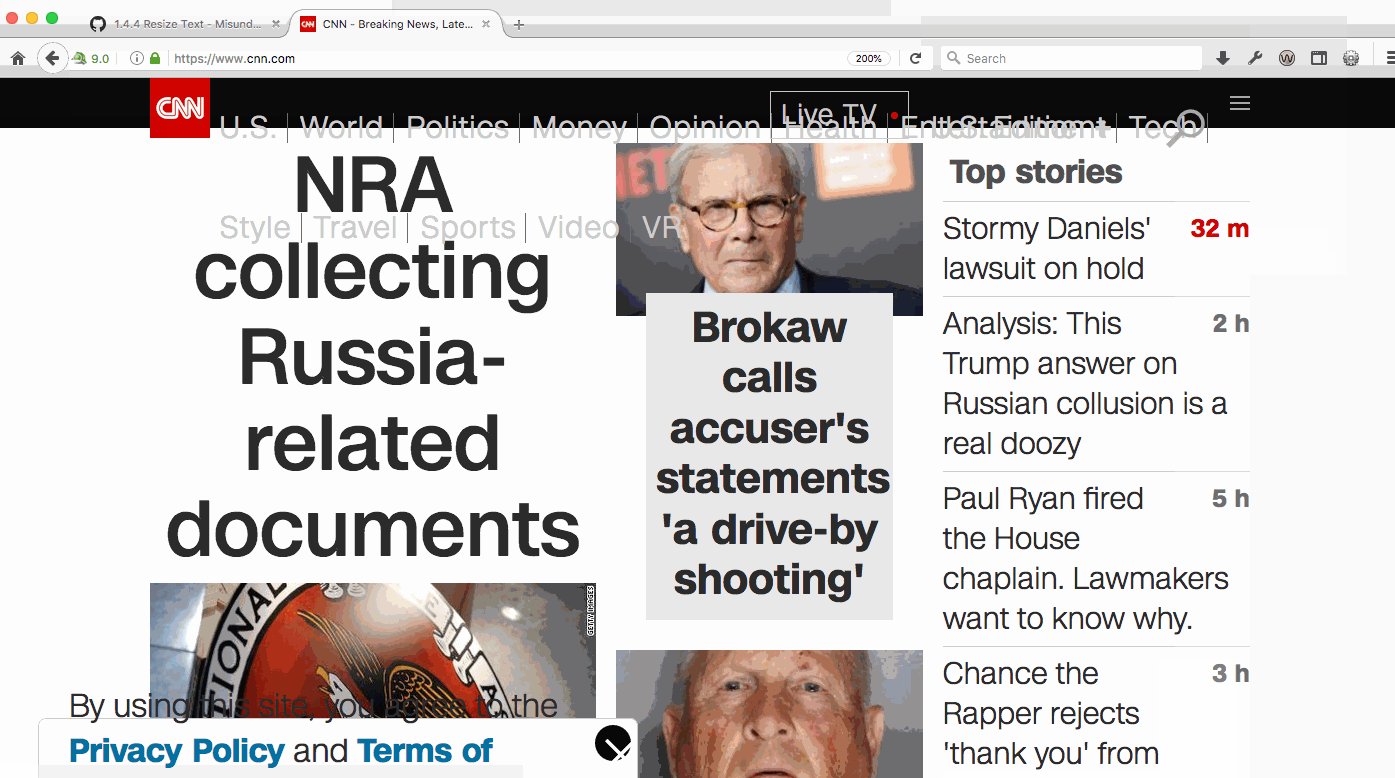
There is disagreement around how this SC is interpreted. Some folks believe a browser zoom (where everything just scales up ctrl +/-) is a sufficient technique, while others interpret the SC so that enlarging the text only to 200% must not cause the text, image or controls to be clipped, truncated or obscured. I lean towards the latter myself.
With the responsive web, it is pretty easy to create an experience that would pass this SC with it only being browser zoom with modern browsers that support media queries and that have great browser zoom. Authoring experiences that work with text-only resize is much more difficult and relies on fluid non-fixed sizing.
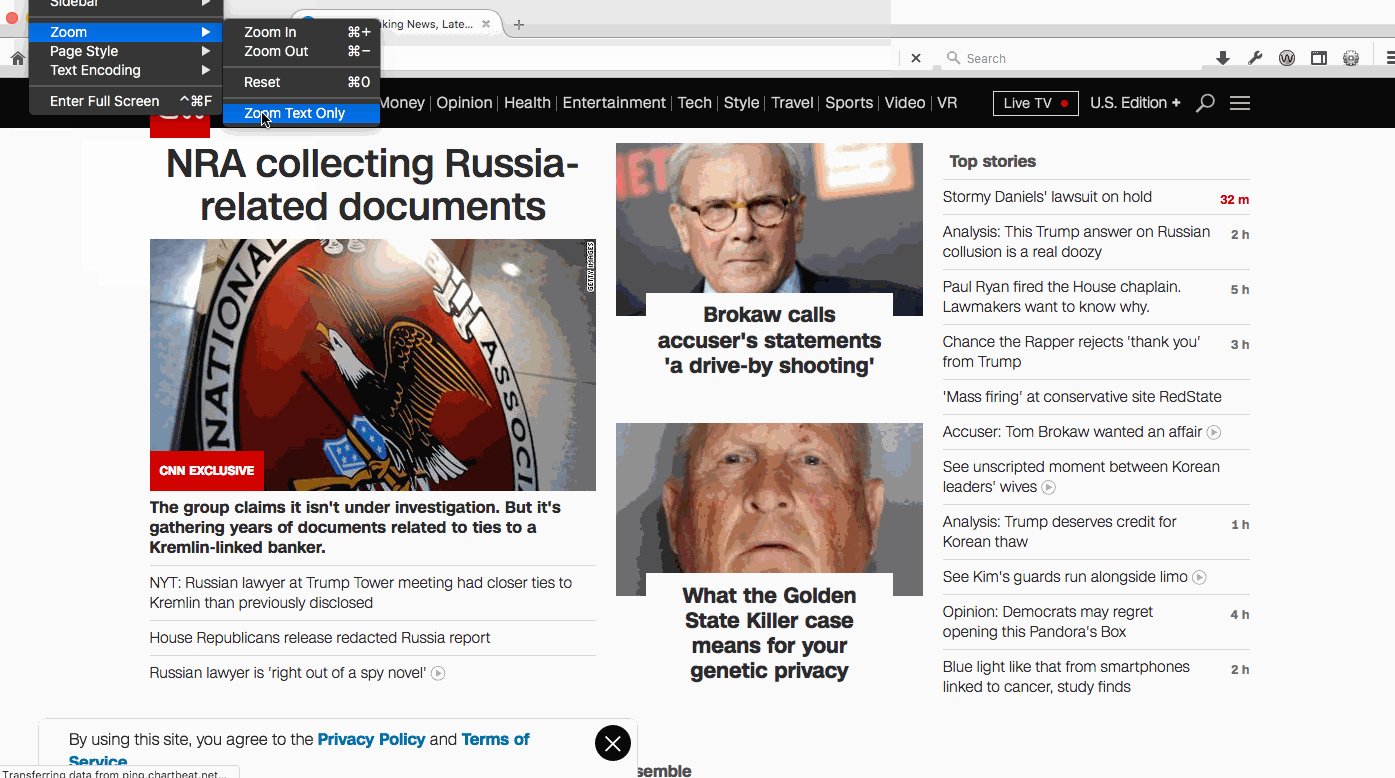
Both Firefox and Safari allow for text-only as an option for native browser zoom now which makes things interesting.
When will we see an update to some of these failures bringing more clarity around this SC?
2.1?Thanks for all your hard work :)