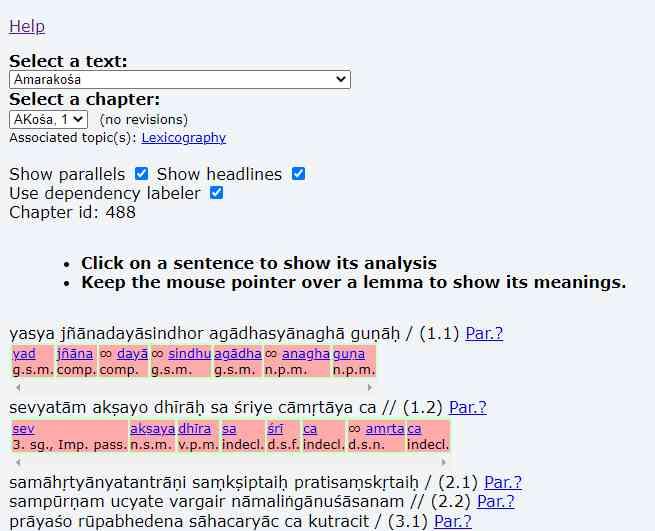
View the screenshot

Open mramanpvtGit opened 2 years ago

the same page when viewed through chrome, above
We appreciate your report. I was able to reproduce the issue. The expanded list is not showing:

Tested with:
Browser / Version: Firefox Release 104.0 (64-bit)/ Firefox Nightly 106.0a1 (2022-09-05) (64-bit) /Chrome Version Version 105.0.5195.102 (Official Build) (64-bit) Operating System: Windows 10 PRO x64
Notes:

Moving this to NeedsDiagnosis for further investigations.
[qa_36/2022]
When you change the select box, they do an AJAX request for some HTML, and then use innerHTML to write it out.
But the markup they're writing is invalid. It contains SVG elements with raw HTML elements in them, not inside of foreignObject tags (a bit shown here, formatted with extra whitespace):
<svg id='svg-474483' width='0' height='0' class='edges'>
<div class='analyis-line'>
<div class='analysis-word' occ-id='2588393' lemma='oṃ' sentence-id='474483' has-dep-parent='0'>
<a href='index.php?contents=lemma&IDWord=40111' target="_blank" class="text-lemma-link" lemma-id="40111">oṃ</a>
</svg>Firefox ends up parsing that into what you'd expect. Chrome ends up doing this:
<svg id='svg-474483' width='0' height='0' class='edges'></svg>
<div class='analyis-line'>
<div class='analysis-word' occ-id='2588393' lemma='oṃ' sentence-id='474483' has-dep-parent='0'>
<a href='index.php?contents=lemma&IDWord=40111' target="_blank" class="text-lemma-link" lemma-id="40111">oṃ</a>
<br/>indecl.So the HTML is pulled out of the SVG, which remains empty.
Their code seems to assume that's what should happen, because it then reads the size of the HTML elements. Unsurprisingly their widths/heights are zero in Firefox, so their code breaks and gets NaN in its math, and things end up as they do.
So really this is site error, but I've filed bz1789492 to confirm what browsers should be doing here and align on it.
URL: http://sanskrit-linguistics.org/dcs/index.php?contents=texte
Browser / Version: Firefox 104.0 Operating System: Windows 8.1 Tested Another Browser: Yes Chrome
Problem type: Site is not usable Description: Page not loading correctly Steps to Reproduce: after you select a text and chapter, some sentences are to be displayed. when a sentence is clicked, a window with the expanded words are to be displayed. this is not happening. instead only a < and > is printed
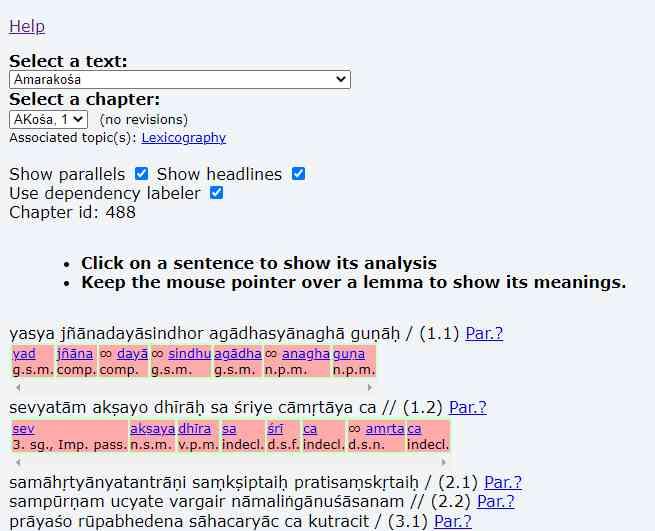
View the screenshot
Browser Configuration
From webcompat.com with ❤️