Confirmed.
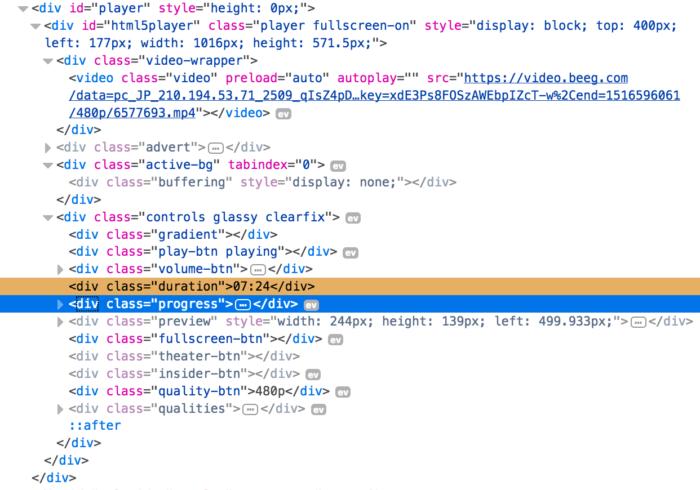
.player .controls {
z-index: 2147483647;
}
.player .controls {
position: absolute;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 54px;
font: 400 13px/54px 'Roboto','Roboto Condensed','Helvetica Neue',Helvetica,Arial,sans-serif;
color: #fff;
text-align: center;
background-color: transparent;
text-shadow: 0 0 2px rgba(0,0,0,.5);
}
.player.fullscreen-on .controls {
position: fixed;
}I will check later.



URL: http://beeg.com
Browser / Version: Firefox 59.0 Operating System: Linux Tested Another Browser: Yes
Problem type: Something else Description: Video playback controls are missing in fullscreen mode Steps to Reproduce:
From webcompat.com with ❤️