Thanks for the report @hwine. I can reproduce this issue in Firefox 60 for OSX.
<script type="text/javascript" src="lib/touch/sencha-touch.js"></script>https://binary.protect.io/app/lib/touch/sencha-touch.js
I know we've had issues with sites that uses Sencha in the past. Maybe @miketaylr can take a quick look at this?


URL: https://binary.protect.io/app/index.html
Browser / Version: Firefox 60.0 Operating System: Mac OS X 10.13 Tested Another Browser: Yes
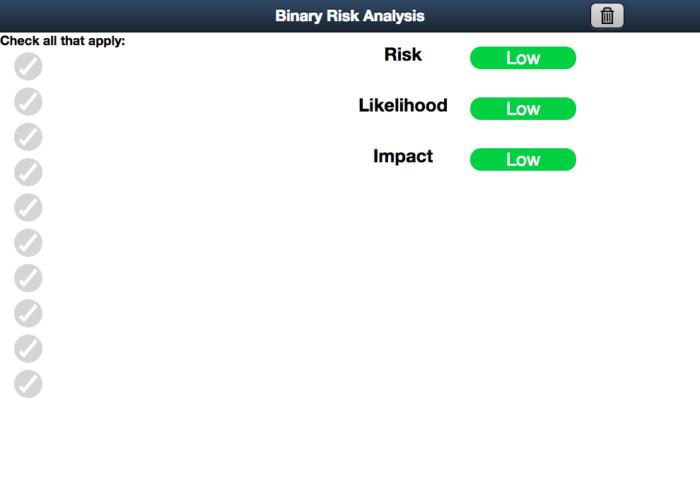
Problem type: Site is not usable Description: Text for checkboxes disappears when horizontal sizing changed Steps to Reproduce:
Site displays okayish when horizontally resizing on both Chrome & Safari until too narrow, but text always reappears when widened.
From webcompat.com with ❤️