Related to #15692.
Closed softvision-oana-arbuzov closed 4 years ago
Related to #15692.
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://mcontigo.marfeel.com/statics/18353/marfeel/resources/icons/below.svg?buildNumber=1003. (Reason: missing token ‘content-type’ in CORS header ‘Access-Control-Allow-Headers’ from CORS preflight channel).
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://mcontigo.marfeel.com/statics/18353/marfeel/resources/icons/below.svg?buildNumber=1003. (Reason: CORS request did not succeed).
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://mcontigo.marfeel.com/statics/18353/marfeel/resources/icons/below.svg?buildNumber=1003. (Reason: CORS request did not succeed).
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://mcontigo.marfeel.com/statics/18353/marfeel/k/details.core.s.css?buildNumber=1003. (Reason: CORS request did not succeed).
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://mcontigo.marfeel.com/statics/18353/marfeel/k/mosaic.core.s.css?buildNumber=1003. (Reason: CORS request did not succeed).
An unbalanced tree was written using document.write() causing data from the network to be reparsed. For more information https://developer.mozilla.org/en/Optimizing_Your_Pages_for_Speculative_Parsing container.html:8
An unbalanced tree was written using document.write() causing data from the network to be reparsed. For more information https://developer.mozilla.org/en/Optimizing_Your_Pages_for_Speculative_ParsingSome issues with CORs.
@font-face {
font-family: 'SecondaryFont';
src: local("HelveticaNeue-Light"), local("HelveticaNeue-Light"), local("Roboto Light"), local("Roboto-Light"), local("sans-serif-light"), local("sans-serif")
}
@font-face {
font-family: 'MainFont';
src: local("HelveticaNeue-Medium"), local("HelveticaNeue-Medium"), local("Roboto Medium"), local("Roboto-Medium"), local("sans-serif-medium"), url("https://mcontigo.marfeel.com/statics/f/ps/fonts.gstatic.com/s/roboto/v18/RxZJdnzeo3R5zSexge8UUT8E0i7KZn-EPnyo3HZu7kw.woff"), local("sans-serif")
}
and
<button aria-label="PushNotifications Button" type="button" class="mrf-buttonToWhite mrf-button mrf-ButtonIcon mrf-pn__bell">
<svg class="mrf-Icon ">
<use xlink:href="#mrf-Icon--pn__bell"></use>
</svg>
</button>So a lot of CORS issues which are probably the reason why some icons are not visible.
This site is run by https://mcontigo.com/ There is a contact form on the page, reaching out there.
Also let's ping the CEO on LinkedIn: https://www.linkedin.com/in/rubenzaballos/
@karlcow they responded and put us in contact with Marfeel, as the site is using Marfeel for the mobile version.
@adamopenweb yes there are a couple of other issues due to Marfeel.
Just heard back:
I just wanted to tell you that we have made a product change for reasons of GDPR where Firefox is not supported, but these days we reverse the change and it will be working again.
I retested the issue and it is still reproducible on my side.
Tested with: Browser / Version: Firefox Nightly 68.0a1 (2019-08-05), Firefox Preview 1.1.0 (Build #12042112) Operating System: Huawei P10 (Android 8.0) - 1080 x 1920 pixels (~432 ppi pixel density)
After retesting the issue I noticed I received the same layout in Firefox and Chrome with no notification icon being displayed.
Tested with: Browser / Version: Firefox Nightly 200909(🦎 82.0a1-20200906094118), Chrome Mobile 85.0.4143.81 Operating System: OnePlus6 (Android 10) - 1080 x 2280 pixels (~402 ppi pixel density)
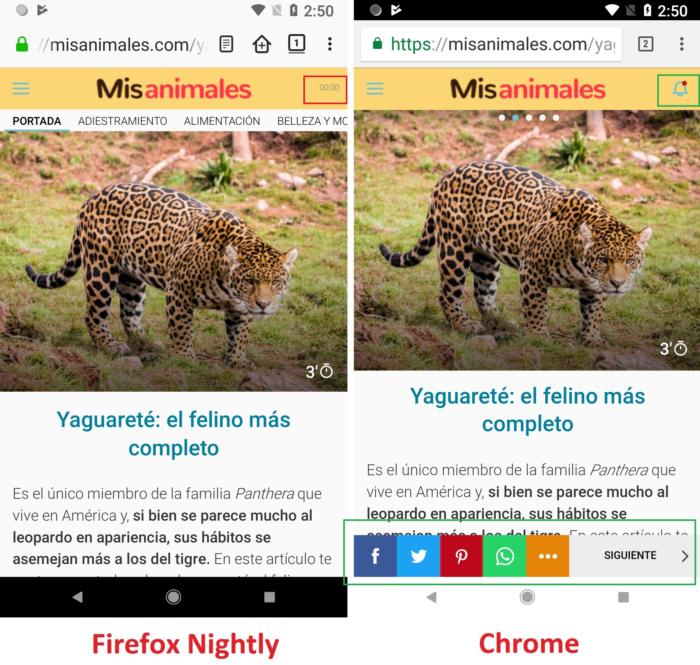
This is the web page displayed in Firefox Nightly:

And this is the web page displayed in Chrome:

Closing the issue as fixed.
URL: https://misanimales.com/los-primeros-dias-gato-casa/
Browser / Version: Firefox Mobile Nightly 60.0a1 (2018-02-26) Operating System: Google Pixel (Android 8.1.0) - 1080 x 1920 pixels (~441 ppi pixel density) Tested Another Browser: Yes
Problem type: Site is not usable Description: Missing Social media buttons and Notification icon Steps to Reproduce:
Expected Behavior: Social media buttons and “Notifications” button are available.
Actual Behavior: Social media buttons and “Notifications” button are not available.
Note:
Watchers: @softvision-sergiulogigan @softvision-oana-arbuzov
sv; country: us
From webcompat.com with ❤️