Thanks for the report, the issue is indeed reproducible.

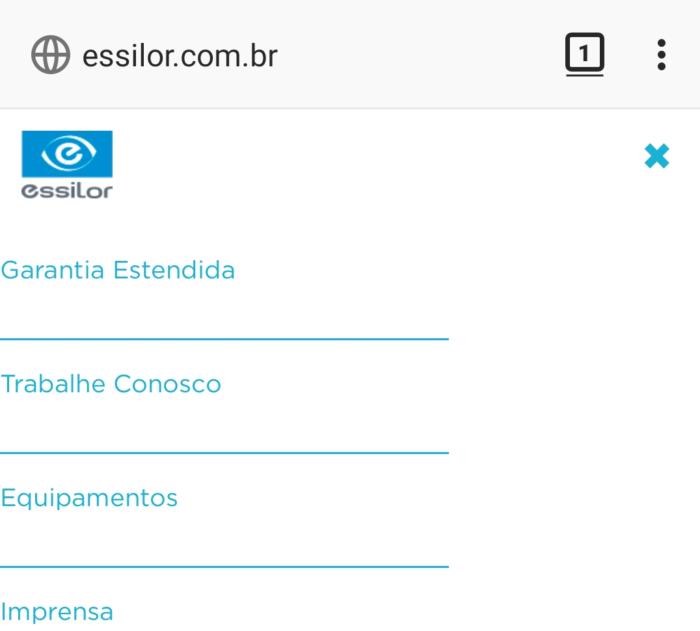
Affected area:
<div class="menu" style="">
<ul>
<a class="btn" href="http://www.garantiacrizal.com.br">
<li class="first">Garantia Estendida</li>
</a>
<a href="https://career5.successfactors.eu/sfcareer/">
<li>Trabalhe Conosco</li>
</a>
<a href="http://www.essilorsolutions.com.br/">
<li>Equipamentos</li>
</a>
<a href="imprensa.html">
<li>Imprensa</li>
</a>
</ul>
</div>Adding text-align: -moz-center;, the menu become centered and does not break in Chrome.
Note: could also add text-align: -o-center for Opera and text-align: -ms-center for Internet Explorer.
.menu {
z-index: 1000000;
font-size: 0.8em;
width: 100%;
background: #ffffff;
position: absolute;
text-align: -webkit-center;
}
Tested with: Browser / Version: Firefox Mobile Nightly 60.0a1 (2018-03-06) Operating System: Google Pixel (Android 8.0.0) - 1080 x 1920 pixels (~441 ppi pixel density), Samsung Galaxy S7 Edge (Android 7.0) - Resolution 1440 x 2560 pixels (~534 ppi pixel density)
@karlcow or @denschub , could you confirm this?
Moving to Needsdiagnosis for further investigation.

URL: http://www.essilor.com.br
Browser / Version: Firefox Mobile 58.0 Operating System: Android 7.0 Tested Another Browser: Yes
Problem type: Design is broken Description: the hamburger menu is broken, it's not centralized like in clock. Steps to Reproduce: Just touch the hamburger menu.
This is the Brazilian website of the world's largest eyeglasses' lens manufacturer, so it may be important to fix.
From webcompat.com with ❤️