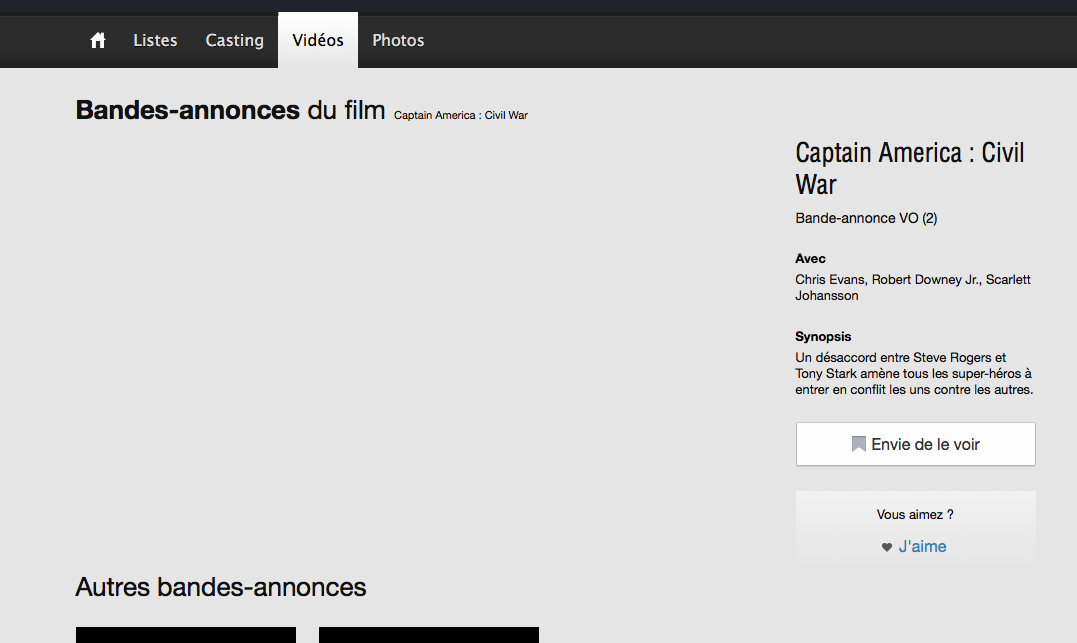
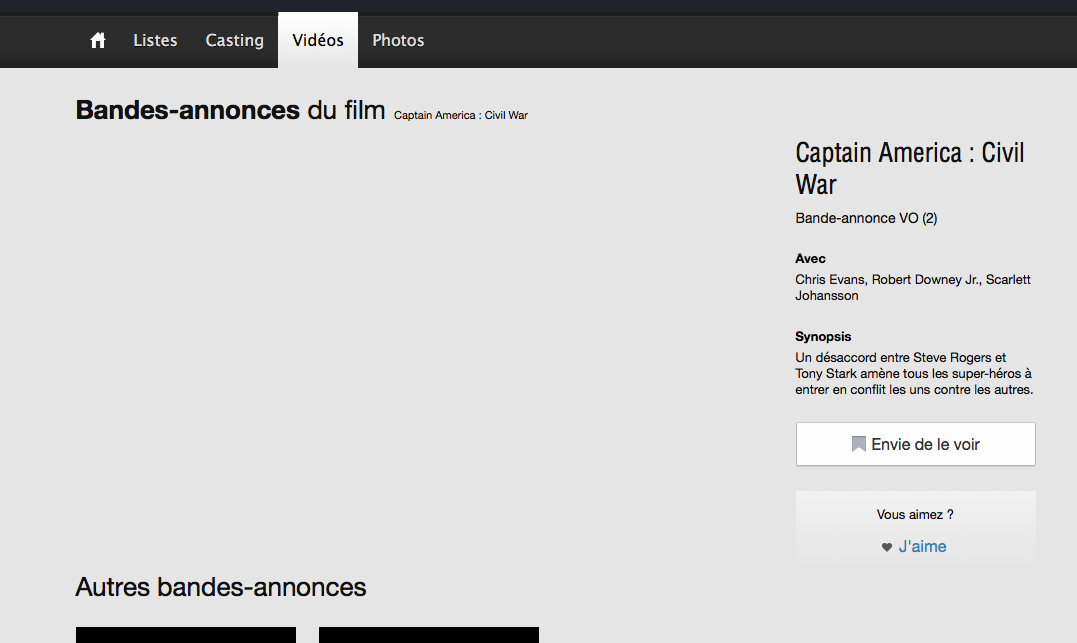
Before:

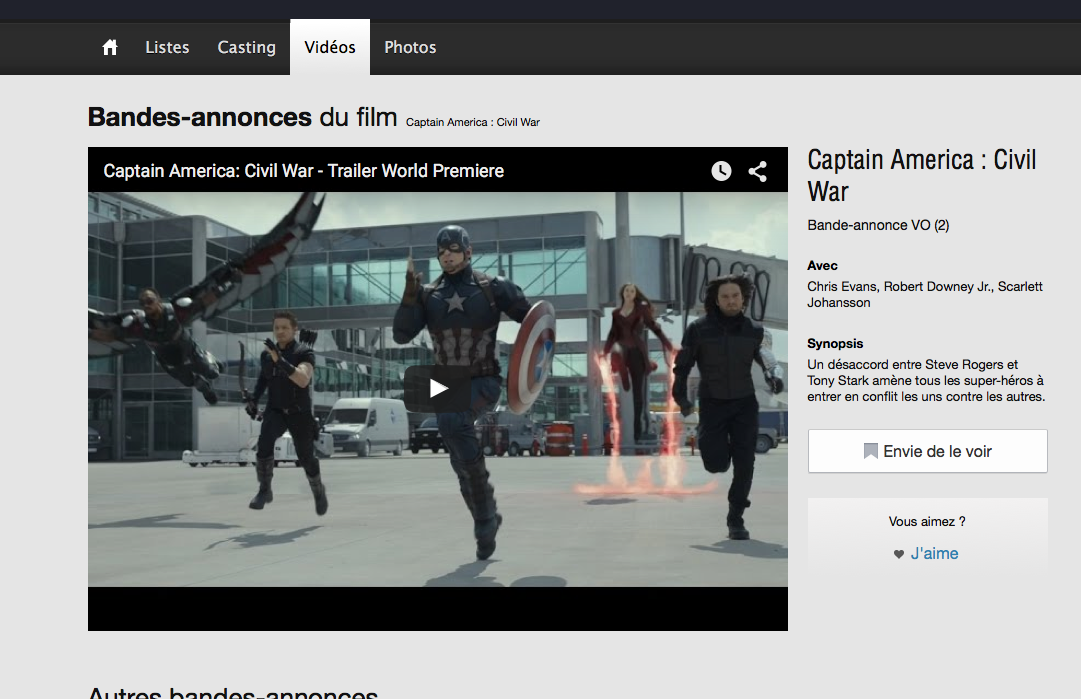
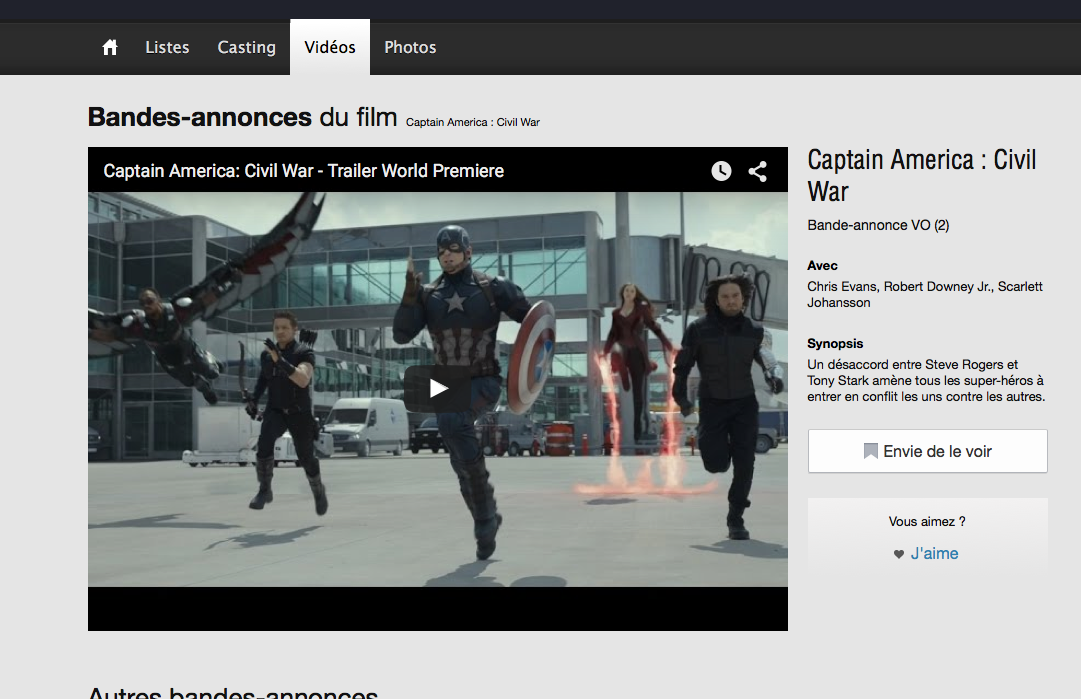
After:

Closed magsout closed 8 years ago
Before:

After:

Works with Chrome, and Safari. I tried with Firefox 41 and 42, same bugs
The video area is
<div
class="d-grid-main pvid-focus"
data-rel="external-video"
data-sc-no-preroll=""
data-sc-video-mode="player"
data-sc-video-start="{:start_at}"
data-sc-video-id="uVdV-lxRPFo"
data-sc-param-index-id="281264280"
data-sc-video-type="1"
data-sc-video-width="700"
data-sc-video-height="484"
data-sc-video-poster=""
data-sc-video-autoplay=""
data-sc-video-disablerebound=""
data-sc-video-delay="{:delay}"
data-sc-video-hidecontrols=""
data-sc-video-mute="{:mute}">
<div
class="fz_global_contener"
id="fz_global_contener1"
style="position:relative;width:640px;height:360px">
<div
class="fz_player_hover"
style=""
id="fz_player_hover1">
<div
style="visibility: visible;"
id="fz_player1"></div>
</div>
<div
class="fz_player_contener"
id="fz_player_contener1">
<iframe
src="http://www.youtube.com/embed/uVdV-lxRPFo?wmode=opaque&autoplay&start=0&iv_load_policy=3&enablejsapi=1&origin=http%3A%2F%2Fwww.senscritique.com"
title="YouTube video player"
allowfullscreen="1"
id="fz_yt_iframe1"
frameborder="0"
height="360"
width="640">
</iframe>
</div>
</div>
</div>There is a load event on the iframe in the script www-widgetapi.js from
http://s.ytimg.com/yts/jsbin/www-widgetapi-vflj6iRlI/www-widgetapi.js
if ('[object Array]' == c || 'number' == typeof a.length && 'undefined' != typeof a.splice && 'undefined' != typeof a.propertyIsEnumerable && !a.propertyIsEnumerable('splice')) return 'array';It seems for me that there are two loads happening. The page displays the player which is right away replaced by another layer. The "click jacking" is happening because of
<div
class="fz_player_hover"
style=""
id="fz_player_hover1">
<div
style="visibility: visible;"
id="fz_player1"></div>
</div>Once you remove this node, the trailer is working. The other way of changing that is to also balance the z-index values. 1 for the video, 100 for the hover.
.fz_player_hover {
position: absolute;
z-index: 100;
width: 100%;
height: 100%;
top: 0;
left: 0;
background: transparent;
text-align: center;
cursor: pointer;
}I don't know yet why it behaves differently in different browsers. @hallvors ?
This is indeed a peculiar way to do things - so the site creates one Flash player and one IFRAME embedding YouTube, and overlays the Flash player just on top of the IFRAME one. The reason for doing this appears to be that the senscritique.com site wants to play a video ad controlled by them before the video (and if applicable, ads served by YouTube) starts.
To pull this off, the ad needs to tell the page it's done playing, and the page needs to tell YouTube inside the IFRAME to start playing. Something about this communication is likely broken.
hum seems ok now, works with Firefox Dev.
Thanks :)
URL: http://www.senscritique.com/film/Captain_America_Civil_War/11040752/videos Browser / Version: Firefox 44.0 Operating System: Mac OS X 10.11 Problem type: Video doesn't play
Steps to Reproduce 1) Navigate to: http://www.senscritique.com/film/Captain_America_Civil_War/11040752/videos 2) …
Expected Behavior:
Watch the vidéo
Actual Behavior:
Video playback, the player will disappear and the video does not start