This is calling
on Mobile
and
.fa {
font-family: wp-web-icons;
speak: none;
font-style: normal;
font-weight: 400;
font-variant: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}ON desktop this is done with
<div class="pull-right page-status">
<span class="fa fa-lock fa-fa-mediumgrey " aria-hidden="true" style="font-size:14px;"></span> <span>Private</span>
</div>but on mobile it is calling an image which is non-existent in addition to the font. /img/icons/fa-mediumgrey/lock.png
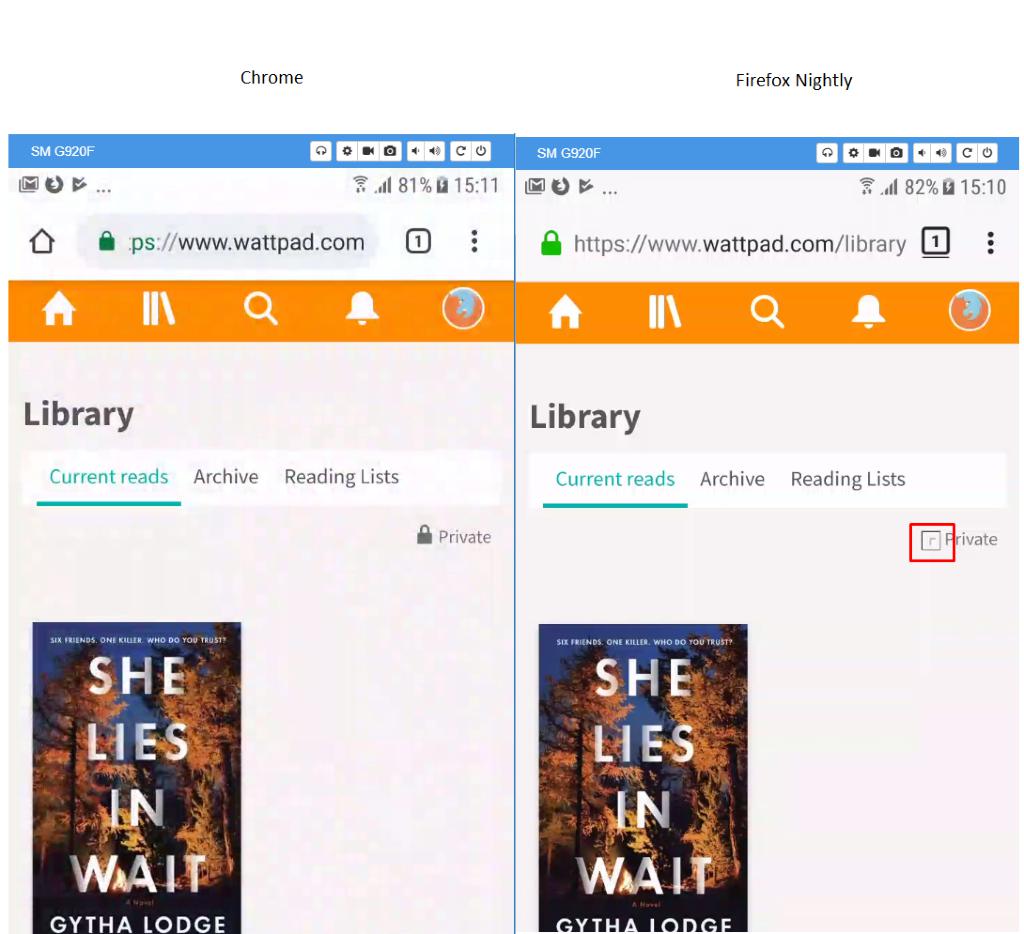
Firefox shows the broken icon for images.
URL: https://www.wattpad.com/library
Browser / Version: Firefox Nightly Mobile 66.0a1 (2018-12-17) Operating System: Samsung Galaxy S6 (Android 7.0) - 1440 x 2560 pixels (~577 ppi pixel density) Tested Another Browser: Yes
Problem type: Design is broken Description: Lock icon is not displayed
Prerequisites:
Steps to reproduce:
Expected Behavior: The lock icon must be correctly displayed.
Actual Behavior: The lock icon is replaced by a transparent image icon.
Notes:
Affected area:
Watchers: @softvision-oana-arbuzov @softvision-sergiulogigan @cipriansv
sv; country: id
Browser Configuration
From webcompat.com with ❤️