Thanks for the report, I was indeed able to reproduce the issue.
Tested with: Browser / Version: Firefox Nightly 66.0a1 (2018-01-02), Chrome 71.0.3578.98 Operating System: Windows 10 Pro
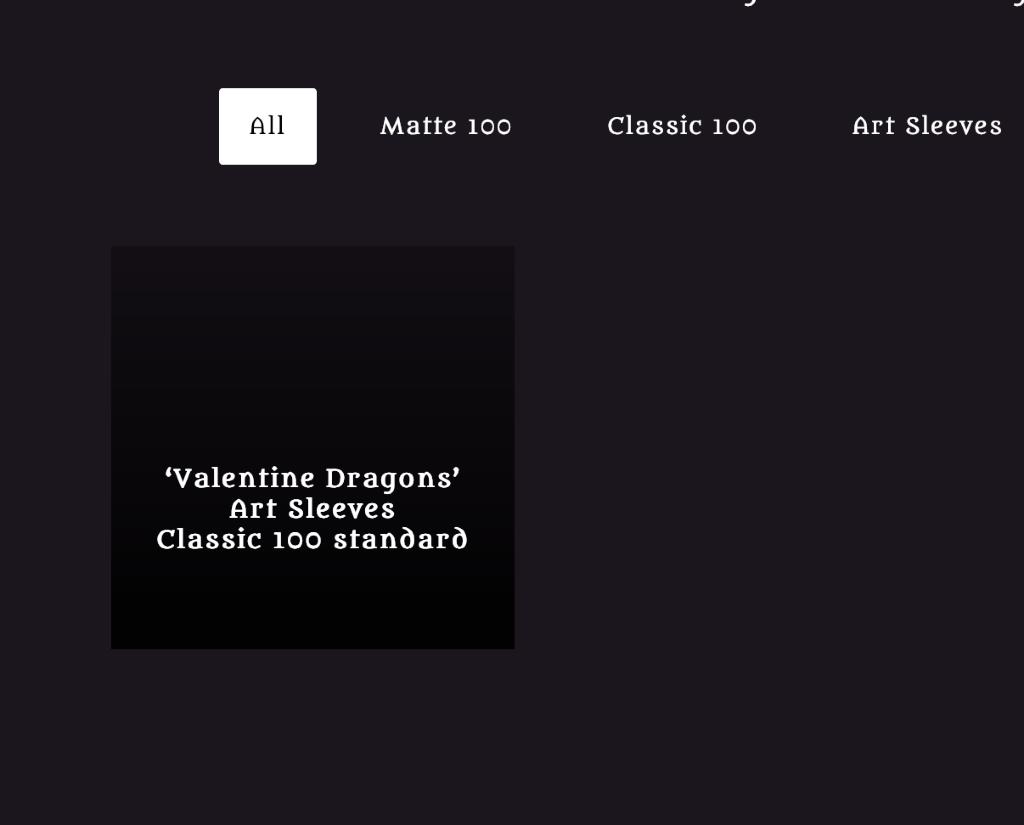
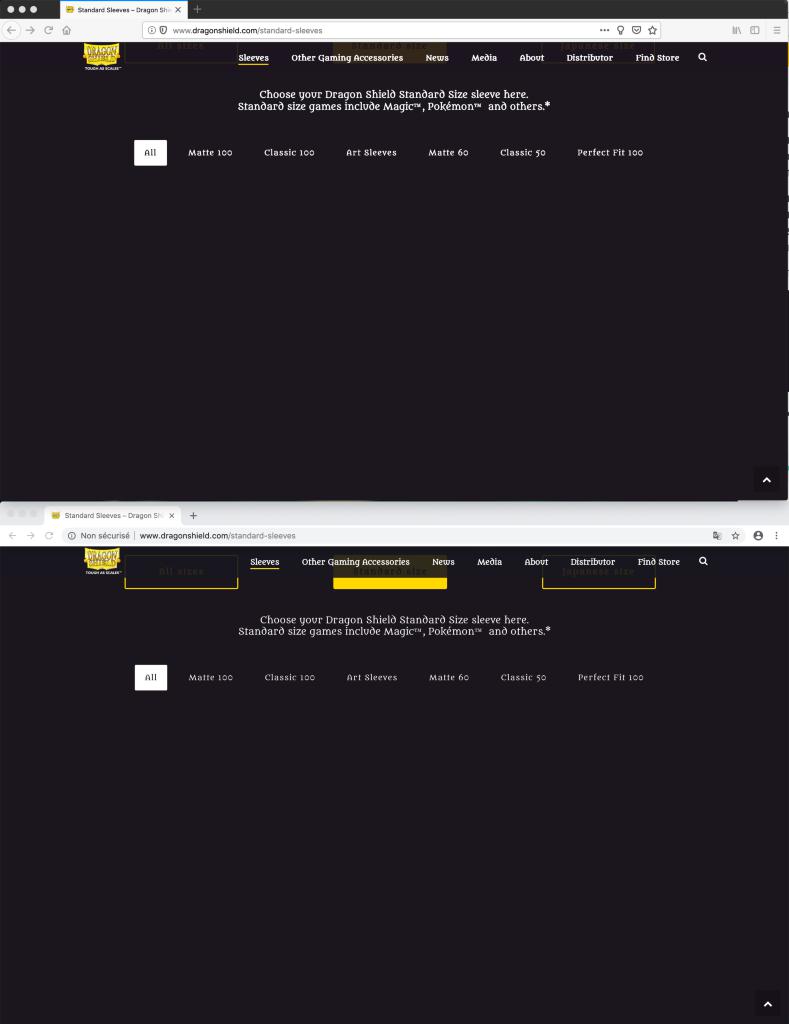
This is the web page displayed in Firefox Nightly:

And this is the web page displayed in Chrome:



URL: http://www.dragonshield.com/standard-sleeves
Browser / Version: Firefox 66.0 Operating System: Linux Tested Another Browser: Yes
Problem type: Design is broken Description: Images do not appear on this page Steps to Reproduce: I loaded the page, and images do not load on this page.
They work on Chromium.
Browser Configuration
Console Messages:
[u'[JavaScript Error: "ReferenceError: jQuery is not defined" {file: "http://www.dragonshield.com/standard-sleeves" line: 36}]\n@http://www.dragonshield.com/standard-sleeves:36:1\nCFrom webcompat.com with ❤️