It seems that this is because they are setting the height of the .thumbnail div (with the image and white background below it) differently in Chrome (style="height:463px") as opposed to Firefox (style="height:463px"). If I tell Firefox to use the same height, it looks the same.
According to Tinker Tester's element.style panel, this is the stack trace where it's being set:
jQuery 4
style
bH.fn[b6]/<
access
b6
equalizeHeights https://c1.sfdcstatic.com/etc/clientlibs/sfdc-www/clientlibs_base.min.03fe605589ef84c521b96b2e6f718af7.js:8062
p https://c1.sfdcstatic.com/etc/clientlibs/sfdc-www/clientlibs_base.min.03fe605589ef84c521b96b2e6f718af7.js:8071
jQuery 2
dispatch
handleWhich is this function (including its dependencies copy-pasted under it):
SfdcWwwBase.utils.equalizeHeights = function(k,l) {
var j,h;
if (typeof k==="string") {
j=$(k)
}else{
if(typeof k==="object") {
j=k
}
}
j.height("");
h=c(j);
j.height(h);
if(l){
l()
}
return h
};
var c = function(h) {
return d(h).height() || 0
}
var d = function(j) {
var h=_.max(j,g);
return typeof h === "object" ? $(h) : $([])
};
/* where d.height is the height method in jQuery 1.11.2 */And indeed, Chrome and Firefox are returning different results for getBoundingClientRect().height on the same element here (when I remove the heights the script set), so there is clearly an interop issue at play. I'll try to make a minimal test-case.

URL: https://www.salesforce.com/services/overview/
Browser / Version: Firefox Nightly 67.0a1 (2019-01-30) Operating System: Windows 10 Pro Tested Another Browser: Yes
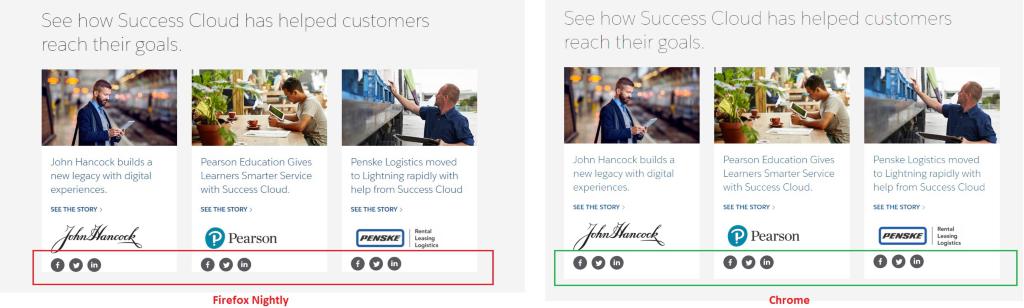
Problem type: Design is broken Description: “Social media” icons are displayed too close to the bottom edge Steps to Reproduce:
Expected Behavior: Social media icons are displayed at a fair distance from the bottom edge.
Actual Behavior: Social media icons are displayed too close to the bottom edge.
Note
Watchers: @softvision-oana-arbuzov @softvision-sergiulogigan @cipriansv
sv;
Browser Configuration
From webcompat.com with ❤️