Thanks for the report, I was able to reproduce the issue.

Tested with: Browser / Version: Firefox Nightly 68.0a1 (2019-04-17) Operating System: Windows 10 Pro
Moving to Needsdiagnosis for further investigation.
Closed webcompat-bot closed 3 years ago
Thanks for the report, I was able to reproduce the issue.

Tested with: Browser / Version: Firefox Nightly 68.0a1 (2019-04-17) Operating System: Windows 10 Pro
Moving to Needsdiagnosis for further investigation.
Testing on Firefox 68 Nightly with a Chrome UA, (removed the style to make it more readable):
<div>
<input type="text" qxselectable="on" spellcheck="false" tabindex="1">
<div></div>
</div>When I type characters, it enters twice the characters. Also this page makes the CPU 100% which I'm not sure why, as there is nothing active in this page.
I would not be surprised this is related to our changes with keypress event. This library they are using is trying to control all keypress events.
Issues are tracked on https://github.com/qooxdoo/qooxdoo/issues
Specifically with code like this:
/**
* Low level key press handler
*
* @signature function(domEvent)
* @param domEvent {Event} DOM event object
*/
__onKeyPress: qx.event.GlobalError.observeMethod(qx.core.Environment.select('engine.name', {
'mshtml': function (domEvent)
{
domEvent = window.event || domEvent;
if (this._charCode2KeyCode[domEvent.keyCode]) {
this._idealKeyHandler(this._charCode2KeyCode[domEvent.keyCode], 0, domEvent.type, domEvent);
} else {
this._idealKeyHandler(0, domEvent.keyCode, domEvent.type, domEvent);
}
},
'gecko': function (domEvent)
{
var keyCode = this._keyCodeFix[domEvent.keyCode] || domEvent.keyCode;
var charCode = domEvent.charCode;
var type = domEvent.type;
this._idealKeyHandler(keyCode, charCode, type, domEvent);
},
'webkit': function (domEvent)
{
// starting with Safari 3.1 (version 525.13) Apple switched the key
// handling to match the IE behaviour.
if (parseFloat(qx.core.Environment.get('engine.version')) < 525.13)
{
var keyCode = 0;
var charCode = 0;
var type = domEvent.type;
if (type == 'keyup' || type == 'keydown')
{
keyCode = this._charCode2KeyCode[domEvent.charCode] || domEvent.keyCode;
}
else
{
if (this._charCode2KeyCode[domEvent.charCode]) {
keyCode = this._charCode2KeyCode[domEvent.charCode];
} else {
charCode = domEvent.charCode;
}
}
this._idealKeyHandler(keyCode, charCode, type, domEvent);
}
else
{
if (this._charCode2KeyCode[domEvent.keyCode]) {
this._idealKeyHandler(this._charCode2KeyCode[domEvent.keyCode], 0, domEvent.type, domEvent);
} else {
this._idealKeyHandler(0, domEvent.keyCode, domEvent.type, domEvent);
}
}
},
'opera': function (domEvent)
{
var keyCode = domEvent.keyCode;
var type = domEvent.type;
// Some keys are identified differently for key up/down and keypress
// (e.g. "v" gets identified as "F7").
// So we store the last key up/down keycode and compare it to the
// current keycode.
// See http://bugzilla.qooxdoo.org/show_bug.cgi?id=603
if (keyCode != this.__lastKeyCode)
{
this._idealKeyHandler(0, this.__lastKeyCode, type, domEvent);
}
else
{
if (this._keyCodeToIdentifierMap[domEvent.keyCode]) {
this._idealKeyHandler(domEvent.keyCode, 0, domEvent.type, domEvent);
} else {
this._idealKeyHandler(0, domEvent.keyCode, domEvent.type, domEvent);
}
}
}
})),For example the character v issue mentioned in the initial report is
https://github.com/qooxdoo/qooxdoo/issues/9655
It was fixed in https://github.com/qooxdoo/qooxdoo/pull/9644 because of https://github.com/qooxdoo/qooxdoo/issues/9643
And I have the feeling this site is using a very old version of qoodoo.
/* ************************************************************************
qooxdoo - the new era of web development
http://qooxdoo.org
Copyright:
2004-2008 1&1 Internet AG, Germany, http://www.1und1.deThe library is at window.qx and window.qx.$$environment['qx.version'] returns "1.6".
The current version is 5.0.3-beta which has the fix for Firefox.
https://github.com/qooxdoo/qooxdoo/releases
So Switching to needscontact to ask them to upgrade their library.
The issue has been fixed. I can type any numbers in the field and delete works correctly now.

Tested with: Browser / Version: Firefox Nightly 91.0a1 (2021-07-11) Operating System: Windows 10 Pro
URL: https://isube.anadolubank.com.tr/ibanking/open.html?firstPage=INT_INTEREST_CALC_S.js&loginPage=WEB_PAGE_LOGIN.guiml&language=tr
Browser / Version: Firefox 65.0 / Firefox 66.0 Operating System: Windows 10 Tested Another Browser: Yes
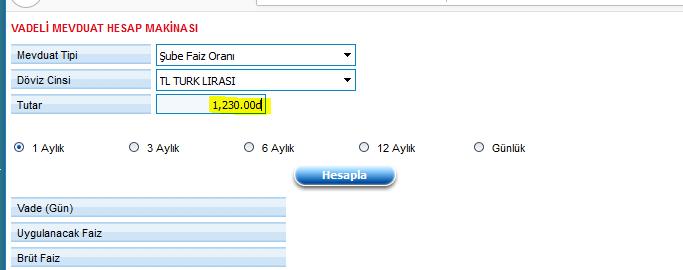
Problem type: Something else Description: Numeric fields doesn't work correctly. Pressing "v" key opens debug mode. Steps to Reproduce: Values in numeric fields aren't be deleted or are deleted hardly. Any unwanted characters are entered at numeric or alphabetic formatted fields. Pressing "v" key opens graymound framework debug mode. So we prevent entering out Anadolubank internet banking site over Firefox 65 & 66 versions.
Browser Configuration
From webcompat.com with ❤️