this is working for me on the latest version of Firefox Fenix. 71
Closed softvision-oana-arbuzov closed 3 years ago
this is working for me on the latest version of Firefox Fenix. 71
@karlcow this issue is reproducible randomly. After viewing a few articles the issue started to reproduce.
URL: https://muslim.okezone.com/read/2019/10/03/614/2112237/viral-polisi-adzan-ketika-unjuk-rasa-berlangsung-netizen-masya-allah-merdunya

Tested with: Browser / Version: Firefox Preview Nightly 191003 (🦎: 71.0a1-20190930095343) Operating System: Huawei P20 Lite (Android 8.0.0) - 1080 x 2280 pixels, 19:9 ratio (~432 ppi density), Samsung Galaxy S7 Edge (Android 8.0.0) - Resolution 1440 x 2560 pixels (~534 ppi pixel density)
Reopening for further investigation.
This seems intermittent, and I have also reproduced it in Fennec. Curiously, it reproduces rather consistently for me when I turn on an adblocker in Fennec.
What I see here is that there are two iframes for the button being added to the markup when it's "pushed down":
<li class="hitshare">
<iframe style="border: 0px none; overflow: hidden;" scrolling="no" width="100%" height="60"></iframe>
<iframe style="border: 0px none; overflow: hidden;" scrolling="no" width="100%" height="60"></iframe>
</li>The first one ends up being "invisible", but in the right place, while the second one is visible but is placed under the first one.
The WhatsApp button is actually just a dummy image that is later replaced by calling by a waShBtn function that is defined in this script. But there is also a version of that same script added to their minified main.js, and both versions race to try loading the button:
var theWaShBtn = new waShBtn;That's because both scripts are loaded in their markup like this:
<script async="" src="https://cdnapps.okezone.com/m/2019/js/main.min.js?v=2019102205"></script>
<!-- two commented-out scripts -->
<script src="https://cdnapps.okezone.com/m/2016/js/whatsapp-button.js"></script>Sure enough, when it breaks on Firefox it's because both of the new waShBtn calls happen before the code tries to actually create them, so there is no way to know two attempts are in-progress. However, if the code manages to get far enough into the first new waShBtn to create the iframe, then the second attempt will fizzle, and the code won't bother trying to load it again, and we get the happy result.
So this is not a webcompat issue, just site error. There is nothing stopping this from also breaking on Chrome, especially on slow devices. They can fix this rather trivially, too: just don't try to load the button twice, in two files! I'm not sure if they would rather add their own copy into their main.js, or keep the whatsapp-button.js script tag, but that's the problem here.
I was not able to reproduce the issue, even after navigating to a few other articles.

Tested with: Browser / Version: Firefox Nightly 92.0a1 (🦎 92.0a1-20210718090829) Operating System: Google Pixel 5 (Android 11) - 1080 x 2340 pixels, 19.5:9 ratio (~432 ppi density), Samsung Galaxy S8 (Android 9) - 1440 x 2960 pixels, 18.5:9 ratio (~570 ppi density)
URL: https://nasional.okezone.com/read/2019/08/27/337/2097383/tak-masuk-struktur-dpp-pkb-karding-tantang-waketum-buka-bukaan
Browser / Version: Fenix 1.3.1 (Build #12341950) 📦: 8.0.0, 78354bc12 🦎: 69.0-20190812090043 Operating System: Samsung Galaxy S7 Edge (Android 8.0.0) - Resolution 1440 x 2560 pixels (~534 ppi pixel density) Tested Another Browser: Yes
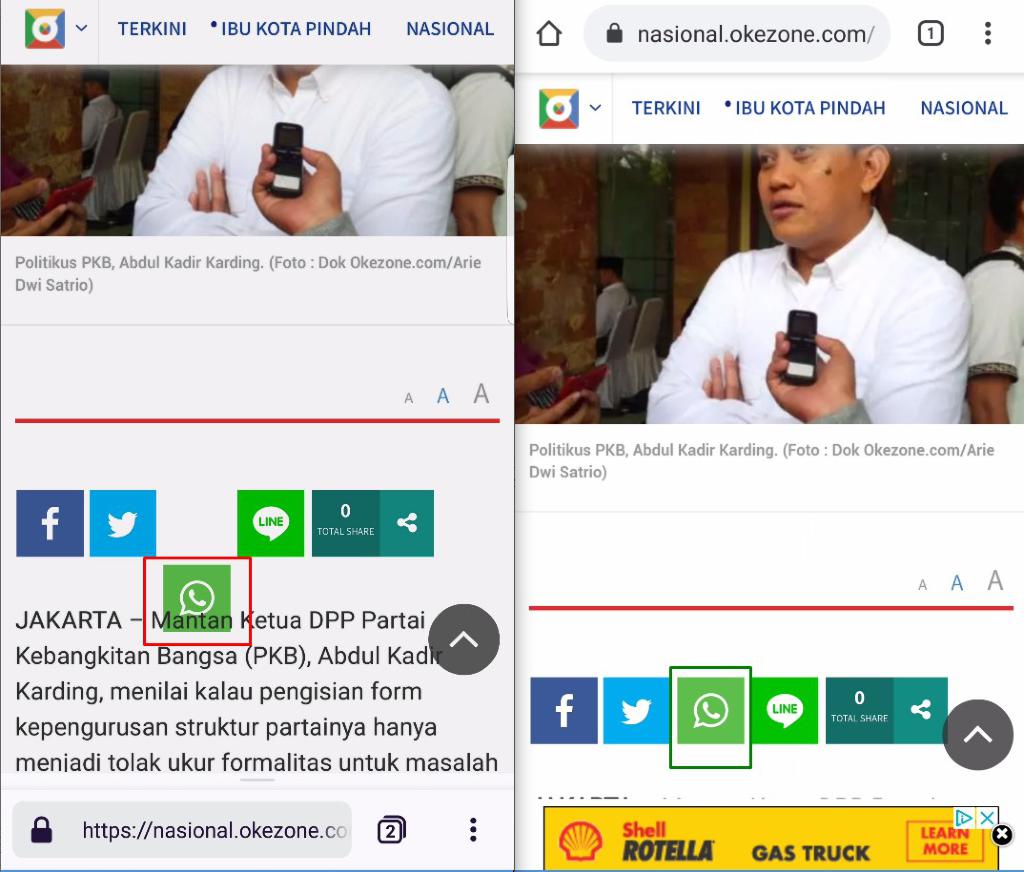
Problem type: Design is broken Description: Whatsapp icon is displayed misaligned Steps to Reproduce:
Expected Behavior: The icon is correctly aligned.
Actual Behavior: The icon is displayed misaligned.
Note
Affected area:
Watchers: @softvision-oana-arbuzov @softvision-sergiulogigan @cipriansv
sv;
Browser Configuration
From webcompat.com with ❤️