on rdm, I'm even getting stuck before this step.
There is even an error message every 2 seconds in the console.
08:50:52.614
Error: "The layer 'cluster-count' does not exist in the map's style and cannot be styled."
setLayoutProperty style.js:779
setLayoutProperty map.js:1354
auditClustering mapbox.js:1
addIdleStateListener mapbox.js:1
setInterval handler*addIdleStateListener/< mapbox.js:1
fire evented.js:121
_render map.js:1721
_frame map.js:1770
frame browser.js:31
triggerRepaint map.js:1768
_render map.js:1719
_frame map.js:1770
frame browser.js:31
triggerRepaint map.js:1768
_render map.js:1719
_frame map.js:1770
frame browser.js:31
triggerRepaint map.js:1768
_render map.js:1719
_frame map.js:1770
frame browser.js:31
triggerRepaint map.js:1768
_render map.js:1719
_frame map.js:1770
frame browser.js:31
triggerRepaint map.js:1768
_render map.js:1719
_frame map.js:1770
frame browser.js:31
triggerRepaint map.js:1768
_render map.js:1719
_frame map.js:1770
frame browser.js:31
triggerRepaint map.js:1768
_render map.js:1719
_frame map.js:1770
frame browser.js:31
triggerRepaint map.js:1768
_render map.js:1719
_frame map.js:1770
frame browser.js:31
triggerRepaint map.js:1768
_render map.js:1719
_frame map.js:1770
frame browser.js:31
triggerRepaint map.js:1768
_render map.js:1719
_frame map.js:1770
frame browser.js:31
triggerRepaint map.js:1768
_render map.js:1719
_frame map.js:1770
frame browser.js:31
triggerRepaint map.js:1768
_render map.js:1719
_frame map.js:1770
frame browser.js:31
triggerRepaint map.js:1768
_render map.js:1719
_frame map.js:1770
frame browser.js:31
triggerRepaint map.js:1768
_render map.js:1719
_frame map.js:1770
frame browser.js:31
triggerRepaint map.js:1768
evented.js:136:20
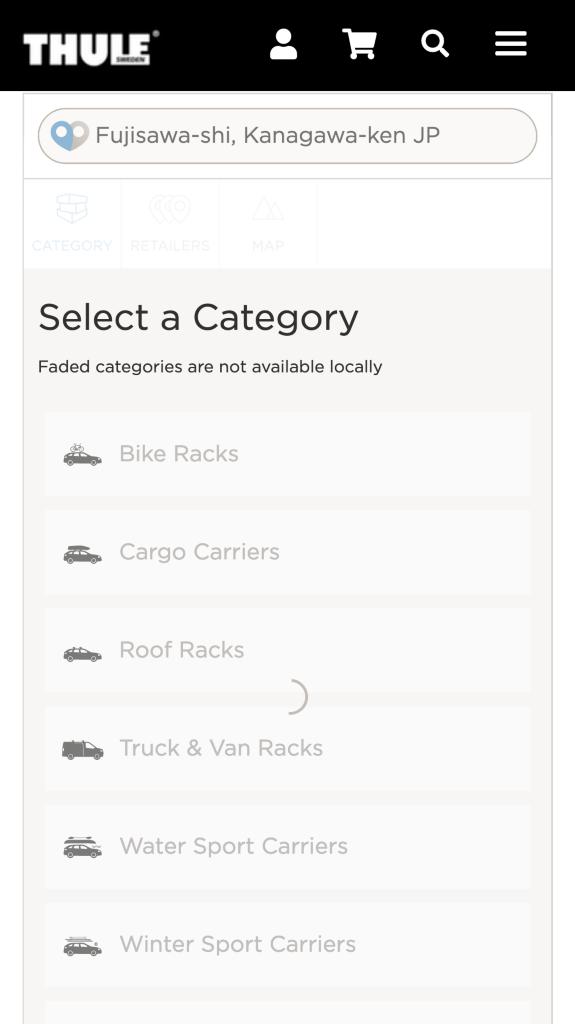
URL: https://www.thule.com/en-ca/ca/dealer-locator
Browser / Version: Firefox Mobile 68.0 Operating System: Android 6.0.1 Tested Another Browser: Yes
Problem type: Site is not usable Description: Page becomes unresponsive Steps to Reproduce: Click on "Bike racks" category to get to the list of retailers.
Once the list is loaded, try to scroll down or click on "View map"
Browser Configuration
Console Messages:
[u'[JavaScript Warning: "Error: WebGL warning: texImage2D: Alpha-premult and y-flip are deprecated for non-DOM-Element uploads." {file: "https://api.tiles.mapbox.com/mapbox-gl-js/v0.53.1/mapbox-gl.js" line: 29}]', u'[JavaScript Warning: "Error: WebGL warning: texImage2D: Alpha-premult and y-flip are deprecated for non-DOM-Element uploads." {file: "https://api.tiles.mapbox.com/mapbox-gl-js/v0.53.1/mapbox-gl.js" line: 29}]', u'[JavaScript Warning: "Error: WebGL warning: texImage2D: Alpha-premult and y-flip are deprecated for non-DOM-Element uploads." {file: "https://api.tiles.mapbox.com/mapbox-gl-js/v0.53.1/mapbox-gl.js" line: 29}]', u'[JavaScript Warning: "Error: WebGL warning: texImage2D: Alpha-premult and y-flip are deprecated for non-DOM-Element uploads." {file: "https://api.tiles.mapbox.com/mapbox-gl-js/v0.53.1/mapbox-gl.js" line: 29}]', u'[JavaScript Warning: "Error: WebGL warning: texImage2D: Alpha-premult and y-flip are deprecated for non-DOM-Element uploads." {file: "https://api.tiles.mapbox.com/mapbox-gl-js/v0.53.1/mapbox-gl.js" line: 29}]', u'[JavaScript Warning: "Error: WebGL warning: texImage2D: Alpha-premult and y-flip are deprecated for non-DOM-Element uploads." {file: "https://api.tiles.mapbox.com/mapbox-gl-js/v0.53.1/mapbox-gl.js" line: 29}]', u'[JavaScript Warning: "Error: WebGL warning: texImage2D: Alpha-premult and y-flip are deprecated for non-DOM-Element uploads." {file: "https://api.tiles.mapbox.com/mapbox-gl-js/v0.53.1/mapbox-gl.js" line: 29}]', u'[JavaScript Warning: "Error: WebGL warning: texImage2D: Alpha-premult and y-flip are deprecated for non-DOM-Element uploads." {file: "https://api.tiles.mapbox.com/mapbox-gl-js/v0.53.1/mapbox-gl.js" line: 29}]', u'[JavaScript Warning: "Error: WebGL warning: texImage2D: Alpha-premult and y-flip are deprecated for non-DOM-Element uploads." {file: "https://api.tiles.mapbox.com/mapbox-gl-js/v0.53.1/mapbox-gl.js" line: 29}]', u'[JavaScript Warning: "Error: WebGL warning: texImage2D: Alpha-premult and y-flip are deprecated for non-DOM-Element uploads." {file: "https://api.tiles.mapbox.com/mapbox-gl-js/v0.53.1/mapbox-gl.js" line: 29}]', u'[JavaScript Warning: "Error: WebGL warning: texImage2D: Alpha-premult and y-flip are deprecated for non-DOM-Element uploads." {file: "https://api.tiles.mapbox.com/mapbox-gl-js/v0.53.1/mapbox-gl.js" line: 29}]', u'[JavaScript Warning: "Error: WebGL warning: texImage2D: Alpha-premult and y-flip are deprecated for non-DOM-Element uploads." {file: "https://api.tiles.mapbox.com/mapbox-gl-js/v0.53.1/mapbox-gl.js" line: 29}]']Submitted in the name of
@ksy36From webcompat.com with ❤️