This is the style for the select element.
.lm-form select, .lm-form .combo-box {
font-size: 1em;
min-height: 2.08em;
border: 1px solid #D3D3D3;
background: linear-gradient(#FFF,#EAEAEA) repeat scroll 0 0 transparent;
-webkit-appearance: initial;
}
.select-gradient-one select {
position: relative;
display: inline-block;
box-sizing: border-box;
width: 100%;
margin: 0 0 4% 0;
padding: 0 5%;
line-height: 2em;
font-family: "HelveticaCn";
font-size: 0.928em;
text-align: center;
text-decoration: none;
color: #807e7e;
border: 1px solid #d3d3d3;
border-radius: 0.2em;
background: none;
background: #eaeaea;
background: -moz-linear-gradient(top,#fff 0,#eaeaea 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#fff),color-stop(100%,#eaeaea));
background: -webkit-linear-gradient(top,#fff 0,#eaeaea 100%);
background: -o-linear-gradient(top,#fff 0,#eaeaea 100%);
background: -ms-linear-gradient(top,#fff 0,#eaeaea 100%);
background: linear-gradient(to bottom,#fff 0,#eaeaea 100%);
background: linear-gradient(#fff,#eaeaea);
padding: 2% 5%;
font-family: "Arial",sans-serif;
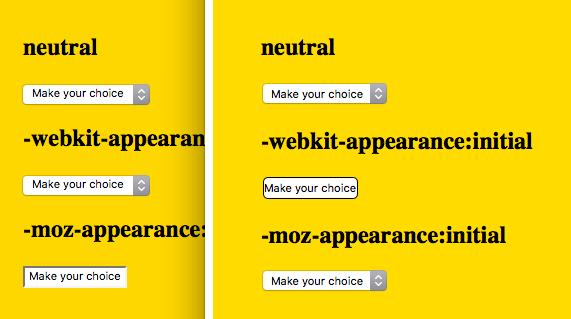
}And… this is another case… of -webkit-appearance
If they had -moz-appearance: initial or none this will work.
.lm-form select, .lm-form .combo-box {
font-size: 1em;
min-height: 2.08em;
border: 1px solid #D3D3D3;
background: linear-gradient(#FFF,#EAEAEA) repeat scroll 0 0 transparent;
-webkit-appearance: initial;
-moz-appearance: initial;
}

URL: https://www.leroymerlin.fr/v3/compteinternaute/inscription/mesdonnees.do Browser / Version: Firefox Mobile Nightly 55.0a1 (2017-05-28) Operating System: Nexus 5 (Android 6.0.1) - Resolution 1080 x 1920 pixels (~445 ppi pixel density) Problem type: Something else - I'll add details below
Steps to Reproduce
Expected Behavior: Single arrow is displayed.
Actual Behavior: Two arrows are displayed.
Note:
Watchers: @softvision-sergiulogigan @softvision-oana-arbuzov
sv; country: fr
From webcompat.com with ❤️