I'm not sure what combination of factors is causing Firefox to render this header differently on Firefox compared to other browsers, but I've filed a reduced test-case to bug 1396047 to see if we can figure it out.
In the meantime, adding this CSS rule fixes this without breaking things on other browsers, so if MSN is willing to add it to their page's CSS then it should do the trick:
#header-common { white-space:nowrap; }

URL: http://www.msn.com/en-us/autos Browser / Version: Firefox Mobile Nightly 56.0a1 (2017-06-19) Operating System: LG G5 (Android 7.0) - Resolution 1440 x 2560 pixels (~554 ppi pixel density) Problem type: Layout is messed up
Steps to Reproduce
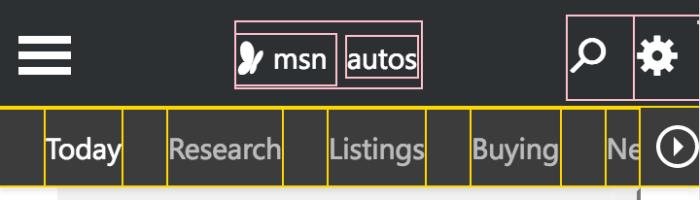
Expected Behavior: Layout is correctly displayed.
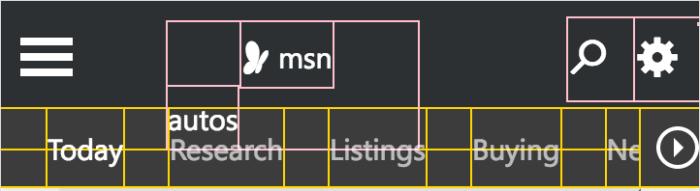
Actual Behavior: Layout is messed up (“Autos” text is misaligned on top bar, “Listings” dropw-down menus are not visible, “Powered by Autotrader” text is cropped).
Note:
Watchers: @softvision-sergiulogigan @softvision-oana-arbuzov
sv; country: in
From webcompat.com with ❤️