I can reproduce this in Firefox 54 on Android 6.0
Closed softvision-sergiulogigan closed 6 years ago
I can reproduce this in Firefox 54 on Android 6.0
<a href="#" class="sb-close">×</a>yes. Yet another of this case where the design is highly dependent on the font-family and size.
#smartbanner .sb-close {
position: absolute;
left: 5px;
top: 5px;
display: block;
border: 2px solid #fff;
width: 14px;
height: 14px;
font-family: 'ArialRoundedMTBold',Arial;
font-size: 15px;
line-height: 15px;
text-align: center;
color: #fff;
background: #070707;
text-decoration: none;
text-shadow: none;
border-radius: 14px;
box-shadow: 0 2px 3px rgba(0,0,0,0.4);
-webkit-font-smoothing: subpixel-antialiased;
}
#smartbanner.android .sb-close {
border: 0;
width: 17px;
height: 17px;
line-height: 17px;
color: #b1b1b3;
background: #1c1e21;
text-shadow: 0 1px 1px #000;
box-shadow: 0 1px 2px rgba(0,0,0,0.8) inset,0 1px 1px rgba(255,255,255,0.3);
}but it seems the font used is inherited from the body
body {
font-family: opensans,Arial,Helvetica,sans-serif;
font-size: 2.4rem;
line-height: 1.2;
color: #444;
}fonts panel says:
Clear Sans system
Used as: "clear sans"puzzled. and the computed panel…
ah!
@font-face{font-family:'Oswald';src:url(/font/mobile/oswald.eot);font-weight:400}
@font-face{font-family:'Oswald';src:url(data:application/font-woff;charset=utf-8;base64,d09GRgABAAAAAG…xACQA=) format('woff'),url(/font/mobile/opensansbold.ttf) format('truetype'),url(/font/mobile/opensansbold.svg#opensans) format('svg');font-weight:700;font-style:normal}
@font-face{font-family:'lato';src:url('/font/mobile/latolight.eot');src:url('/font/mobile/latolight.eot?#iefix') format('embedded-opentype'),url('/font/mobile/latolight.woff') format('woff'),url('/font/mobile/latolight.ttf') format('truetype'),url('/font/mobile/latolight.svg#latolight') format('svg');font-weight:400;font-style:normal}
@font-face{font-family:'lato';src:url('/font/mobile/latobold.eot');src:url('/font/mobile/latobold.eot?#iefix') format('embedded-opentype'),url('/font/mobile/latobold.woff') format('woff'),url('/font/mobile/latobold.ttf') format('truetype'),url('/font/mobile/latobold.svg#latobold') format('svg');font-weight:400;font-weight:700;font-style:normal}'ArialRoundedMTBold' is not defined then it goes to Arial, but maybe this is not available on my system.
And it's why it's working on Firefox Desktop with responsive design. Because Arial is there.
@miketaylr what do you think we should do with these issues, where Firefox does something different for fonts.
The preference is set on https://dxr.mozilla.org/mozilla-central/source/modules/libpref/init/all.js#4493
@karlcow, so this is technically just site error. You cannot rely on single characters (even the multiplication sign) having the same baseline across fonts, and even then browsers can render them differently within spec.
They should really try using their Oswald or lato fonts here instead, and if that's not good enough they can use an SVG/image like everyone has been doing to avoid these kinds of close-button centering issues over the years.
@wisniewskit agreed. I have the feeling there is still something wrong. I need to create a test before being sure. (my impression, even when the font exists Firefox Android seems to drop the chosen font)
http://la-grange.net/2017/08/07/fonts hmmm corny… I guess it's because Clear Sans and Roboto Regular are really different fonts. :/ So relying on the sans-serif for the fallback has a lot of implications.
A combination of extended names unavailable in Firefox and default font. 😢
Well... a combination of ArialRoundedMTBold (OSX/iOS) and Arial (Windows) not being available on our devices, and Firefox and Chrome falling back to default fonts which don't align quite the same way (though Chrome's probably looks "close enough" by sheer luck).
My feeling is that this is a library used by different Web properties.
I'm moving this back to needsdiagnosis so we can find out what is generating these banners.
<div id="smartbanner" class="android shown" style="position: static;">
<div class="sb-container">
<a href="#" class="sb-close">×</a>
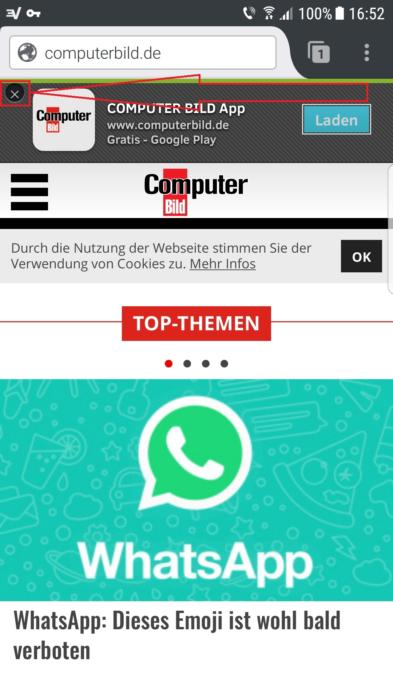
<span class="sb-icon" style="background-image: url("http://i.computer-bild.de/i2/app/app.png");"></span>
<div class="sb-info">
<strong>COMPUTER BILD App</strong>
<span>www.computerbild.de</span>
<span>Gratis - Google Play</span>
</div>
<a href="https://marketing.computerbild.de/onmoc2" class="sb-button">
<span>Laden</span>
</a>
</div>
</div>```For the Guardian
<div class="site-message js-site-message site-message--banner site-message--android" data-link-name="release message" role="dialog" aria-label="welcome" aria-describedby="site-message__message">
<div class="gs-container">
<div class="site-message__inner js-site-message-inner">
<div class="site-message__media">
<span class="inline-marque-36 inline-icon u-vertical-align-middle-icon">
<svg width="36" height="36" viewBox="0 0 36 36" class="u-vertical-align-middle-icon__svg inline-marque-36__svg inline-icon__svg">
<path d="M21.3 8.8c0-4.9-1.5-5.7-3.3-5.7-1.8 0-3.2.7-3.2 5.7s1.5 5.5 3.2 5.5c1.8-.1 3.3-.6 3.3-5.5m-6.5 18.8c-2.3 0-2.9 1.7-2.9 2.9 0 1.8 1.6 3.4 6.3 3.4 5.3 0 6.8-1.5 6.8-3.4 0-1.7-1.3-2.9-3.4-2.9h-6.8zM10.5 2.4C4.3 5.2 0 11.4 0 18.7c0 4.9 2 9.4 5.2 12.6V31c0-3.2 3.1-4.4 5.9-5-2.6-.6-3.9-2.5-3.9-4.4 0-2.6 2.9-4.8 4.3-5.8l-.2-.1c-2.5-1.4-4.1-3.8-4.1-7 0-2.7 1.2-4.9 3.3-6.3M36 18.8C36 11.4 31.5 5 25.1 2.3c2.1 1.4 3.4 3.5 3.5 6.3l.1.6c0 5.4-4.4 8.2-10.7 8.2-1.6 0-2.7-.1-4.1-.5-.6.4-1.1 1.1-1.1 1.8 0 .9.8 1.6 1.8 1.6h8.8c5.5 0 8.2 2.2 8.2 7.1 0 1.6-.3 3.1-1 4.3 3.3-3.4 5.4-7.9 5.4-12.9"></path>
</svg>
</span>
</div>
<div class="site-message__copy js-site-message-copy u-cf"><img src="https://assets.guim.co.uk/images/apps/android-logo-2x.png" class="app__logo" alt="Guardian App logo">
<div class="app__cta">
<h4 class="app__heading">The Guardian app</h4>
<p class="app__copy">Instant alerts. Offline reading.
<br>Tailored to you.</p>
<p class="app__copy"><strong>FREE</strong> – in Google Play</p>
</div><a href="https://app.adjust.com/642i3r?deep_link=x-gu://www.theguardian.com/?source=adjust" class="app__link">View</a></div>
<div class="site-message__close">
<button class="site-message__close-btn js-site-message-close" data-link-name="hide release message">
<span class="u-h">Close</span>
<span class="inline-close inline-icon inline-close--small">
<svg width="18" height="18" viewBox="0 0 18 18" class="inline-close--small__svg inline-close__svg inline-icon__svg">
<path d="M7.5 9L1 2l1-1 7 6.5L16 1l1 1-6.5 7 6.5 7-1 1-7-6.5L2 17l-1-1 6.5-7z"></path>
</svg>
</span>
</button>
</div>
</div>
</div>
</div>The design is the same. The markup not so much.
in #8928 the markup is
<div class="smartbanner smartbanner-android">
<div class="smartbanner-container">
<a href="javascript:void(0);" class="smartbanner-close">×</a>
<span class="smartbanner-icon" style="background-image: url(/static/0.30.2613/img/appicons/zdf-57.png)"></span>
<div class="smartbanner-info">
<div class="smartbanner-title">ZDF-App</div>
<div>ZDF</div><span>GRATIS - Im Google Play Store</span>
</div>
<a href="http://play.google.com/store/apps/details?id=com.zdf.android.mediathek" class="smartbanner-button">
<span class="smartbanner-button-text">Anzeigen</span>
</a>
</div>
</div>in #8841 the markup is
<div id="smartbanner" class="android shown" style="position: static; top: 0px;">
<div class="sb-container"><a href="#" class="sb-close">×</a>
<span class="sb-icon" style="background-image: url("/portal/media/anwendungen/apps/appstore/icon-512.png");"></span>
<div class="sb-info">
<strong>Commerzbank Banking</strong>
<span>Commerzbank AG</span>
<span>Gratis - Google Play Store</span>
</div>
<a href="market://details?id=de.commerzbanking.mobil" class="sb-button">
<span>Anzeigen</span>
</a>
</div>
</div>so in #9374
<div id="smartbanner" class="android shown" style="position: static;">
<div class="sb-container">
<a href="#" class="sb-close">×</a>
<span class="sb-icon" style="background-image: url("https://cdn2.ettoday.net/style/mobileweb2014/js/smartbanner/icon.png");"></span>
<div class="sb-info">
<strong>ETNEWS新聞雲</strong>
<span>天天抽咖啡500杯</span>
<span>免費 - on Google Play</span>
</div>
<a href="market://details?id=net.ettoday.phone&referrer=utm_source%3Dsmartad%26utm_medium%3Dsmartad%26utm_campaign%3Dsmartad" class="sb-button">
<span>立即下載</span>
</a>
</div>
</div>in #8599
<div id="smartbanner" class="android shown" style="position: static;">
<div class="sb-container">
<a href="#" class="sb-close ui-link">×</a>
<span class="sb-icon" style="background-image: url("http://img.appledaily.com.tw/applemobile/img/appledaily_mobile_152x152.png");"></span>
<div class="sb-info"><strong>台灣蘋果日報</strong>
<span>Next Mobile Limited</span>
<span>免費 - Google Play</span>
</div>
<a href="market://details?id=com.nextmediatw" class="sb-button ui-link">
<span>立即下載</span>
</a>
</div>
</div>Smart banner looks like this https://github.com/jasny/jquery.smartbanner project. I tested on local, the behavior looks like this issue.
Needless to say, this issue is still reproducible. Tested on LG G5 (Android 7.0) and Nightly 59.
@MDTsai Thanks for the finding.
On the project page.
jQuery Smart Banner is currently not being actively maintained. Issues will not be solved, but pull requests might be merged. If you like to collaborate or take over this project, please contact me at arnold@jasny.net.
The character issue will be probably solved by the new default font on Firefox Android
Close as duplicate of https://bugzilla.mozilla.org/show_bug.cgi?id=1392147
The app banner is no longer displayed when accessing the page, thus the layout has changed and the issue is no longer reproducible.

Tested with: Browser / Version: Firefox Nightly 62.0a1 (2018-05-29) Operating System: Samsung Galaxy S6 (Android 7.0) - Resolution 1440 x 2560 pixels (~577 ppi pixel density), Google Pixel (Android 8.1.0) - 1080 x 1920 pixels (~441 ppi pixel density)
URL: https://www.computerbild.de/
Browser / Version: Firefox Mobile Nightly 56.0a1 (2017-08-01) Operating System: Samsung Galaxy S7 Edge (Android 7.0) - 1440 x 2560 pixels (~534 ppi pixel density) Tested Another Browser: Yes
Problem type: Design is broken Description: The Close button is not centered correctly Steps to Reproduce:
Expected Behavior: The Close button is centered.
Actual Behavior: The Close button is not centered.
Notes:
Watchers: @softvision-oana-arbuzov @softvision-sergiulogigan
sv; country: de
From webcompat.com with ❤️