The font for the rating is
._gdf {
color: rgba(0,0,0,.54);
font-family: Roboto-Regular,HelveticaNeue,Arial,sans-serif;
line-height: 20px;
}Roboto Regular but it seems it defaults on "Clear Sans"
Roboto is available on the Android device that I'm using. if I manually specify font-family: roboto then the rating has the right place.
very similar to #8621 and probably many font issues we have recently.








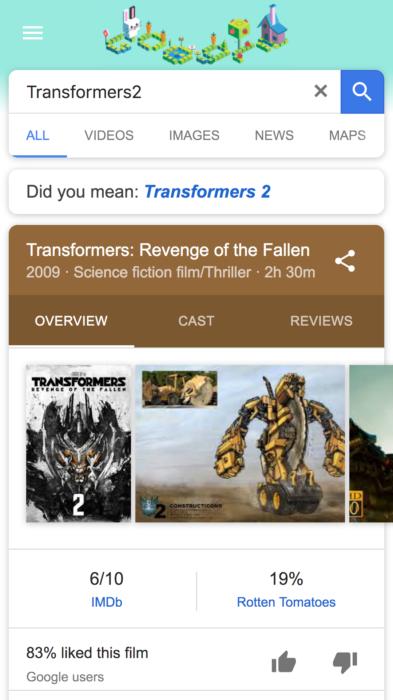
URL: https://www.google.com/search?biw=360&bih=236&ei=ZxqDWb-KAYGva-LjsugK&q=Transformers2&oq=Transformers2&gs_l=mobile-gws-serp.3..0i10k1l3j0j0i10k1.5852.5852.0.7315.2.2.0.0.0.0.423.423.4-1.1.0....0...1.1.64.mobile-gws-serp..1.1.421.TEINKr2L2lI
Browser / Version: Firefox Mobile Nightly 57.0a1 (2017-08-02) with Chrome UA Operating System: LG G5 (Android 7.0) - Resolution 1440 x 2560 pixels (~554 ppi pixel density) Tested Another Browser: Yes
Problem type: Design is broken Description: “MPAA” film rating label is misaligned
Steps to Reproduce:
Expected Behavior: Label is centered.
Actual Behavior: Label is misaligned.
Note:
Watchers: @softvision-sergiulogigan @softvision-oana-arbuzov
sv; gs
From webcompat.com with ❤️