Oopsie, something went wrong :crying_cat_face:
Results
:x::white_check_mark::x::x::x::x::x::x::x::x::x::x::x:
Tests
:x: Request failed with status code 404
:white_check_mark: Code compilation: menu.jsonc
:x: There's something wrong with the format of your menu-flex.jsonc file
:x: You must declare flex-layout.row#major as children of vtex.menu@2.x:submenu#major
:x: You must declare flex-layout.row#major on menu-flex.jsonc
:x: flex-layout.row#major must have flex-layout.col#menu, flex-layout.col#img as children
:x: You must declare flex-layout.col#menu, flex-layout.col#img on menu-flex.jsonc
:x: flex-layout.col#menu must have no props and vtex.menu@2.x:menu#major as children
:x: flex-layout.col#img must have image#menu and rich-text#header as children
:x: flex-layout.col#img must have paddingRight, horizontalAlign as children
:x: flex-layout.col#img must have paddingRight, horizontalAlign as children
:x: You must declare image#menu on menu-flex.jsonc
:x: You must declare src, link, alt, maxWidth on image#menu. Check their names and values.
Menu avançado com Flex Layout
:sparkles: Branch: menuflex
Introdução
Como vimos no último passo, um Submenu aceita como children qualquer bloco do Store Framework.
A partir desse entendimento, podemos melhorar a configuração do Menu feita na atividade anterior, incrementando seu conteúdo com o uso do Flex Layout.
Atividade
De acordo com o que foi praticado na atividade anterior e o que foi aprendido sobre Flex Layout, vamos aplicar o Flex Layout no Submenu de Major Appliance.
No arquivo
menu.jsonc, remova o block de código em que são definidosvtex.menu@2.x:submenu#majore seus filhos:Crie o arquivo
menu-flex.jsoncfile;flex-layout.row#majorestará na lista de children do blocovtex.menu@2.x:submenu#majore será definido como:Agora temos que declarar os blocos definidos em
flex-layout.row#major. Para começar, declare o blocoflex-layout.col#menucomvtex.menu@2.x:menu#majorcomo children;Faça o mesmo para o bloco
flex-layout.col#img, o declarando comimage#menuerich-text#headercomo children e as seguintes props:Por último, vamos declarar o
image#menupassado como children no último passo. Para isso, use o código abaixo::information_source: Lembre-se de acessar a documentação do Flex Layout e do Menu caso tenha alguma dúvida durante a atividade.
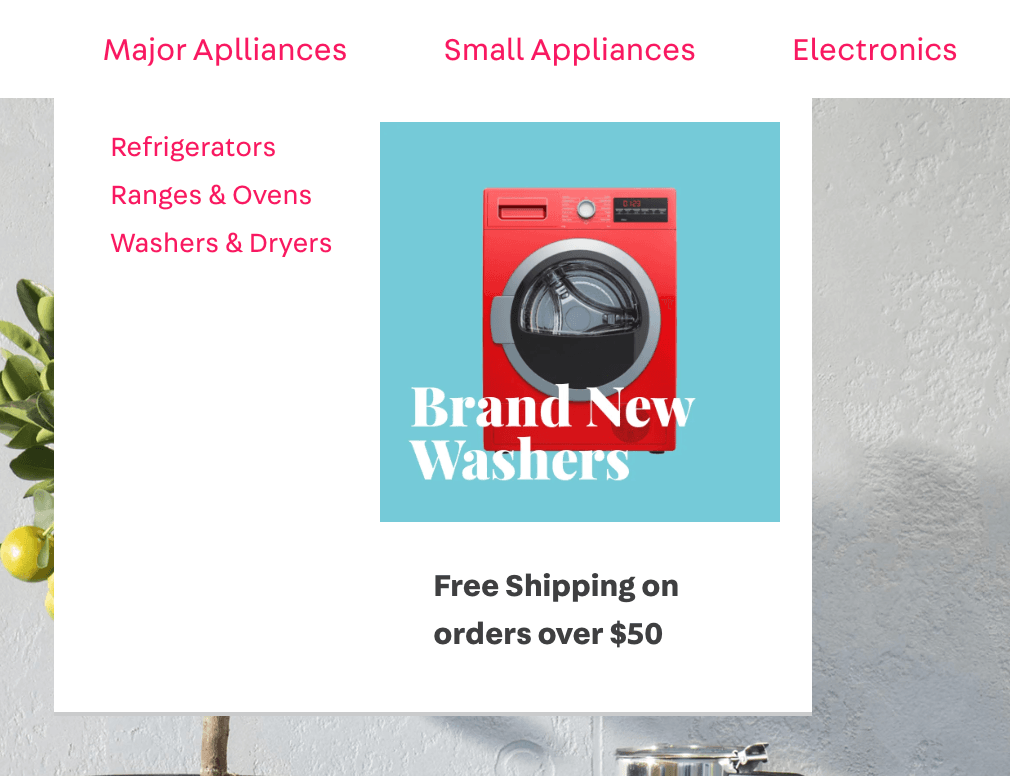
Resultado esperado:
:no_entry_sign: Perdido?
Há algum problema com esse passo? Que tal nos enviar um feedback? :pray:
Criar feedback
Se ainda tiver dúvida sobre como enviar sua resposta, você pode rever aqui.