@pcwsmith, here is what I've come up with to make Advanced Service Initiation more mobile-friendly. I tried several alternatives at the top -
- one was to put just NEXT at the top of the page, and the entire menu at the bottom of the page, but it was too confusing for my pilot testers, they didn't think to look at the bottom, thought they could only use Next and that would be too limiting
- another was to put a dropdown at the top with all the steps and a GO button, and leave NEXT at the bottom. But this was awful on mobile - opens up a spinner, have to select from spinner, then select GO, totally defeated the purpose.
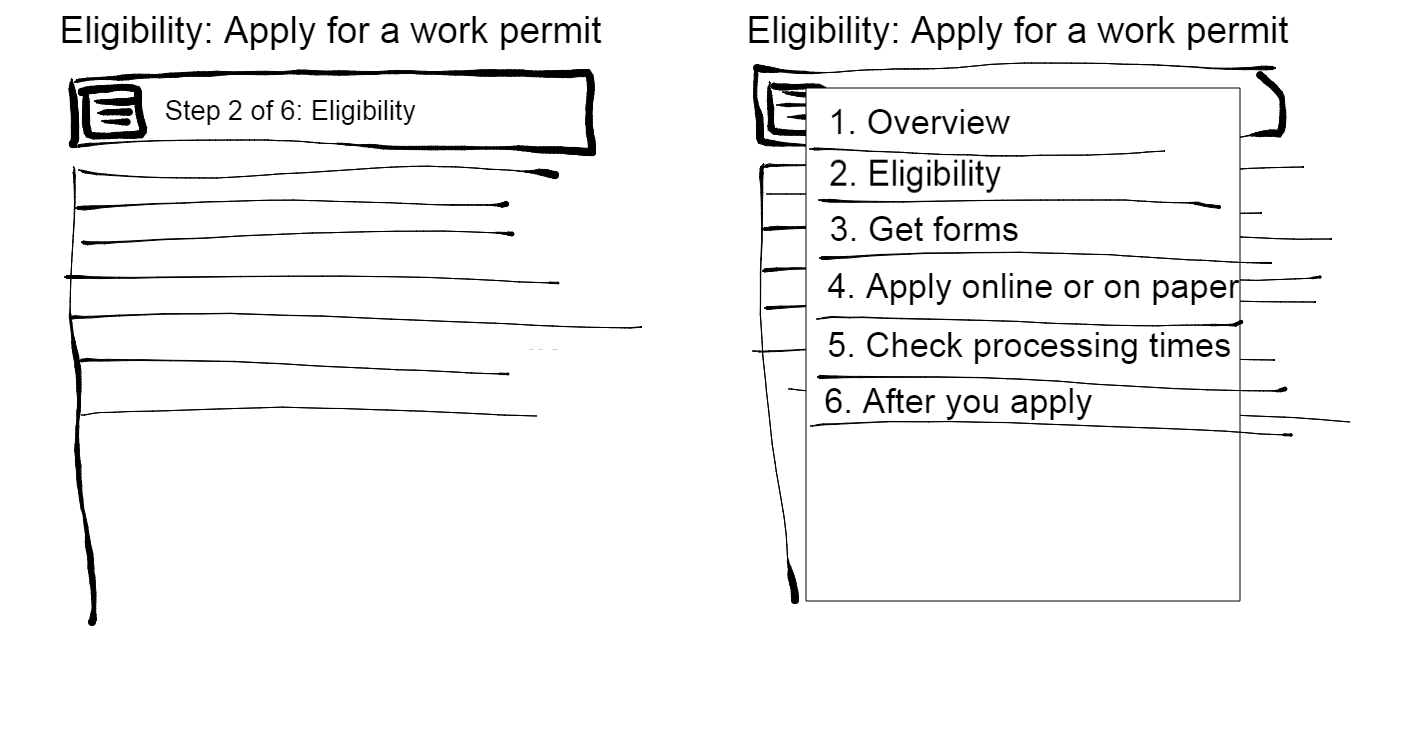
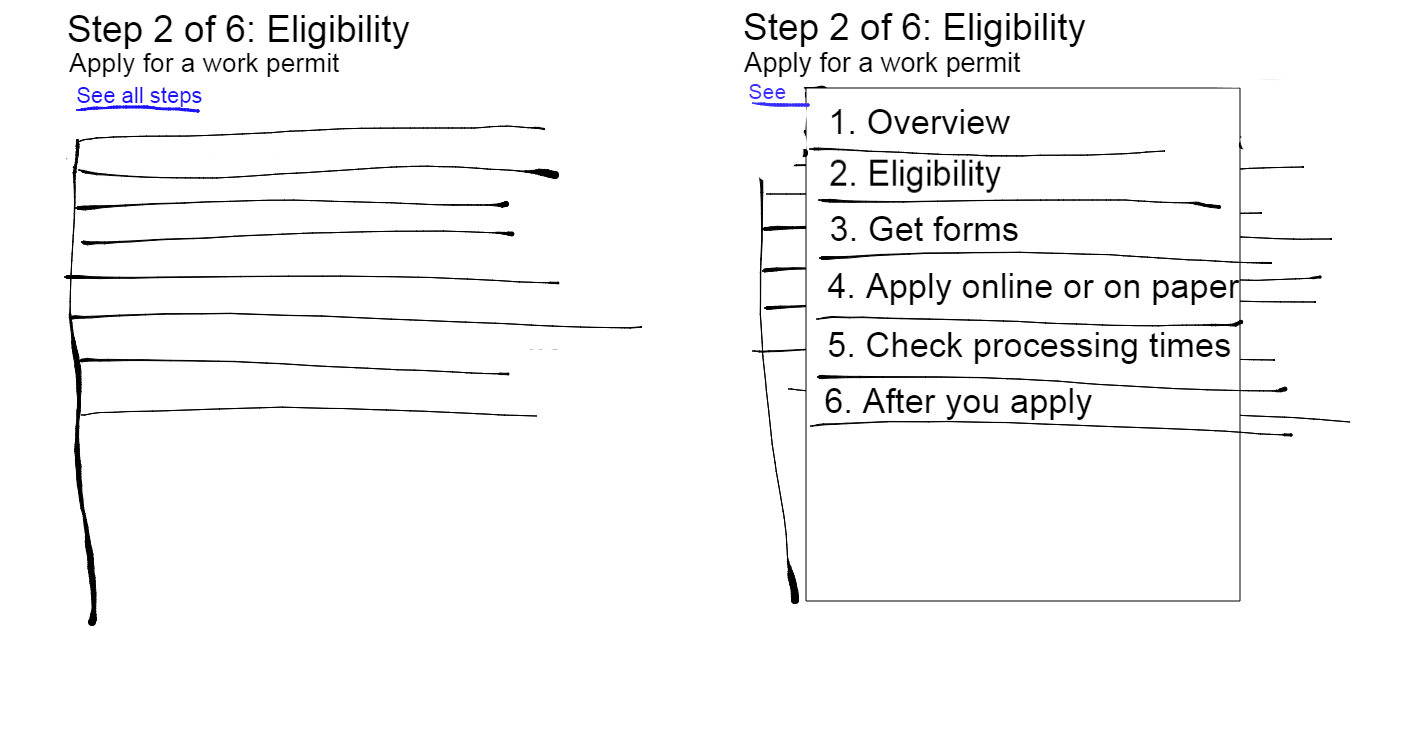
- but finally I arrived at using the good old Details/Summary element to hide the menu on mobile. It's only a single touch to open the menu and has the option (I hope) to be closed for mobile, open for desktop. *Note that we are also working on new format for details/summary that we will be testing to hopefully improve the 'clickabiity perception rate'.
So what I want is for the element to be open by default for wide views, and closed by default for narrow views. But I don't know how to do that - beyond my rudimentary coding abilities.
@thomasgohard Can you advise me on whether/how this is possible? Maybe it would have to be a new variant of Details/Summary Polyfill called Mobile Details/Summary Polyfill. This new variant is OPEN on wide views by default, and CLOSED by default on narrow views. Whatever, I just need some code that would make it work for testing purposes. Then we could take someone's existing Advanced Service Template implementation and test on desktop and mobile with this version.
Here is a link to a demo page with it working - except it's just step 1 of 6, none of the other steps are implemented so it's just for a demo. http://neoinsight.com/test/wetform2/enavgcdemo2.html
Thoughts and feedback welcome.



 "I pressed a button and nothing happened!"
"I pressed a button and nothing happened!"



Based on recent testing with mobile participants, I'm seeing a need to address some design issues to improve mobile success. This might include re-ordering the order elements appear in mobile, as per issue https://github.com/wet-boew/GCWeb/issues/969. But it should also address ensuring that templates are mobile first, particularly if they are designed for mobile hotspots - services that analytics show are getting a disproportionate level of use from mobile devices compared to other services/pages.
In particular the advanced service initiation template ( http://wet-boew.github.io/themes-dist/GCWeb/servicecomplexe/index-en.html )is a concern in mobile. We have only tested a prototype with a few desktop participants. We looked at using it for a Coast Guard service, but the service is a mobile hotspot - high rates of mobile use, and having all those steps at the top of every page in mobile view meant way too much scrolling before they got to the task content.
We ( @steve-h and I for DFO) are exploring a number of design options that include:
We'll post a link here to the mockups once we have something ready for discussion and review.