-
No risk at least with the underscore prefix. Standard attributes will never start with underscore.
-
If the spec authors would be forced to standardize the feature they otherwise wouldn’t, that’d be a nice intended outcome.
Open LeaVerou opened 7 years ago
No risk at least with the underscore prefix. Standard attributes will never start with underscore.
If the spec authors would be forced to standardize the feature they otherwise wouldn’t, that’d be a nice intended outcome.
See #2271 (comment) for my latest thinking, at least. In fact it maybe time to close the issue without action.
I can't help but wonder if a similar analysis was done for custom element names. Did you find that nonstandard elements with hyphens were so widespread already that you had to standardize them? I’m guessing not. In fact, I'd wager that the number of invalid attribute names in the wild is much bigger than the number of invalid element names in the wild, even now. You just saw the need for a reasonable naming scheme that is not unreasonably verbose. Given that element names are only used once per element, and attributes multiple times, the need is greater here. This is a rather long discussion, where many people have expressed opinions, especially if you count the silent votes. It's disrespectful to all these people to close this with "no action" just because the feature we're proposing is not sufficiently in use already (even though the absolute numbers are in the thousands, unlike most proposed features!). That's a level of scrutiny that I have not seen applied to any other proposed feature in the Web platform.
The analogy with custom elements is a good one, especially from a cost vs. benefit perspective. Custom elements bring whole new capabilities to the platform, allowing you to hook into the parser and react to element lifecycles in a way that was impossible before. That's worth the downside, in our eyes.
On the contrary, the benefit of the change proposed here is that some people will be able to get both shorter custom attribute names and still have their pages validate. That's not worth the downsides that have been enumerated, especially given that people can do either of those things alone as long as they don't want to do them together.
Finally this lets me reiterate the point I've made several times now. Which is that if we had a true custom attributes feature, exposing low-level platform capabilities in the same way custom elements did, then it would be a worthwhile. In the absence of that, it's not.
Finally this lets me reiterate the point I've made several times now. Which is that if we had a true custom attributes feature, exposing low-level platform capabilities in the same way custom elements did, then it would be a worthwhile. In the absence of that, it's not.
Then let's do that! That's what we really need, only making them valid is a compromise, as it seems easier to implement.
I think html-syntax should not be influenced by DOM APIs
The advantages I see:
FWIW re: Custom Attributes similar to Custom Elements, there's a custom-attributes library which follows the Custom Elements API very closely (almost identical), to allow a mixin style of functionality. Might be a good spot to test the waters / API.
As @annevk mentioned, it was discussed (briefly) at 2016 TPAC - see this tweet, and personally would love to see it discussed in more depth at this years 2017 TPAC. I feel Custom Attributes could solve a lot of of problems as well as this one, namely in the Custom Elements domain e.g. inheritance debate
I was at TPAC 2016, shame I missed this discussion. I will be at TPAC 2017 too, I'll make sure not to miss it again :)
Custom elements and custom attributes are inextricably linked. If custom elements are going to act like normal HTML elements, their functionality could require annotating existing HTML elements too. For example, let's assume <datalist> did not exist and had to be implemented with a custom element (e.g. <foo-datalist>). We would need a custom attribute on <input> to go with it (foo-list). It seems odd to spec the element part but not the attribute part.
Coming back to my practical Web developer's point of view, has anybody noticed what's going on with attributes in Angular (2+)? They have all sorts of (I would assume non-standard) symbols, stars, parentheses, brackets, square brackets, parentheses in square brackets... 😝 I guess the Angular team has not been reading this discussion or they just couldn't care less about W3C standards because... Google?
@digeomel interesting, thanks for pointing that out (see https://angular.io/guide/template-syntax for examples). If https://github.com/whatwg/dom/pull/449 is successful, maybe we should allow such attribute names (despite the XML incompatibility).
I guess the Angular team has not been reading this discussion or they just couldn't care less about W3C standards because... Google?
Seems like that, yep. Like the "don't be evil" times are way over. (Too bad "vue" followed suit though.)
Please stop the attacks against Google. They're not welcome here as per https://whatwg.org/code-of-conduct.
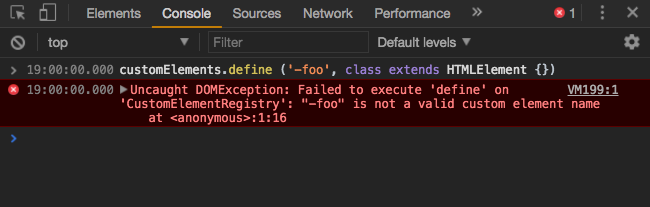
@LeaVerou @bedeoverend @Marat-Tanalin @rniwa @annevk @chaoaretasty @strongholdmedia please note that custom elements cannot have an empty prefix section i.e. -foo. Just a heads up as have recently had this discussion ad nauseam. Just wanted to be clear as this is the only naming caveat when comparing custom elements name conventions/restrictions to custom attributes being named similar to custom elements
Just thought i'd mention as @bfred-it stated he'd love the -foo syntax. For Custom Element definitions that wouldn't validate the PotentialCustomElementsName production restrictions
which enforces [a-z] (PCENChar)* '-' (PCENChar)*

Thanks for the follow up. Of course, XML standard specifically prohibits "Name" (as per a subset of NMTOKEN) to start with anything non-alpha. But it allows "Name" to start with underscore, no matter it be an element name or attribute name. This is consistent with that part of the PotentialCustomElementsName specification too. (As a side note, I personally think the "blacklisting the already-used names" exclusion method is kind of horrible and prone to future collisions. But then again, maybe it is better to have collisions than a beautiful garden nobody visits.)
I know I'm a little late but it would be great to not have to do the data-. Every developer I know thinks it's very annoying lol.
I found @strongholdmedia's suggestion of using a colon for denoting custom attributes to be a good solution, but seems like using colon would be invalid in HTML5 parsed as XML? (https://www.w3.org/TR/html5-diff/#syntax and https://www.w3.org/TR/html5/the-xhtml-syntax.html#the-xhtml-syntax). Which leaves us with @Marat-Tanalin's _ style attributes.
I came here from @LeaVerou's mavo website and initially felt that it made sense to drop data- attributes. (I used them extensively in angular 1.4, but then angular itself moved away from it towards a very puzzling syntax). But after reading all the comments here, and in the linked issues above, I feel conflicted. As a developer, adopting the mv- style 2-letter attributes feels like an arbitrary restriction, even though it does save me time from typing out data- every time. The _ syntax feels ok but looks ugly in a sea of hyphens.
Attributes have a name and a value. Attribute names must consist of one or more characters other than the space characters, U+0000 NULL, U+0022 QUOTATION MARK ("), U+0027 APOSTROPHE ('), ">" (U+003E), "/" (U+002F), and "=" (U+003D) characters, the control characters, and any characters that are not defined by Unicode. In the HTML syntax, attribute names, even those for foreign elements, may be written with any mix of lower- and uppercase letters that are an ASCII case-insensitive match for the attribute's name.
Then, you could also have -my-* style attributes, correct? I don't think there's any possible clash with SVG or other standard HTML attributes here? I'd serve the same as _-based proposition above, but would be more in-line with what is already there.
But, as a committee which has to decide on the spec to "set in stone" the validity of the attributes, and these solutions feel like only an iterative improvement over the existence of data- attributes, and probably might just work to fragment the developers' usage even more.
I still feel there's a strong advantage to sticking to a single sanctioned convention (data-) for custom data attributes, at least until we have a processing model for the "custom attributes".
I don't know what this means, and couldn't find a link describing the 'processing model', but it sounds promising.
I found @strongholdmedia's suggestion of using a colon for denoting custom attributes to be a good solution, but seems like using colon would be invalid in HTML5 parsed as XML?
I am unsure if I was suggesting anything like it, IIRC, it is rather the XML spec itself that allows such namings/NMTOKENs.
seems like using colon would be invalid in HTML5 parsed as XML?
From what I read,
A node with a local name containing a ":" (U+003A).
it comes to my understanding that this is due to these being forbidden for they are used to reference other namespaces. So your suspicion seems correct.
I'd serve the same as _-based proposition above, but would be more in-line with what is already there.
Please note that standardising "what is already there", as opposed to premature optimization, is in reality the root of all evil. Of course, there may be tried and true solutions and methods for different things, but just that something is widespread does not mean it is any good (just that, at a specific time, it was better than anything else widely known).
As for standardization, IMHO constructing a spec having a fixed - and lengthy - list of exceptions to it (on different bases mostly aggregating around things like "they was there first") pretty much nukes the purpose to begin with.
Another use case: Web Components that degrade gracefully.
For example, take a look at this carousel component
It’s used like this:
<skeleton-carousel dots nav loop>
<iron-image placeholder="https://source.unsplash.com/category/nature/10x10"
data-src="https://source.unsplash.com/category/nature/500x300"
sizing="cover"
preload
fade
></iron-image>
<iron-image placeholder="https://source.unsplash.com/category/food/10x10"
data-src="https://source.unsplash.com/category/food/500x300"
sizing="cover"
preload
fade
></iron-image>
<iron-image placeholder="https://source.unsplash.com/category/buildings/10x10"
data-src="https://source.unsplash.com/category/buildings/500x300"
sizing="cover"
preload
fade
></iron-image>
</skeleton-carousel>Wouldn't it be great if its content was proper <img> tags, so that something reasonable is visible in older browsers?
But if you do that, then the attributes would have to be data- prefixed with no indication of which attributes belong to the component and which ones don't.
@LeaVerou
Wouldn't it be great if its content was proper
tags, so that something reasonable is visible in older browsers? But if you do that, then the attributes would have to be data- prefixed with no indication of which attributes belong to the component and which ones don't.
What am I missing? If you customised the img element, e.g.
<img is="iron-image" src="some.img" alt="what?"...>
You would use normal attributes where they existed, no? Isn't it only an issue where you are making up something completely new anyway?
@chaals: I think the issue is that the current custom elements spec says:
Customized built-in elements follow the normal requirements for attributes, based on the elements they extend. To add custom attribute-based behavior, use data-* attributes.
So if you write a component as <img is="iron-image", then all attributes defined by the iron-image component need to be data- prefixed. But data-* attributes are also used by whatever other scripts (unrelated to the iron-image component) might be interacting with the page that contains an <img is="iron-image" element. Hence, @LeaVerou's observation that:
no indication of which [data-*] attributes belong to the component and which ones don't
@chaals They are not customizing the <img> element because they don't want data- prefixed attributes (and I don't blame them). They use custom elements just so they can use shorter attribute names, so there is no fallback.
But if you do that, then the attributes would have to be data- prefixed with no indication of which attributes belong to the component and which ones don't.
Following your logic, those attributes that display "something reasonable" in "older" browsers -or affect the appearance - do belong to the "component", while the others don't.
In my opinion, one should not use the markup layer for state and unpredictable side effects at all, for that is violation of the single responsibility principle. But this is exactly what Angular or Vue does.
I believe that people should not at all use something like your skeleton-carousel in the markup as well. For these types of things, there is - was and will be - XML/XSLT always, should anybody find the need.
After all, what could the benefits be of "knowing" what "attributes" do, according to the designer's own logic, belong to the component, if one could not reasonably deduce what attributes will actually affect the rendering in any conformant and well-specified client? Does anyone really want to reduce the concept of well-formedness to having an even number of quotation marks or inequality marks?
I think, after following this discourse for a while, that perhaps the idea of a specific layer, just like XML/XSLT but maybe distinct, being promoted towards those people who are obsessed with this component-oriented thing that is, in my opinion, somewhat distinct and distant from the concept of DOM and what it was conceived for, that also conveys the abandon hope all ye who enter here type of note in and of itself for others; and that HTML be left to those who actually prefer documentation over convention of people with random mindsets that they may, at times, consider counter-intuitive or even marginal, is possibly better for both worlds.
I don't see a it being likely people will use data- attributes for custom elements, I don't think I've ever even seen an example of custom elements that uses them (even the HTML spec does not), there's no encouragement from any existing solutions and no push from custom element authors to use data--prefixed attributes.
I think non-conforming names is web reality already anyway, a decent number of sites are already using these non-conforming attributes (and even ones without hyphens). Regardless of whether the WHATWG agrees to change the spec new global attributes will still need to be checked for web compatibility.
I think non-conforming names is web reality already anyway, a decent number of sites are already using these non-conforming attributes (and even ones without hyphens). Regardless of whether the WHATWG agrees to change the spec new global attributes will still need to be checked for web compatibility.
Please stop the attacks against Google. They're not welcome here as per https://whatwg.org/code-of-conduct.
Still, it may be important to find out that no matter how much effort you put into standardization, there were, are, and probably will be people that won't give a darn about these. Of course, it wouldn't be a problem, were it not for such people having inexplicable influence.
Surely enough, it could be asked what this comment adds to the "mix" - if there is anything left to it. But some of us do remember that we've seen this before (at IE5.5, to single out one) and it didn't turn out that well.
Please don't add off-topic comments. This issue is about custom attributes.
To move this issue forward, a good step would be to ask implementers if there's interest in an API for observing changes to custom attributes as annevk suggested.
Since the css function attr() will be usable with all attributes, it might be a good time to think about a specification for custom attributes. https://www.w3.org/TR/css3-values/#attr-notation
Since the css function attr() will be usable with all attributes
attr() may be limited to a subset of prefixed attributes, see https://github.com/w3c/csswg-drafts/issues/5136.
I'm currently in the process of writing a framework built on Web Components (custom elements), and I'm having a very hard time figuring out how to handle the name-spacing of attributes. The way I see it, there are 3 different agents who may want to define attributes on custom elements:
The first group of people (consumers of the element) can simply use data-* attributes, which are reserved by the spec for this purpose.
The third group of people (browsers) tend to define attributes that are single lowercased words, but I'm not confident that I can rely on that assumption.
The second group of people (authors of custom elements) seemingly have no good solution. They can't use data-* attributes because those are reserved for the consumers of the element. And without some guarantees about the naming of future global attributes, they have no way of protecting themselves against future name collisions.
As a software engineer, the obvious solution to me is namespaces. If we can't use colon (:) namespaces due to XML compatibility, then hyphen (-) namespaces seem perfectly fine. Each independent agent can define their own namespace to work in. The data- namespace is for the website author. The "empty" namespace (no hyphen) is for browsers. And every other namespace (except aria-, I guess) is for everybody in-between.
As a software engineer, the obvious solution to me is namespaces. If we can't use colon (
:) namespaces due to XML compatibility, then hyphen (-) namespaces seem perfectly fine. Each independent agent can define their own namespace to work in. Thedata-namespace is for the website author. The "empty" namespace (no hyphen) is for browsers. And every other namespace (exceptaria-, I guess) is for everybody in-between.
You, sir, as your name suggests, are indeed very wise. I also insisted that something similar be made / kept, but ran into the some actors doing what-when-ever they deem feasible attitude that turned out persistent, and thus gave up.
This really needs attention, I don't understand why the standard is enforcing things that makes cross-browser functional code invalid "HTML" so that we have to either stop to care about the standard or over and over explain to customers that the standard is behind reality. Leaving them worries without no real reson.
It's time to get up to speed with how things are actually used and update the standards - otherwise the relevance of the standard will decrease and become something that people see as "something from the past".
There is plenty of good ideas from 3-4 years ago - why is this stale?
Leaving them worries without no real reson.
It all depends what does one call "real reson".
with how things are actually used
There are things like racism or oppression that are quite frequent, still, relatively few people usually argue that we "get up to speed" with them.
Heck, there are even tutorials that suggest that you embed your database server credentials into Android apps for the sake of purported simplicity.
Does it solve any problems? Surely. It is fast, easy, convenient.. The inconsiderate may even call it logical. For others, though, it may create more problems that it solves.
@strongholdmedia Please do not derail the discussion with issues that have nothing to do with the topic at hand.
@enkelmedia my previous comment suggests a next step for this issue.
Amongst others, @JoshuaWise's comments (2020-12-14) suggest a clear outline for a practical, useful and consistent approach moving forward:
data-attributes: custom attributes applied by Consumers of standard & custom elementsThis leaves Library / Framework / WebComponent Authors (the middle group) needing to take note of a couple of well-known, reserved hyphenated prefixes - eg. don't use the prefix http- (because it already exists in http-equiv) and don't use data- or aria- - but otherwise Library / Framework / WebComponent Authors retain a free hand to build their own hyphenated custom attribute names, constrained only by the same requirements which apply to custom element names.
This means both ng- and v- can be welcomed (at last) as valid custom attribute prefixes.
Arguably, the most significant issue to resolve remains what to do about SVG (as @LeaVerou mentioned at the very beginning) since standard attribute names are frequently hyphenated in SVG. This threatens a worst case scenario of many name collisions between standard (hyphenated) SVG attribute names and custom (hyphenated) attribute names: not only in the present but (worse) in the future.
Perhaps here is where the leading underscore can come into play? A leading underscore which the SVG parser always takes note of but which remains optional in HTML, because the HTML parser always ignores it? (In the same way that the HTML5 parser ignores any XHTML-style trailing slash in self-closing elements).
Thus, in HTML:
enable-background_enable-backgroundare functionally identical and in practice - or most of the time, at least - only the former will ever tend to be used.
Whereas, in SVG:
enable-background_enable-backgroundthe former is parsed as a specced standard attribute, while the latter may be immediately recognised (by developers and user-agents) as a custom attribute.
Is that too confusing? To have _enable-background mean the same thing as enable-background in HTML, but for the two names to mean two different things in SVG? There certainly is a precedent for syntax not always meaning the same thing in HTML and SVG - not least in that SVG is case-sensitive, while HTML is case-insensitive.
Advice to custom element authors would be:
We can't ignore a leading _ in attribute names in HTML, that would likely break content that uses it and expects the underscore to not be ignored.
Three (genuine) questions in response:
1) Are there already standard attribute names in HTML which begin with a _ ?
2) Are there any frameworks / libraries / environments where a pair of distinct custom attributes exist which have identical names, save for the fact that one begins with a leading underscore and the other does not?
3) Are there any frameworks / libraries / environments which introduce (or allow for) a custom attribute which has an identical name to an already-existing standard attribute, save for the fact that it begins with a leading underscore?
<img _src=...>Last time I looked at non-standard attributes in HTTP Archive (see https://github.com/whatwg/html/issues/2271#issuecomment-273716582 ), there were 531 instances with a leading _ excluding _moz_. Those pages might use those attributes from JS or CSS and therefore rely on the _ not being ignored (e.g. removed by the HTML parser).
Many thanks for that clarification, @zcorpan.
Yes, I concede: we can't make a leading _ character ostensibly superfluous in custom HTML attributes if attributes such as _src are already in use alongside src.
Not wishing to sound absurd, but if a single _ as an arbitrary prefix is out of the question, then what about a double __?
After all, in this suggestion, the HTML-optional / SVG-obligatory underscore(s) aren't being introduced as prefixes for the benefit of the HTML parser - the HTML parser is already capable of recognising that any attribute which includes two hyphenated words (of which the first isn't aria-, http- etc.) must be a Custom Attribute.
The purpose of introducing HTML-optional / SVG-obligatory underscores is so the SVG parser may immediately distinguish between regular attributes with hyphens and Custom Attributes which (also obligatorily) include hyphens.
That is:
1) a hyphen is enough of a distinguishing feature in HTML to indicate that the attribute is a Custom Attribute (subject to not using a small handful of reserved hyphenated prefixes)
2) a hyphen is an insufficiently distinguishing feature in SVG, so another feature - in this case a double underscore prefix - is utilised
3) the HTML parser knows to ignore the double underscore prefix when it sees it, since this is an SVG convention and instead will only look for whether the attribute name is hyphenated or not
@ domenic
This argument (and I would appreciate if you avoided phrases like "abomination" in reasoned discussion) is based on anecdotes, whereas @zcorpan shows soundly with data that it does not hold in the real world. A small minority of developers using custom attributes are unhappy with data; 15x more are happy with data than are unhappy. They can be vocal, as you are, but saying that this is a widespread problem is just not supported.
I would like to state that the deduction of looking at the data reveals what people prefer is not 100% valid. People currently use data because that is currently endorsed and people have no other option (or can rebel). E.g. I use data- because I want to be conform, however I would love to use custom attributes that start with a prefix. So it you polled my website you would say I am in favour of data- only. I think data- is great, and use it all the time, but in addition to that there are many good use cases for custom prefixes. data- is more end user centric, custom prefixes is very nice for frameworks (to avoid collisions with user's data- attributes).
Its exact reason that native HTML components have their own attributes, instead of using class names, so they don't step on user's class names. We need something that sits between the native spec and the end user for framework developers.
If browsers ate their own dog food (e.g. web components), it would make web developement much better.
to whom it might concern, also as possible playground, there's a proxy-pants dsm export that, if tree-shaked, or required as proxy-pants/dsm, allows lazy one-off creation of dataset like namespaces, as long as the suffix is set.
const {ngset: ng} = dsm(element);
// set ng-test attribute
ng.test = 'value';
// remove ng-test attribute
delete ng.test;It works for const {vset: v} = dsm(element); too, and retrieving the same set multiple times is weakly created/referenced once, to mimic what DOMStringMap via dataset do.
Not sure this is the answer anyone is looking for, but as use case/utility to test/play with, maybe it's useful, and it's also extremely tiny in size and logic.
This issue has been around for a while, but now is a great time to make some progress on it again. Declarative front-end libraries are having a small (maybe medium?) moment, and a lot of them make use of the *-attribute pattern:
x-attribute for AlpineJShx-attribute for htmxdata-turbo-attribute for Turbo (and I'm sure they would be very happy to omit the data)In addition, of course, to established libraries like Angular and Vue.
This emergent behavior exists for exactly the reason that @JoshuaWise describes: library authors want to namespace their attributes, and they will do so with the most ergonomic mechanism available to them. Some, like Turbo, decide that not using data- isn't worth the risk, but I also agree with @Jamesernator's point that every official example of data- attributes shows them being used to store... data, not functionality. data- attributes are clearly not intended to be the basis for future-proof attribute extensions to HTML, and I don't see anyone suggesting that they should be.
So there a lot of new people (myself included) who, after years of writing JSX that compiles down to HTML, are newly-interested in HTML as an authorship language in its own right. And the first thing they'll discover is that the tools that brought them back from SPA-land are, according to the standards body, invalid HTML. They will draw either one of two conclusions from this. Either:
a) the libraries brought this issue to their attention in the first place made a mistake b) WHATWG is too slow/out of touch and validation doesn't matter.
As @LeaVerou correctly pointed out six years ago: "The more commonplace invalid HTML becomes, the less authors care about authoring valid HTML. Validation becomes pointless in their eyes if they see tons of perfectly good use cases being invalid."
The last comment we got from WHATWG about moving this forward was from @zcorpan, who said that if we should reach out to implementers to see if there's any interest in adding events to attribute changes to make them observable. This is an excellent idea, but I don't see why it should hold up standardization of custom attributes with hyphens. The existing solutions for observing attributes are clunky, but they work well enough to build successful libraries. If the only way to move this issue forward to convince a company to devote engineering resources to it, I expect it will continue sitting for a long time.
Simply reserving non-extant hyphenated attributes in the standard, which requires no work from implementers, would demonstrate the demand for this feature. If people made increased use of it, then it would be easier to convince implementers that adding additional observability features is worth their time. I likewise suggest punting on the SVG question by just not reserving hyphenated attributes in SVGs (but if that doesn't work, at least we can move the discussion forward by saying "we can do this once we resolve the SVG question").
I think it's extremely encouraging that this issue has remained open, because it demonstrates interest from both the applicants and WHATWG in resolving this. I also have immense respect for the standards body being conservative with the standard, so that we can ensure its essential backwards and forwards compatibility. In light of that, let's take the smallest possible victory—reserving non-extant hyphenated attributes in HTML—and see if it generates some momentum for custom attributes more generally. I'm happy to open a new issue if you feel that's appropriate, and am also generally available to push this forward in any way I can.
@alexpetros note the several links just above your comment from this year, including positive movement and discussion at TPAC this year in https://github.com/w3c/tpac2023-breakouts/issues/44 (which links to several relevant issues). People are still interested, and I think we're much closer to hitting a moment in which focus and progress are more likely to be made.
@bkardell, first of all, it is very heartening to see the positive movement from the breakout sessions, and to see some people who gave up on this discussion actively participating in them.
That having been said, focusing on those issues is precisely what I think has led to the decision paralysis here. Custom behavior raises the following questions:
Questions 1 and 2 are resolved by the existence of JavaScript, and data-* attributes, respectively. The issues from the breakout session that deal with custom attributes deal with Question 4.
Question 3 is not an easy question, but is much easier than Question 4, and is also a priori. Resolving "should WHATWG reserve future kebab-case attributes for user-specified behavior" will not only help clarify one of the many questions raised by this proposal, it will inject it with momentum by erecting fences around the cowpath, for future pavement.
While this issue has been a little contentious, it has also been extremely focused—almost all the comments are salient points in either direction. I'm not saying that we should rubber-stamp kebab-case attributes tomorrow, but that it can (and should) be resolved on its own merits; logrolling the declarative specification (Question 3, this issue) and imperative implementation (Question 4) will only serve to delay both.
Question 3 also has the advantage (and the urgency) of having been resolved by the library market, while Question 4 resolutely is not. To use a practical example, both htmx and AlpineJS allow for declaring arbitrary even listeners (i.e. x-on:click, but the click could be any event). Since querySelector doesn't support wildcards in attribute names, AlpineJS finds these by walking the entire tree (h/t @dz4k for this) while htmx uses a mildly outrageous XPath query. But they both use custom-prefixed kebab-case attributes. Future developments in the declarative HTML extension space will likely do the same.
We can take the pressure off the committee doing the implementation work by sanctioning kebab-case attributes first. Then the libraries can kludge along successfully (and with valid HTML!) until a more efficient and streamlined JavaScript API is available.
Related WICG discussion: https://discourse.wicg.io/t/relaxing-restrictions-on-custom-attribute-names/1444
Currently, custom attributes need to start with
data-. For frameworks with a lot of attributes (Angular, Vue etc), this introduces a serious problem: Either they prefix all attributes withdata-and become prone to collisions with other libraries (I've even had two of my own libraries collide!), or they make them extremely verbose (data-ng-*), or they make them non-standard (ng-*,v-*), which is their chosen solution. I'm about to release a library with a lot of attributes and I went for the latter as well. The former two pose serious practical problems, the latter is just conformance.However, it doesn't have to be this way. Custom elements allow any element name with a hyphen in it, we could do the same for attributes. The cowpaths have been paved: Several very popular libraries follow this practice already. This is not true for proposals like #2250, which introduce a completely new naming scheme.
The main issue with this is all the existing attributes in SVG that come from CSS properties which use hyphens. However, there are several solutions to deal with this:
Only allow prefixes of 1 or 2 letters. This gives us 26*26 + 25 = 701 more prefixes already, and does not clash with any CSS property that is available as an SVG attribute (
z-indexis the only CSS property that matches this, and it's not an SVG attribute). It also legalizes Angular & Vue's practices.The more commonplace invalid HTML becomes, the less authors care about authoring valid HTML. Validation becomes pointless in their eyes if they see tons of perfectly good use cases being invalid. Also, if both attributes with and without hyphens are equally invalid, nothing forces developers to stick to any naming scheme. So, I think it would be great if we found a solution for this. And it's a proposal that requires zero effort from implementers, since these attributes already work just fine!