Decimal
Decimal precision is possible currently.
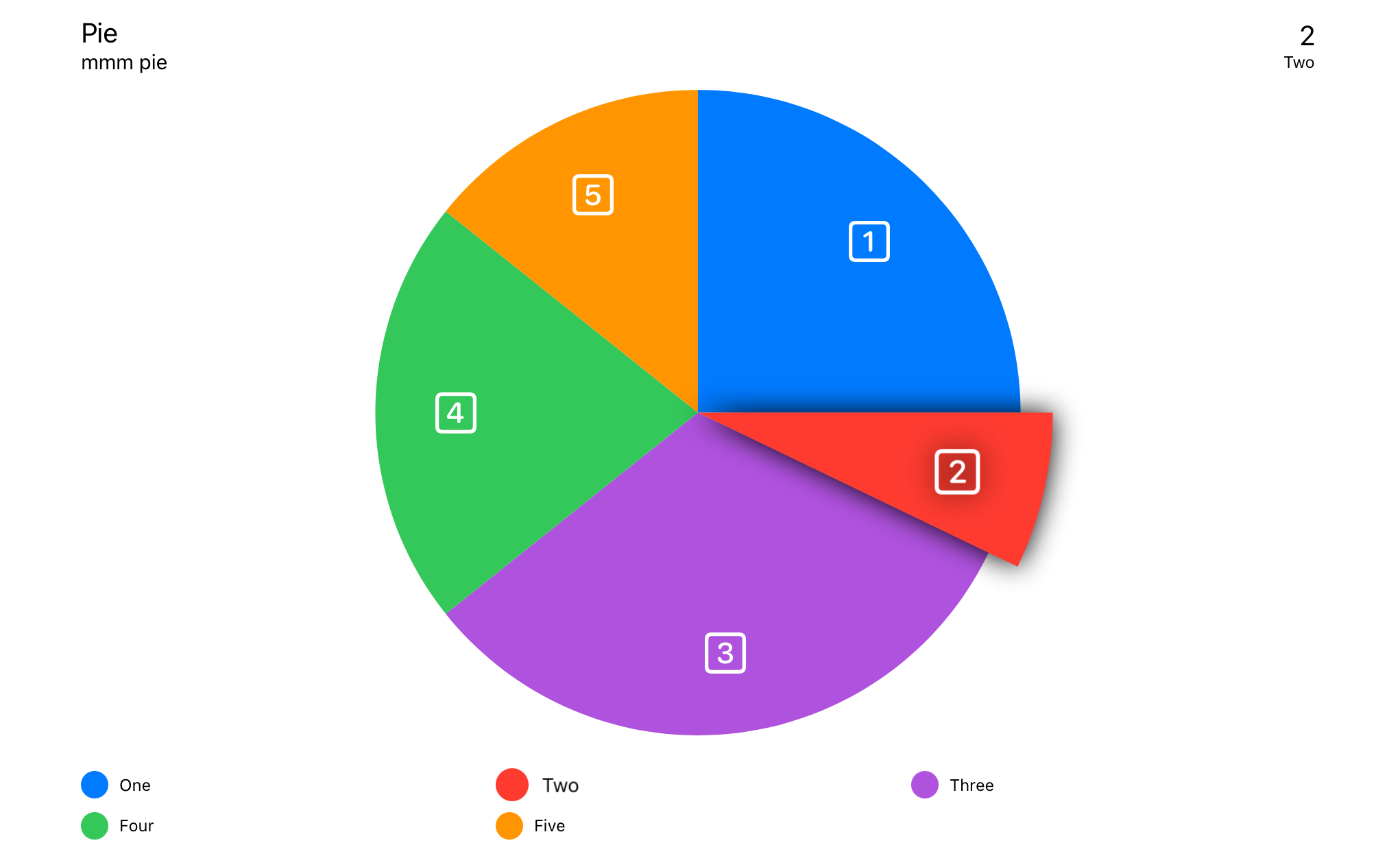
PieChart(chartData: data)
.touchOverlay(chartData: data, specifier: "%.01f")PieDataSet(dataPoints: [
PieChartDataPoint(value: 0.7, description: "One", colour: .blue),
PieChartDataPoint(value: 0.2, description: "Two", colour: .red),
PieChartDataPoint(value: 0.9, description: "Three", colour: .purple),
PieChartDataPoint(value: 0.6, description: "Four", colour: .green),
PieChartDataPoint(value: 0.4, description: "Five", colour: .orange)],
legendTitle: "Data")
Segment Labels
I've add this to a "To Do" project.

When pie charts are fed values < 0 (e.g. decimals representing % summing to 1.0) the touch info box value is rounded to an int 0. Fixed by just multiplying by 100 in the case of a percentage in the view code.
Would be nice to be able to: 1) Feed in a specifier to allow for formatting of the info box number in the intended format.
Unrelated - would be nice to be able to label the slices in a way that did not require touch to display the slice value.
Food for thought.