I haven't tried it, but this might help https://github.com/farpoint/meteor-winston-client
Open dcbartlett opened 11 years ago
I haven't tried it, but this might help https://github.com/farpoint/meteor-winston-client
This is related to: https://github.com/flatiron/winston/issues/180
There is 404 on that link @joshacheson !!
Do you have any progress with this issue ?
Based on feedback from #582, it seems that any future PR would need to focus on separating core logic and transports, rather than using shims such as brfs. This would be a large structural change and would almost certainly need guidance from core devs on style and approach, as they will ultimately be the ones left maintaining this.
The good news is that the code is mostly clean and well structured, but would need some guidance from core devs on style and approach. Could @indexzero / @pose share your thoughts?
Any progress with this issue?
Man, got my hopes really high when I saw package and then noticed no browser support. This would be really awesome for me in the browser to replace some home-grown stuff.
+1
Same or me. Having the same logging lib for front and back also helps.
I was just browsing this and it seems a shame that even though it has a http transport there doesn't appear to be any standard client for the browser/other.
Sad that I will have to use bunyan
any news on this?
If you really want to use it, you could just write a custom transport for it, for example:
const Transport = require('winston-transport');
export default class BrowserConsole extends Transport {
constructor(opts) {
super(opts);
this.name = 'BrowserConsole';
this.levels = {
error: 0,
warn: 1,
info: 2,
debug: 4,
};
this.methods = {
error: 'error',
warn: 'warn',
info: 'info',
debug: 'log',
};
this.level = opts.level && this.levels.hasOwnProperty(opts.level)
? opts.level : 'info';
}
log(method, message) {
setImmediate(() => {
this.emit('logged', method);
});
const val = this.levels[method];
const mappedMethod = this.methods[method];
if (val <= this.levels[this.level]) {
// eslint-disable-next-line
console[mappedMethod](message);
}
}
}Then you can use it in this way:
import BrowserConsole from './BrowserConsole';
const { createLogger, transports } = require('winston');
const log = createLogger({
level: 'info',
});
if (process.env.NODE_ENV !== 'production') {
log.add(new BrowserConsole({
level: 'info',
}));
}With this transport, you get a useless warning because it's considered as legacy code. It would also be beautiful to add the possibility to use other console methods (table, dir, trace, ...), but for simplicity sake it's like it is.
Thank you @chrisvoo, I've tried this solution but got error:
ReferenceError: Buffer is not defined
replacer
json.js/module.exports<
_transform
_stream_transform.js/Transform.prototype._read
_stream_transform.js/Transform.prototype._write
doWrite
writeOrBuffer
_stream_writable.js/Writable.prototype.write
log@dmitry-salnikov I don't know, btw I cannot understand why this code is using streams. Maybe my use case was too simple. Try to share how you're using it.
@chrisvoo I've copypasted the BrowserConsole implementation to a separate file, then in another file pasted the second part of code, and after adding BrowserConsole transport code (the last line of your snippet) I've simply tried:
log.info('hello world');Then I got error, and tried:
log.log('info, 'hello world');Both calls return same error.
My environment which makes possible using Node in browser is Meteor.js v1.6 (Node 8.8.1). Also I haven't modified any line of your code snippet.
BTW: I've started using winston not so long time ago, so may be doing something wrong.
@dmitry-salnikov what kind of error do you receive? Like "info is not a function"? Maybe for some reason, it's badly imported.
@chrisvoo please take a look:

The contents of BrowserConsole.js (you can see it in file tree) is exactly as in your snippet.
And I agree with you, I feel that something is wrong with import, but can't figure out why :( Could you please share your thoughts on this?
What's your Winston version? Mine is:
"winston": "^3.0.0-rc1",
"winston-transport": "^3.0.1"Actually the same
$ npm ls | grep winston
├─┬ winston@3.0.0-rc1
│ └── winston-transport@3.0.1
└── winston-transport@3.0.1
$ cat package.json | grep winston
"winston": "^3.0.0-rc1",
"winston-transport": "^3.0.1"Trying to solve this issue I've made another test:
import winston from 'winston';
import BrowserConsole from '/imports/BrowserConsole.js';
const format = winston.format;
// next line throws exception, see below
const { combine, timestamp, label, printf, colorize, prettyPrint } = format;
const logger = winston.createLogger({
...and got the next error: Cannot find module './combine'
Here is the stack trace and related code (browser screenshot):

Seems like something's really badly imported. @chrisvoo could you please take a look?
In Winston 3.0.0, transports are streams. However, in browserify-stream, readableStream instanceof Stream does not hold true. This makes Winston fall back to wrapping the transport in a Legacy wrapper and emitting a warning. I made a PR to use a different method for streaminess detection: #1145
@Jasu true i noticed this aswell, i have submitted an issue earlier in regards to this on winston-transport. I will also submit a pull request soon for the console transport to be isomorphic.
IGNOREME: I am commenting here so I can easily find this issue again in the future, since I can't do that by subscribing alone.
I met the same problem, Error: Cannot find module './combine' .
+1
@chrisvoo : below is the error, when I try to run your snippet (winston and winston-transport are on 3+ versions ) ERROR in winston-transport/index.js Module not found: Error: Can't resolve 'stream' in node_modules/winston-transport'
is there any chance that PR #1145 (opened in November 2017) will be merged this year? :wink:
@dmitry-salnikov #1145 has been merged to master. Not in a release yet though.
CLOSED CLOSED CLOSED.
Thanks for the support ya potatoes
5 years, at least its coming to fruition. Winston is still the best logging system for JavaScript IMO
Thanks!
This will remain open until there are tests in our test suite that verify browser support. Seems like most of the edge and corner cases around babel & webpack have been solved however.
In here we love winston and need for a client-side logging middleware.
A while have passed since browser was implemented and we'd like to use it from now.
Any rough idea of browser support, before waiting unit tests and full browser coverage ?
Tried to import winston to my project and failed with the following message: ERROR in ./\~/winston/lib/winston/tail-file.js Module not found: Error: Can't resolve 'fs' in '/Users/me/workspaces/app/node_modules/winston/lib/winston' @ ./\~/winston/lib/winston/tail-file.js 10:11-24 @ ./\~/winston/lib/winston/transports/file.js @ ./\~/winston/lib/winston/transports/index.js @ ./\~/winston/lib/winston.js @ ./src/app/app.module.ts @ ./src/main.ts
winston's index.js import Transports which import '.file' which require 'fs'.
How do I unsubscribe from this fresh hell
On Tue, Aug 7, 2018 at 2:19 PM Kfir Erez notifications@github.com wrote:
Tried to import winston to my project and failed with the following message: ERROR in .//winston/lib/winston/tail-file.js Module not found: Error: Can't resolve 'fs' in '/Users/me/workspaces/app/node_modules/winston/lib/winston' @ .//winston/lib/winston/tail-file.js 10:11-24 @ .//winston/lib/winston/transports/file.js @ .//winston/lib/winston/transports/index.js @ ./~/winston/lib/winston.js @ ./src/app/app.module.ts @ ./src/main.ts
winston's index.js import Transports which import '.file' which require 'fs'.
— You are receiving this because you commented. Reply to this email directly, view it on GitHub https://github.com/winstonjs/winston/issues/287#issuecomment-410946148, or mute the thread https://github.com/notifications/unsubscribe-auth/AE3lcdZ3aQKEVYvYB2TXjh0dnQ1FaBS2ks5uOTFhgaJpZM4A2vjK .
@mjcd you're stuck here forever 😆 (j/k, you can unsub using the link on the email or via gh)
I've had the same error that @KErez had using webpack
A common way to solve that is put node: { fs: 'empty' } in your webpack config -- and obviously don't try to use the File transport from the browser, it won't work. Would be nice if we could make winston bundle in webpack without that extra config setting but idk if it's possible. Other popular packages recommend the same thing -- although https://github.com/pugjs/pug-loader/issues/8#issuecomment-328331541 suggests we could fix this in winston's package.json. Somebody want to try that and open a PR if it solves that error (i.e. without changing your app's webpack config, just changing winston's package.json)?
Me I'm getting an error due to the setImmediate... I don't understand why since @chrisvoo seems to succeed with. Maybe because you he use a polyfill?
My related issue: https://github.com/winstonjs/winston/issues/1489
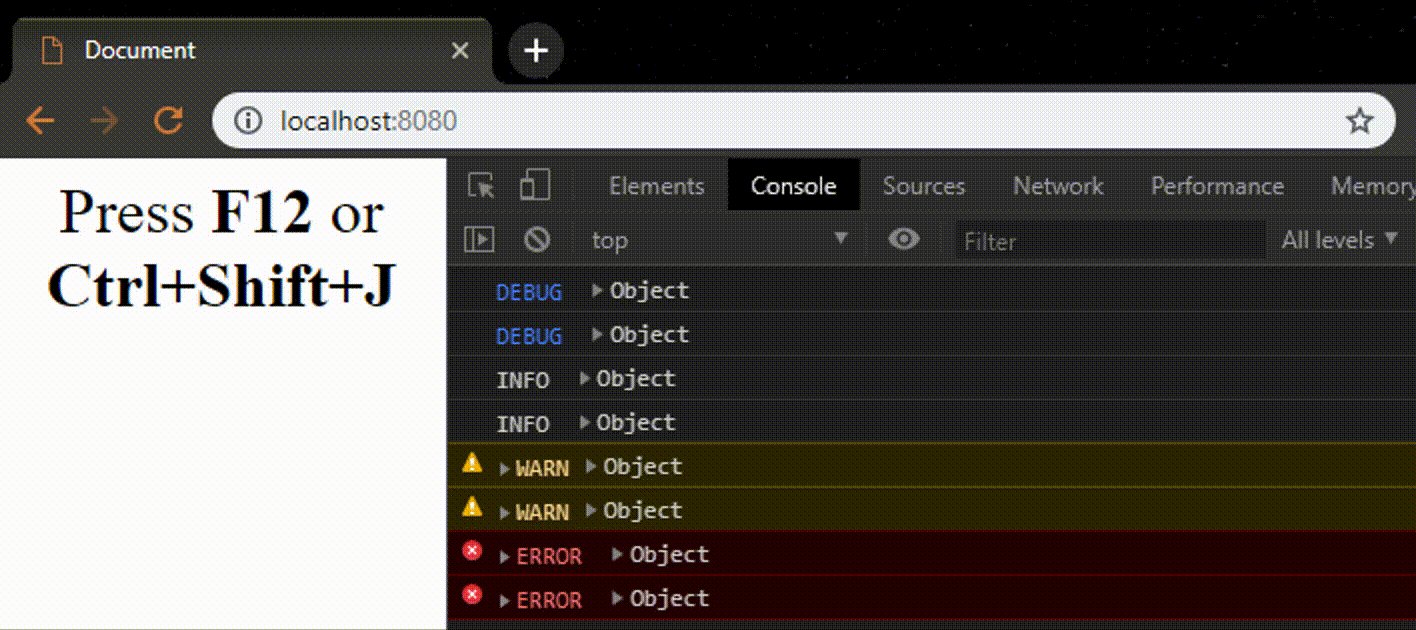
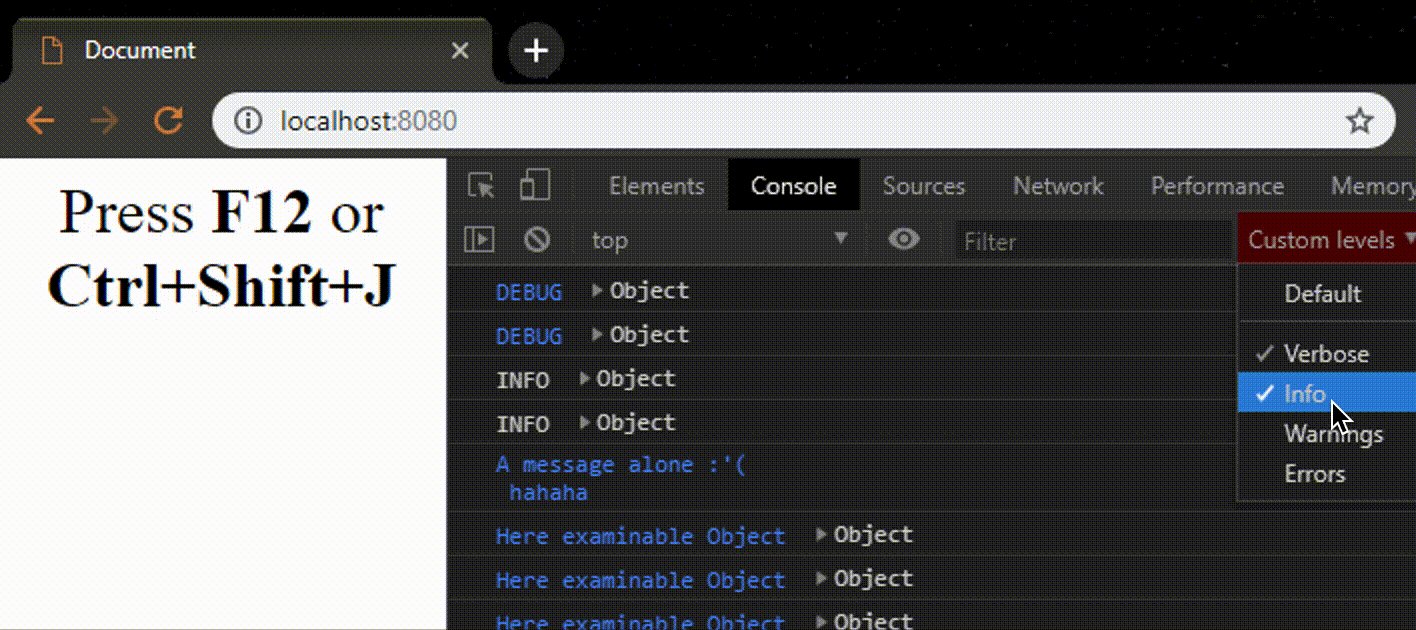
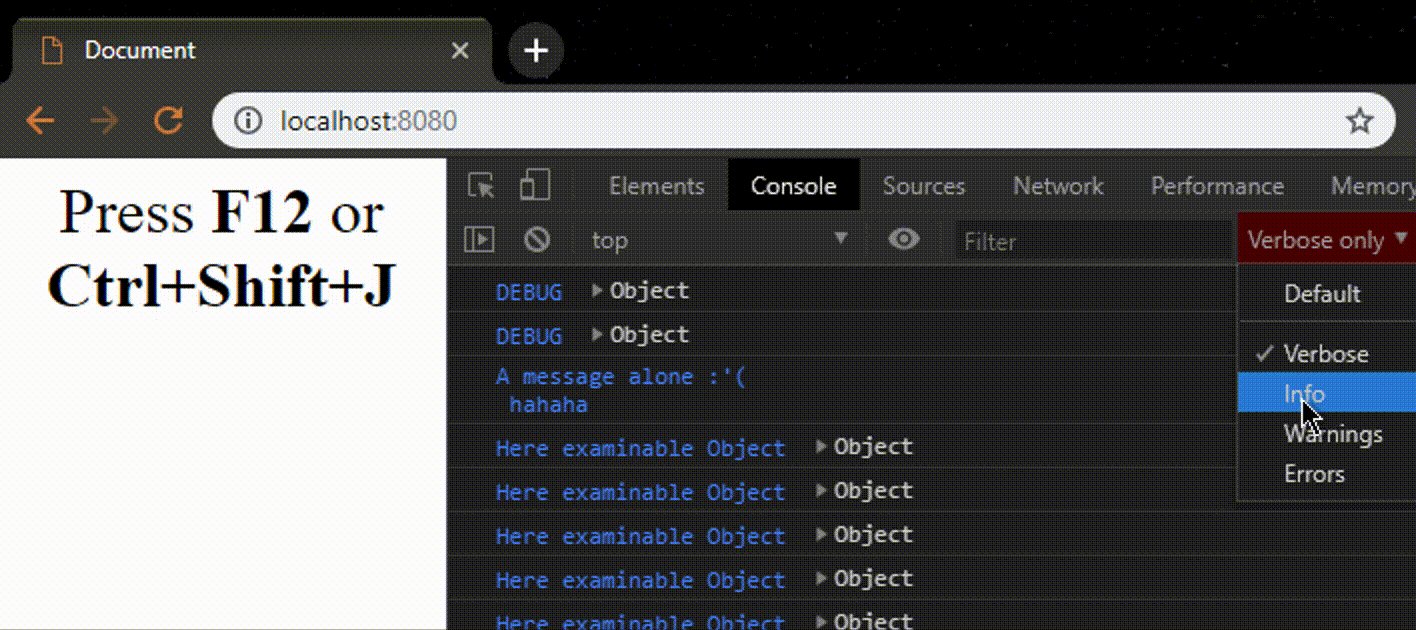
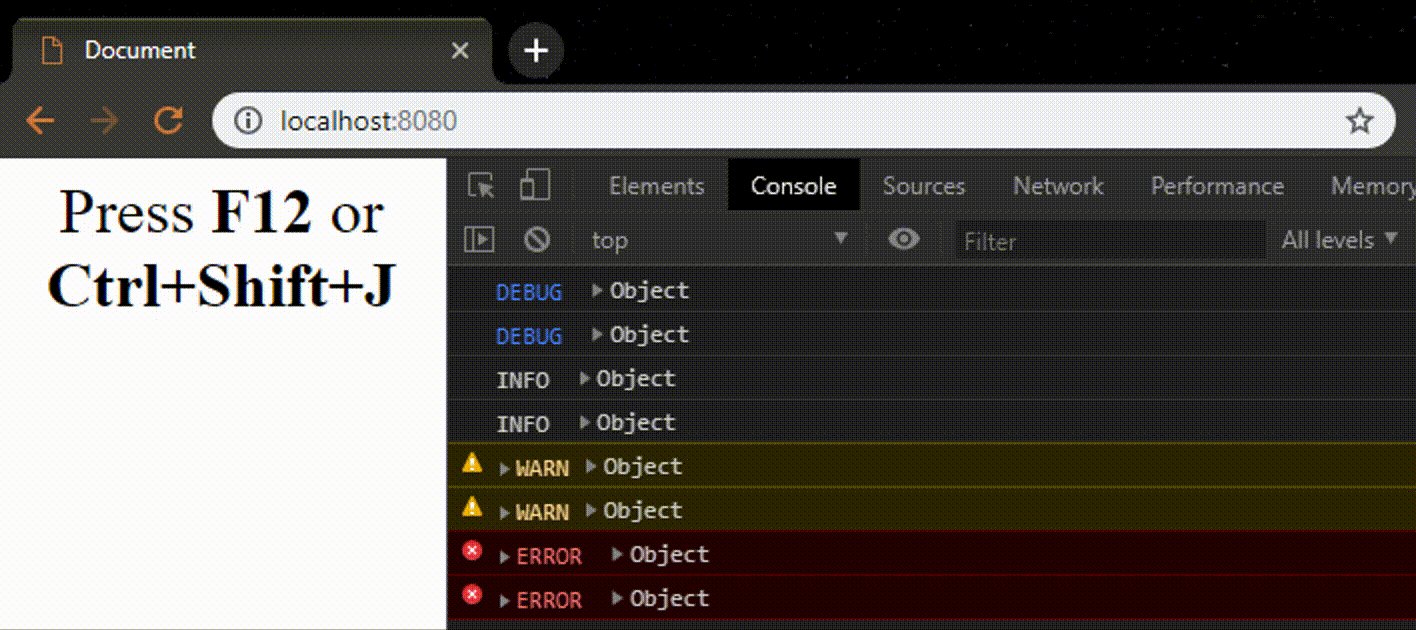
Made a package based on @chrisvoo code (thx so much) here: https://www.npmjs.com/package/winston-transport-browserconsole.

Also, there is a little sample there so you can compare against default winston console output.
A common way to solve that is put node: { fs: 'empty' } in your webpack config
Are there plans to support webpack browser bundles without the necessity to make this change to the webpack config?
Would be nice if we could make winston bundle in webpack without that extra config setting but idk if it's possible. Other popular packages recommend the same thing -- although pugjs/pug-loader#8 (comment) suggests we could fix this in winston's package.json. Somebody want to try that and open a PR if it solves that error (i.e. without changing your app's webpack config, just changing winston's package.json)?
@DABH Unfortunately, I don't think it's that simple. You guys use the browser field to define a different entry point. I believe it can either be used to define a different entry point OR replace certain modules, like described in that ticket - not both. But since you're already building your own browser version it seems, maybe it can just be removed from that. I'll take a peak if I have a chance this weekend.
Any progress on this? It's been 6 years and tomorrow it will be 2020 :-)
Maybe the solution would be to re package winston so transporters are they own module. Sounds like a betters solution
can we use Winston in angular ? how ?
@ArpithaGMGowda not with the standard angular CLI
Then what can we use for Angular 7 ?? Any idea
I used js-logger in my last project which worked very well and allow me to send logs to elk although it looks like it did not have much activity in the last year: https://github.com/jonnyreeves/js-logger There are good logging services that may also work for you such as track.js
I'm rewriting this library into a new structure which removes the dependency on node. Should have it finish in coming week
Problem with Winston the code based needs modernising without breaking core features.
The transport layer needs splitting out into it's own submouldes which in return will cause breaking changes I guess the team doesn't want to cause. To the point unless the team willing to adopt a new eco system. I'm unsure the PR thats being repaired will be approved.
are you people tried with NGX-Logger "https://www.npmjs.com/package/ngx-logger" ?
Can winston be used on the front-end for logging? I'd like to use Winston for greater front-end logging ability. Can this be done?