
Closed quarterdeck closed 3 years ago

Upon further investigation this seems like an absolutely crazy Safari bug and I'm not sure if it can be worked around or not.
I noticed that this was only happening on one page of our app. So I systematically commented out each section of HTML to see if any block was affecting it and I found one!
I narrowed it down to a single <p> tag which contained the text "Welcome back,". I thought the comma might be causing an issue (no idea why) so I removed it. No change.
I thought the word "back" might be making Safari think this was a login page for some reason? So I removed it and it fixed the issue! Crazy.
Out of curiosity I tried removing "Welcome" and adding "back" back in. Still didn't re-occur. ?!
So it seems only the combination of words "welcome back" causes this to happen. Absolutely no idea why. To confirm I chose another page randomly and put the phrase "welcome back" in a random position on the page and low and behold it caused this to happen again.
For some reason the presence of these words on the page is adding the following to the Shadow DOM of the input field:
<div pseudo="-webkit-credentials-auto-fill-button" role="button" aria-label="password AutoFill" style="display: none !important;"></div>Easily the most bizarre bug I've ever come across.
On further consideration I don't think it's a bug. I think Safari is assuming any page with "Welcome Back" on it is a login page and enabling this behaviour. Therefore I think it's intended.
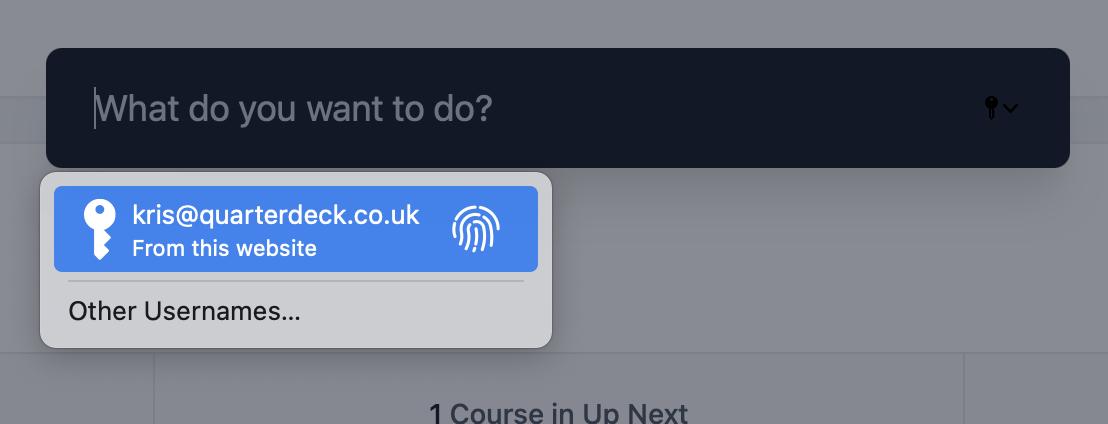
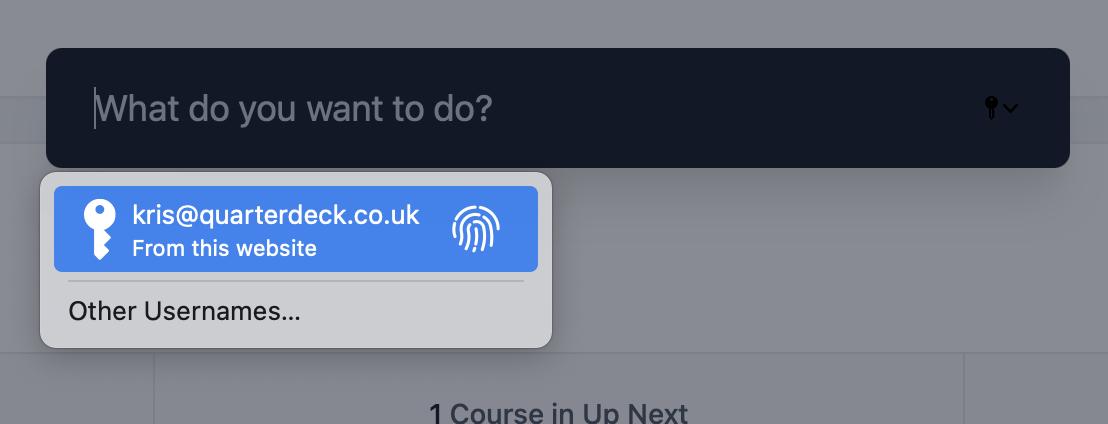
I can confirm, created a HTML page with just a p and an input:
<p>Welcome back</p>
<input type="text">This does indeed show a password option if I open this in Safari and focus the input:

Curiously enough, adding a style="display: none; to the p does no longer show the password dropdown.
Nice one. I found that using a non-breaking space prevents the behaviour.
<p>welcome back</p>LOL 😂 Make sure to add a comment (with a link) to your code to document why that is there. I'm sure someone would just accidentally remove it otherwise.
It seems the same applies to "Sign In"

"Log in" works too. I tried a couple other languages (Finnish, German, French, Chinese) but the issue/feature seems to only happen with English (although I did use Google Translate, so I can't guarantee I used the right idioms).
This issue is at top of hacker news right now, there have been a lot of comments speculating why this is here.
~Does it respect autocomplete=“off”? You may be able to disable it with some form of the autocomplete attribute 🤔.~ Never mind, looks like that’s thoroughly explored in the Hacker News thread.
Interesting issue 🤓 feel free to continue the discussion. I am closing the issue as it's not related to Spotlight.
Safari offers autocomplete if there is a word "username" inside of a label.
There are 2 solutions I found to prevent this: