It looks like you need a way to import footprint from CAD software like Altium, Kicad, Horizon or LibrePCB. I think the current de-facto standard would be Kicad. This project might help for parsing the footprint, but code need to be written to export to a format Graphviz supports.



 I can create a draft PR if this looks useful as a first implementation. Please send links to sample images we can legally use for free.
I can create a draft PR if this looks useful as a first implementation. Please send links to sample images we can legally use for free.
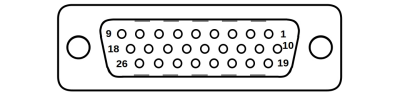
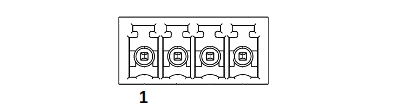
 These images are good candidates, but I didn't find any description of legal usage at their
These images are good candidates, but I didn't find any description of legal usage at their 
This would be a fantastic feature, but might be hard to implement.
Some questions