var container = document.querySelector('.container');
var backButton = document.querySelector('.back-button');
var listItems = document.querySelectorAll('.list-item');
function onViewChange(evt) {
container.classList.toggle('view-change');
}
for (var i = 0; i < listItems.length; i++) {
listItems[i].addEventListener('click', onViewChange, false);
}
backButton.addEventListener('click', onViewChange);
您常常需要让用户在应用的各视图之间切换,不管是从列表换到详情视图,还是显示边栏导航。在这些视图之间设置动画可以吸引用户,并让您的项目更生动活泼。
1、使用transform来切换不同视图;避免使用 left、top 或任何其他会触发布局的属性。 2、确保使用的所有动画简洁明快,并且设置较短的持续时间。 3、考虑在屏幕尺寸增大时您的动画和布局如何变化。
力求使所有动画保持 60fps。这样,用户不会觉得动画卡顿,从而不会影响其使用体验。确保任何动画元素内容设置了 will-change。对于视图变换,您很可能要使用 will-change: transform。
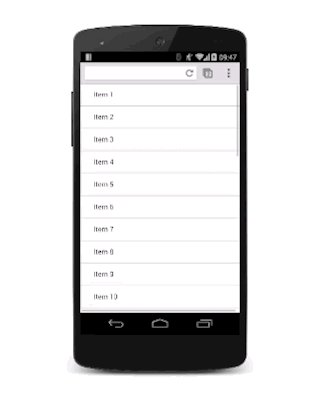
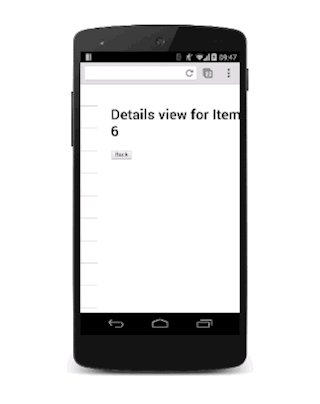
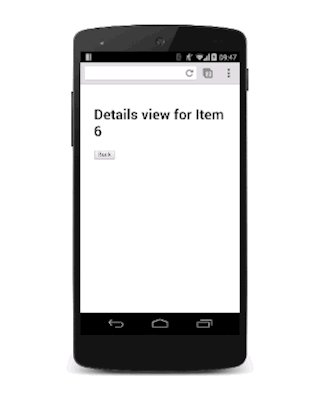
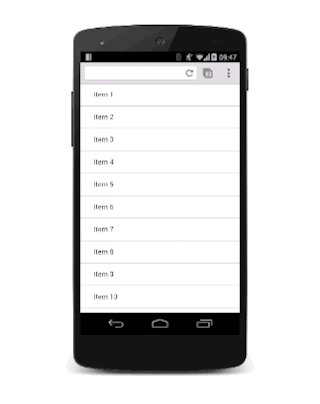
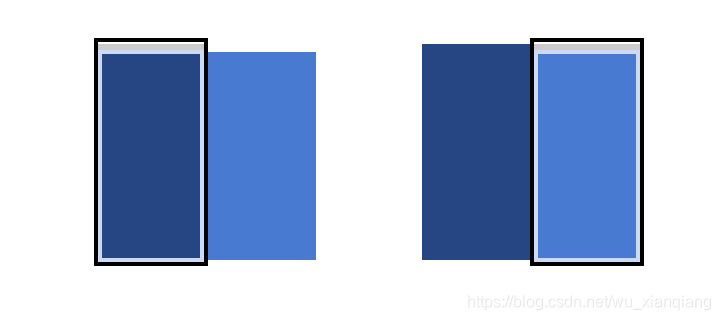
为简单起见,我们假定有两个视图:一个列表视图和一个详情视图。当用户点按列表视图内的列表项时,详情视图将滑入屏幕,并且列表视图滑出。
要实现此效果,您需要一个容纳这两个视图的容器,并为容器设置 overflow: hidden。这样两个视图可以并排放在容器内,而不显示任何水平滚动条,并且每个视图可以按需在容器内侧向滑动。
此容器的 CSS 代码为:
容器的位置被设置为 relative。这意味着,其中的每个视图可以绝对定位在左上角,然后通过变形移动位置。此方法比使用 left 属性性能更佳(因为该属性会触发布局和绘图),并且通常更容易合理化。
屏幕之外的视图应变换到右侧,因此在这种情况下需要移动详情视图:
现在,需要少量 JavaScript 来处理类名。这将切换视图上相应的类名。
最后,我们为这些类名添加 CSS 声明。
完整代码如下: