Open wython opened 4 years ago
我为什么写这个文章?也许换个耳熟能详的话题会有更多人看吧。之前发了个tls感觉阅读量不行。
要讲ecma语法吗?我觉得还是不了吧,毕竟这些繁琐,枯燥,而且门槛低。
那讲什么好?讲一点我自己觉得大家都知道,但是可能理解不到位都东西。
我自己理解到位吗?我想不一定很到位,但是一定很有思考价值。
这是一个系列?它可能是一个系列,就从执行上下文和运行开始吧。
js难不难?看你自己都目标吧,我觉得没有简单的东西,当你思考越多,就会看到更多东西,相对以前的理解就是难的。
那就开始吧
大家用了那么久js,有没有搞清楚规范和实现的区别呢?ECMA这个组织定义了这个语言的规范,Javascript是这个规范的一个实现。这意味着,他可以有很多实现的可能,只是Javascript是其中一个最热门的实现。我们通常说的ecma规范,那指的是一种口头协议规范,通常我们说javascript语言,那指的是已经实现了ecma某个规范的一种语言。
在这个基础上,执行上下文就是ecma规范里面提到的一个抽象概念。这意味着,这东西不是一个具体已经实现出来的东西,他仅仅只是一个抽象模型,具体在计算机内部是怎么编译运行,以什么样的面向对象代码呈现,那应该是引擎(v8)实现的细节的内容。
那么执行上下文的意义在于,它可以给一个抽象模型,让我们更简单的预测js的运行机制。同时,执行上下文对后续理解js内存,垃圾回收,闭包等具有深刻意义,他可以帮助我们在不需要很了解基础底层情况下去分析内存,执行过程。
为了不复杂化思路,我们可以暂时把js运行过程分成上图三个大步骤。
编译阶段:js代码在编译阶段(序列化-->抽象语法树-->可执行代码)被编译成机器可识别大可执行代码
运行:运行代码
执行上下文(Execution Contexts)是ECMA规范262第八章节中提出的抽象概念。这个概念定义了,js代码在运行时,所处的上下文环境。在简单的代码中,我们可以简单的理解上下文环境结构由:词法环境(Lexical Environments)和 变量环境(Variable Environment)两个部分。我们这里只需要关注这两部分: 词法环境: 词法环境定义了由代码编译过程中,ecma规范词法对应的一些关系,比如记录函数内部的this内容,不对外暴露,可以理解为ecma内部自己的语法关系。
变量环境:变量环境指的的是在词法环境中,代码运行时生成的变量关系,可以理解为由我们创建的变量。
另外,我们写的代码,包括函数里的代码执行,在规范中叫可执行代码。于是,我们可以把代码的运行流程,更细致的概括为,那么执行上下文和可以执行代码会伴随在js的运行周期里:
这我们在进一步的理解执行上下文,在js中,有三个比较场景会生成上下文对象:
所以,JS只有三种环境下会生成执行上下文,这意味着js不像c语言那样,具有单独块作用域的概念,只有函数作用域和全局作用域
上面我们把代码的过程抽象成编译时和运行时。而执行上下文会在编译时就确定上下文关系,所以可以认为,在编译过程中,在解析js代码所对应的词法关系时候,编译器就已经确定了代码中每个环境对应的执行上下文的关系,只是说,这时候还没被激活。虽然这里还没提到作用域链,但是我们通常把这种在词法阶段确定的关系叫做静态。由于执行上下文中也会有作用域链,所以JS通常被称为词法作用域或者静态作用域。
这意味着,js在编译阶段其实已经做好了很多事情,当然也包括我们常说的变量提升。 让我们看下真实代码中如何体现:
既然加执行上下文,那它必然和执行时候密切相关。相信大部分人都知道,我们常说的会说的名词,函数调用栈。这个函数调用栈其实就是执行上下文的调用栈。我们上面提到,还有全局环境会生成全局上下文,eval环境会生成eval上下文。所以,这些上下文都会在激活时候进入调用栈。
比如,全局上下文,在编译完,代码开始运行时候就开始入栈,因为全局环境是最先开始运行的。
function a(){} function b(){} a() b()
如图,对于全局环境来说,可执行代码如图。实际在运行时,内存里应该以机器码形式存在。当运行到a(),a函数到执行上下文会生成然后入栈。
变量提升是一个我们经常关注的内容,我们通常把变量提升解释为,在js预编译阶段会对变量做一个提升,这里可以用一个简单对demo来重现这一经典现象:
console.log(val) // undifined add(1, 2) // 3 function add(v1, v2) { return v1 + v2 } var val = 1
可以看到,在变量声明前使用它,完全没有问题。对于经常使用js的人,这代码并没有任何稀奇。
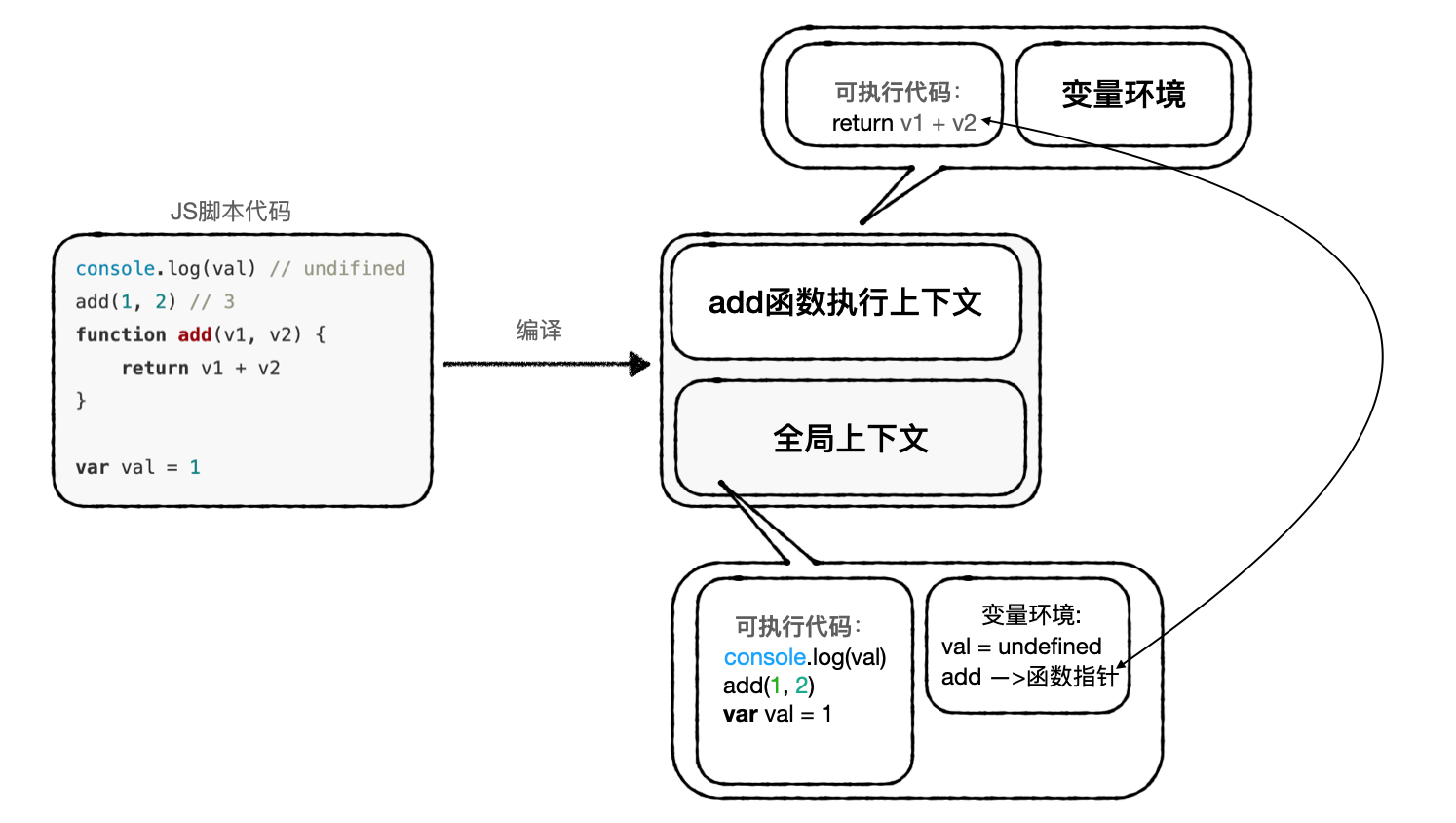
但是,如果我们更深一层的去思考,变量提升的本质是什么。我们回想上面js的运行过程。从一段js代码,编译成可执行代码。我们把这个代码带到这个流程中去,我可以进一步把上面的代码抽象成这样:
入图所示,以上js脚本代码,通过词法解析,编译器会确认为该段代码具有两个不同的上下文环境,每一个环境中对应的内容我也标记出来了。比如全局上下文中,对应可执行代码是:
console.log(val) add(1, 2) var val = 1
其对应的环境变量是val和add函数指针,函数指针值得是其对应的是静态代码区域的可执行代码。实际上是函数上下文中对应的可执行代码。
那么在运行时候,全局上下文首先激活入栈,然后全局的脚本代码开始执行:
当执行到console.log时候,我们看到,虽然我们脚本代码中val在console.log后面,但是依然打出来了undifined,而不是报错。这是得力于词法环境到功劳。因为js在编译时候就帮我们生成对应到变量,只不过,其还没有对应到值而已。
然后当游标执行到add(1, 2)时,由于函数变量也已经生成,并且由于时函数声明形式。所以编译器时知道函数对应到可执行代码所处到指针,于是调用了函数,然后激活函数到上下文,并且入栈。其调用栈正如上文所示。即使函数在代码中是在执行代码到后面,但是得力于词法解析到功劳,add函数变量在编译时已经生成。
最后当执行到val = 1时候,函数先出栈,然后变量环境到val也会对应得到赋值。
这里需要说下,就是为了能够大家看懂,我用js的方式展示执行代码。但是实际上编译完成的执行代码应该是机器码。可以看到图中,变量环境中,两个变量val,和add分别是undefined和一个指向函数的一个引用。
到这里,我相信应该就很容易理解,为什么会存在变量提升这样的现象。本质上是因为js在编译过程中的词法解析阶段,就已经生成了执行上下文的关系,所以代码还没运行时候,变量的环境已经创建好了,而在代码运行时候。即使我们的执行代码是比变量更前的,依然可以拿到变量的引用,在代码运行时,上下文对象才会激活。
所以这一章节重点就是:上下文对象生成时机在词法解析阶段,而上下文对象激活时机在运行阶段
Eval代码在运行时,上下文中会多一个调用所处环境多上下文引用。
变量提升可以认为是最初js设计上的一些不足,因为由上面的描述得知,这种从简的设计导致了变量提升。这种提升会在一些可能的块作用域中产生一些影响。比如while,for循环。对于那些曾经接触过c或者java这类语言的人来说,js这样简单的只有函数作用域块的特点会很难以理解。在for循环和while里面变量的提升,都会导致变量在全局情况下被覆盖,无法缓存的问题。
当然后面es6也有let和const的概念去解决块作用域的问题。但是本质上来说,变量提升不是一个很好的特性。
最后,可以通过上下文对象试着去想,闭包多本质是怎么样的,后续有时间在讨论。
前言
我为什么写这个文章?也许换个耳熟能详的话题会有更多人看吧。之前发了个tls感觉阅读量不行。
要讲ecma语法吗?我觉得还是不了吧,毕竟这些繁琐,枯燥,而且门槛低。
那讲什么好?讲一点我自己觉得大家都知道,但是可能理解不到位都东西。
我自己理解到位吗?我想不一定很到位,但是一定很有思考价值。
这是一个系列?它可能是一个系列,就从执行上下文和运行开始吧。
js难不难?看你自己都目标吧,我觉得没有简单的东西,当你思考越多,就会看到更多东西,相对以前的理解就是难的。
那就开始吧
正文
js或者ecmascript?
大家用了那么久js,有没有搞清楚规范和实现的区别呢?ECMA这个组织定义了这个语言的规范,Javascript是这个规范的一个实现。这意味着,他可以有很多实现的可能,只是Javascript是其中一个最热门的实现。我们通常说的ecma规范,那指的是一种口头协议规范,通常我们说javascript语言,那指的是已经实现了ecma某个规范的一种语言。
在这个基础上,执行上下文就是ecma规范里面提到的一个抽象概念。这意味着,这东西不是一个具体已经实现出来的东西,他仅仅只是一个抽象模型,具体在计算机内部是怎么编译运行,以什么样的面向对象代码呈现,那应该是引擎(v8)实现的细节的内容。
那么执行上下文的意义在于,它可以给一个抽象模型,让我们更简单的预测js的运行机制。同时,执行上下文对后续理解js内存,垃圾回收,闭包等具有深刻意义,他可以帮助我们在不需要很了解基础底层情况下去分析内存,执行过程。
js代码是如何工作的?
编译阶段:js代码在编译阶段(序列化-->抽象语法树-->可执行代码)被编译成机器可识别大可执行代码
运行:运行代码
执行上下文(Execution Contexts)
执行上下文(Execution Contexts)是ECMA规范262第八章节中提出的抽象概念。这个概念定义了,js代码在运行时,所处的上下文环境。在简单的代码中,我们可以简单的理解上下文环境结构由:词法环境(Lexical Environments)和 变量环境(Variable Environment)两个部分。我们这里只需要关注这两部分: 词法环境: 词法环境定义了由代码编译过程中,ecma规范词法对应的一些关系,比如记录函数内部的this内容,不对外暴露,可以理解为ecma内部自己的语法关系。
词法环境: 词法环境定义了由代码编译过程中,ecma规范词法对应的一些关系,比如记录函数内部的this内容,不对外暴露,可以理解为ecma内部自己的语法关系。
变量环境:变量环境指的的是在词法环境中,代码运行时生成的变量关系,可以理解为由我们创建的变量。
另外,我们写的代码,包括函数里的代码执行,在规范中叫可执行代码。于是,我们可以把代码的运行流程,更细致的概括为,那么执行上下文和可以执行代码会伴随在js的运行周期里:
这我们在进一步的理解执行上下文,在js中,有三个比较场景会生成上下文对象:
所以,JS只有三种环境下会生成执行上下文,这意味着js不像c语言那样,具有单独块作用域的概念,只有函数作用域和全局作用域
执行上下文的生成时机
上面我们把代码的过程抽象成编译时和运行时。而执行上下文会在编译时就确定上下文关系,所以可以认为,在编译过程中,在解析js代码所对应的词法关系时候,编译器就已经确定了代码中每个环境对应的执行上下文的关系,只是说,这时候还没被激活。虽然这里还没提到作用域链,但是我们通常把这种在词法阶段确定的关系叫做静态。由于执行上下文中也会有作用域链,所以JS通常被称为词法作用域或者静态作用域。
这意味着,js在编译阶段其实已经做好了很多事情,当然也包括我们常说的变量提升。 让我们看下真实代码中如何体现:
运行过程和调用栈
既然加执行上下文,那它必然和执行时候密切相关。相信大部分人都知道,我们常说的会说的名词,函数调用栈。这个函数调用栈其实就是执行上下文的调用栈。我们上面提到,还有全局环境会生成全局上下文,eval环境会生成eval上下文。所以,这些上下文都会在激活时候进入调用栈。
比如,全局上下文,在编译完,代码开始运行时候就开始入栈,因为全局环境是最先开始运行的。
如图,对于全局环境来说,可执行代码如图。实际在运行时,内存里应该以机器码形式存在。当运行到a(),a函数到执行上下文会生成然后入栈。
从执行上下文中看变量提升
变量提升是一个我们经常关注的内容,我们通常把变量提升解释为,在js预编译阶段会对变量做一个提升,这里可以用一个简单对demo来重现这一经典现象:
可以看到,在变量声明前使用它,完全没有问题。对于经常使用js的人,这代码并没有任何稀奇。
但是,如果我们更深一层的去思考,变量提升的本质是什么。我们回想上面js的运行过程。从一段js代码,编译成可执行代码。我们把这个代码带到这个流程中去,我可以进一步把上面的代码抽象成这样:
入图所示,以上js脚本代码,通过词法解析,编译器会确认为该段代码具有两个不同的上下文环境,每一个环境中对应的内容我也标记出来了。比如全局上下文中,对应可执行代码是:
其对应的环境变量是val和add函数指针,函数指针值得是其对应的是静态代码区域的可执行代码。实际上是函数上下文中对应的可执行代码。
那么在运行时候,全局上下文首先激活入栈,然后全局的脚本代码开始执行:
当执行到console.log时候,我们看到,虽然我们脚本代码中val在console.log后面,但是依然打出来了undifined,而不是报错。这是得力于词法环境到功劳。因为js在编译时候就帮我们生成对应到变量,只不过,其还没有对应到值而已。
然后当游标执行到add(1, 2)时,由于函数变量也已经生成,并且由于时函数声明形式。所以编译器时知道函数对应到可执行代码所处到指针,于是调用了函数,然后激活函数到上下文,并且入栈。其调用栈正如上文所示。即使函数在代码中是在执行代码到后面,但是得力于词法解析到功劳,add函数变量在编译时已经生成。
这里需要说下,就是为了能够大家看懂,我用js的方式展示执行代码。但是实际上编译完成的执行代码应该是机器码。可以看到图中,变量环境中,两个变量val,和add分别是undefined和一个指向函数的一个引用。
到这里,我相信应该就很容易理解,为什么会存在变量提升这样的现象。本质上是因为js在编译过程中的词法解析阶段,就已经生成了执行上下文的关系,所以代码还没运行时候,变量的环境已经创建好了,而在代码运行时候。即使我们的执行代码是比变量更前的,依然可以拿到变量的引用,在代码运行时,上下文对象才会激活。
所以这一章节重点就是:上下文对象生成时机在词法解析阶段,而上下文对象激活时机在运行阶段
eval环境
Eval代码在运行时,上下文中会多一个调用所处环境多上下文引用。
变量提升的问题
变量提升可以认为是最初js设计上的一些不足,因为由上面的描述得知,这种从简的设计导致了变量提升。这种提升会在一些可能的块作用域中产生一些影响。比如while,for循环。对于那些曾经接触过c或者java这类语言的人来说,js这样简单的只有函数作用域块的特点会很难以理解。在for循环和while里面变量的提升,都会导致变量在全局情况下被覆盖,无法缓存的问题。
当然后面es6也有let和const的概念去解决块作用域的问题。但是本质上来说,变量提升不是一个很好的特性。
最后,可以通过上下文对象试着去想,闭包多本质是怎么样的,后续有时间在讨论。