如果那个a-input-select 的field为name,
xTable.insert({id: -1, name: '名称'}).then(({row}) => {
console.log(row.name); // 名称
});但是,输入框却不会显示 ‘名称’ 这两个字,还是空白
Closed maxmeng93 closed 5 years ago
如果那个a-input-select 的field为name,
xTable.insert({id: -1, name: '名称'}).then(({row}) => {
console.log(row.name); // 名称
});但是,输入框却不会显示 ‘名称’ 这两个字,还是空白
现在看来,可能还是要用我第一种方法,只是需要每次赋值后再开启编辑
使用第二种方法也有问题,再次开启编辑后,编辑框还是为空

没发现有赋值不生效问题,你应该检查写法
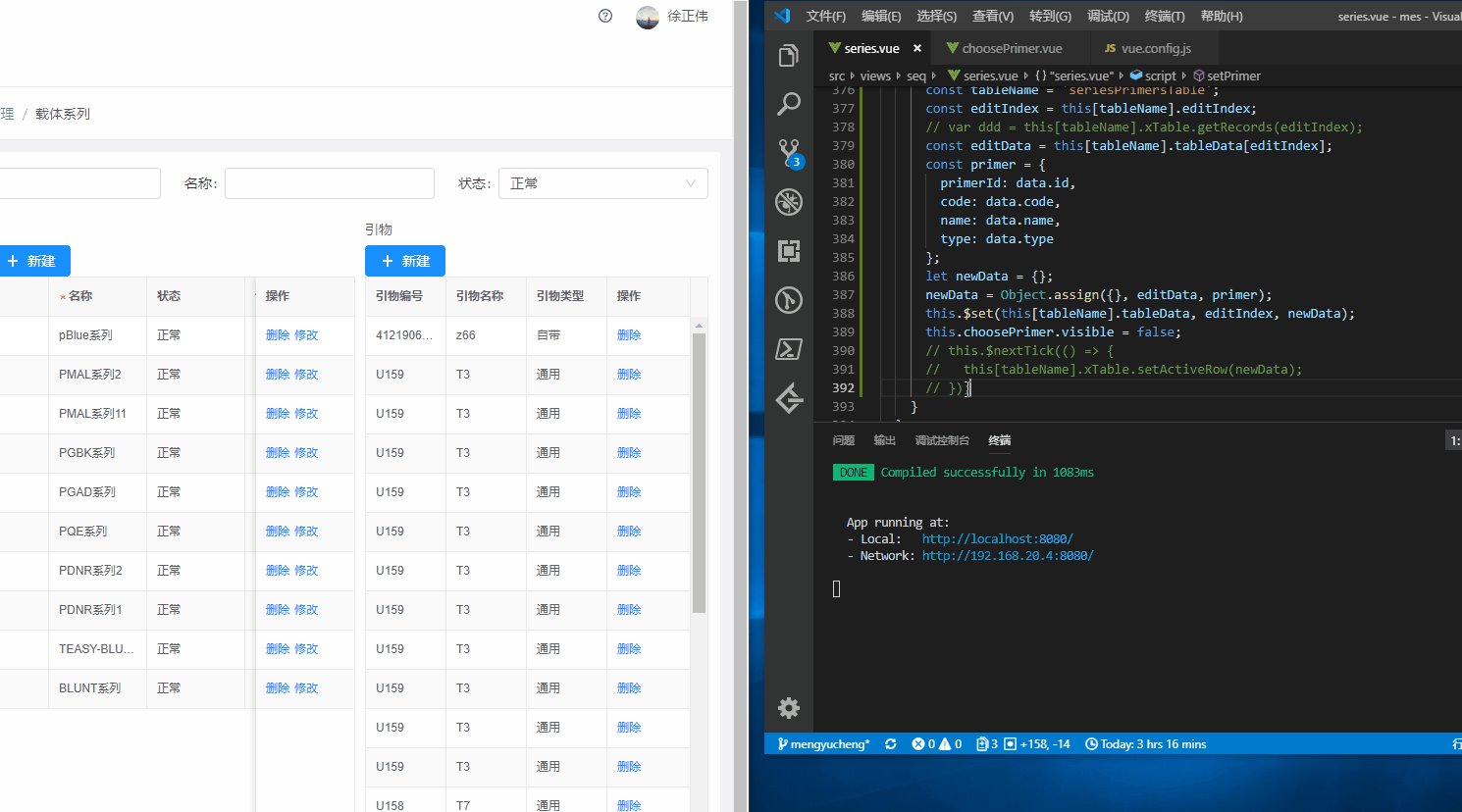
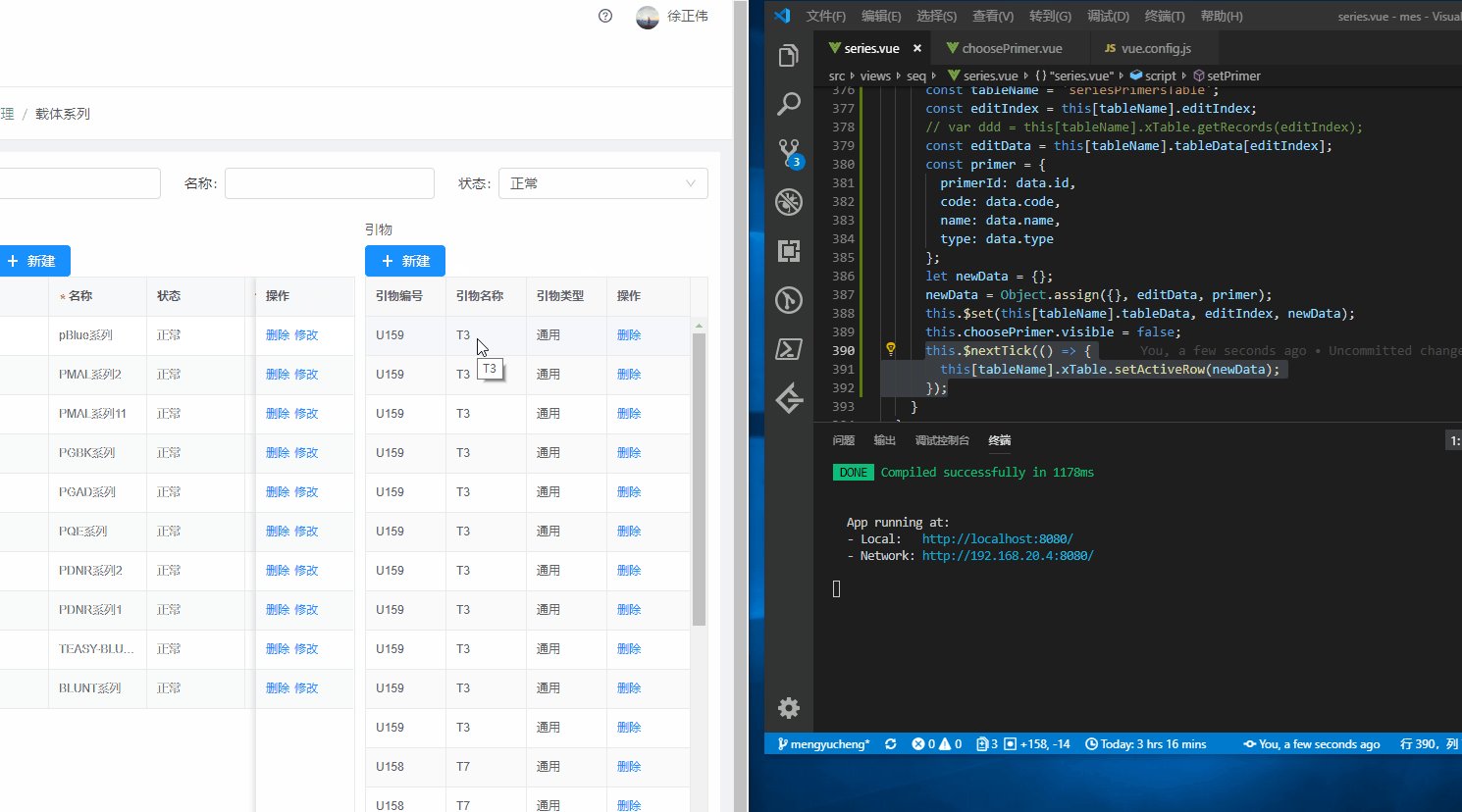
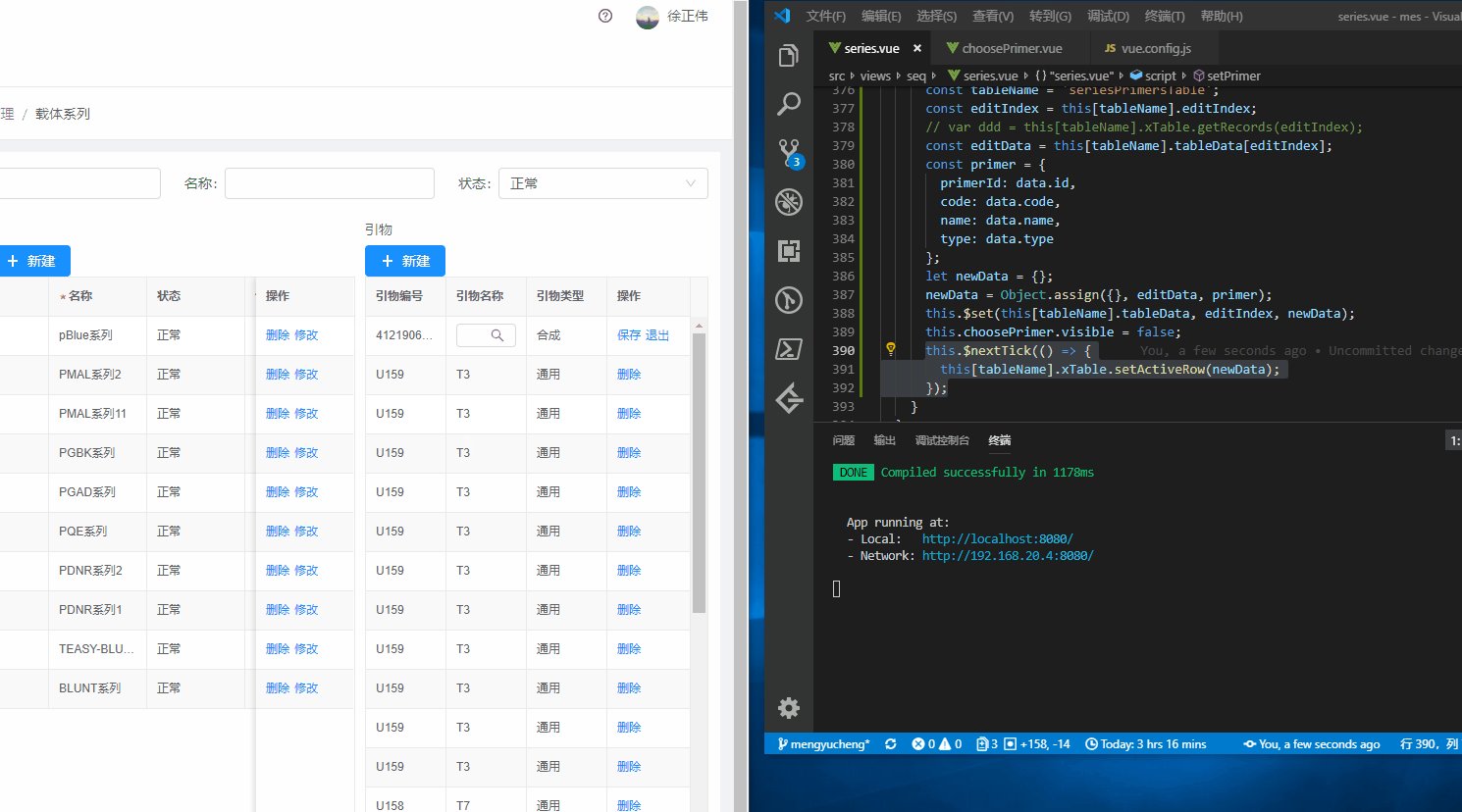
你可以看我最后一张gif图,取消掉注释代码后,选择模态框中的数据后,名称没有显示,其他编号,类型没有输入框的都显示了
demo 我明天提供
还有我想知道,使用 insert 插入的数据应该使用什么方法 获取、修改、保存,因为它并不在我为vxe-grid传入的data里
任何动态插入的数据都不会同步数据源,可以通过 getInsertRecords 获取 或者直接操作数据源,比如 tableData.push({}),这个是可以通过数据源获取到的
增删改查的数据获取你应该看 api
a-input-search 没有显示,是因为 <a-input-search size="small" value={row[column.property]} onSearch={this.selectPrimer}/> 中的 value={row[column.property]} 忘记写了,导致组件和值没有绑定。
描述 Describe
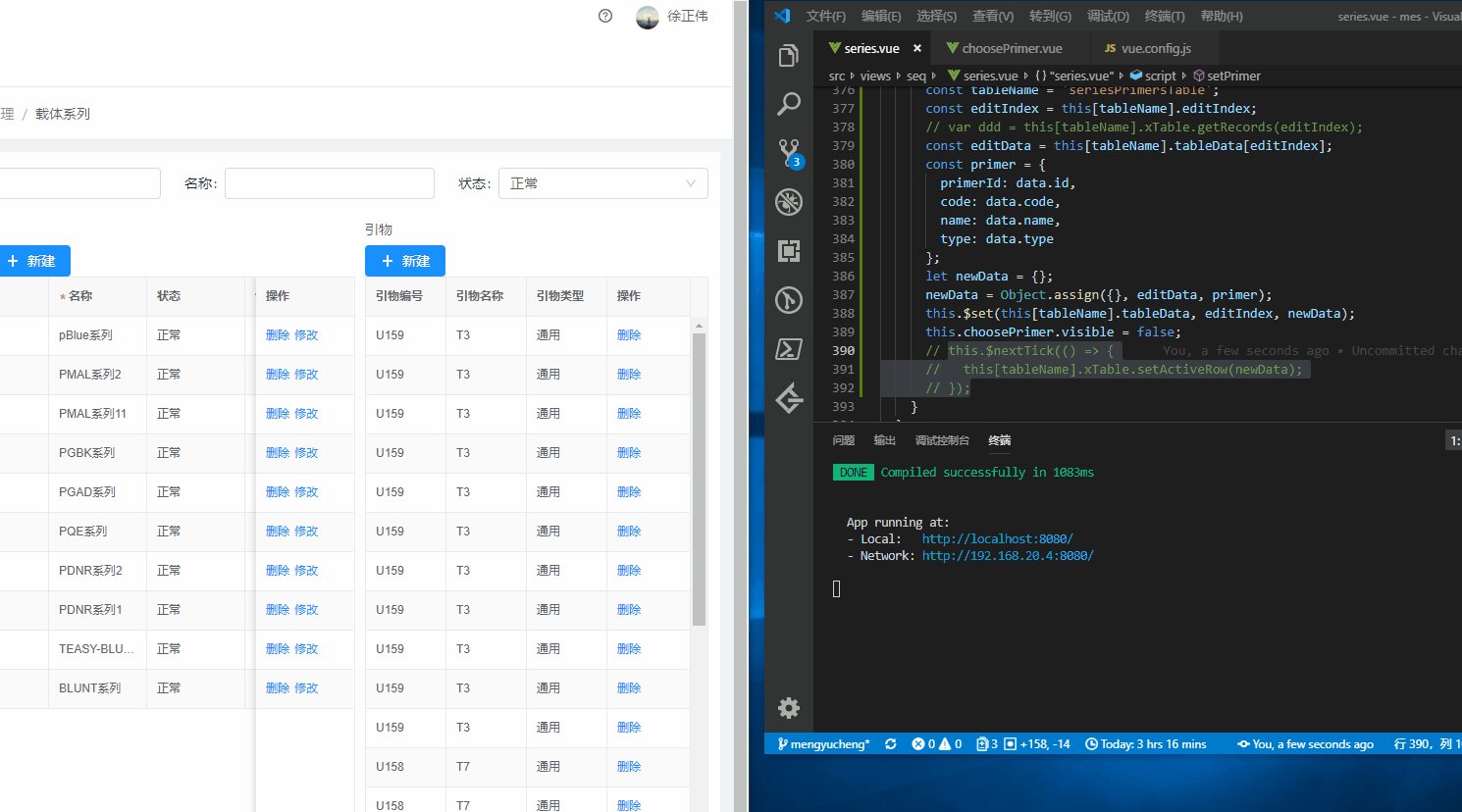
我使用 打开了一个modal ,里面嵌套了一个表格,点击表格,然后把点击的表格数据回填到正在编辑的表格上。
xTable.insert({id: -1}).then(({row}) => { xTable.setActiveRow(row); }),这样新增一可编辑行,但是没有找到如何设置、修改数据的方法。没有办法把modal上的数据回填到表格上请提供能重现问题的链接(jsfiddle、codepen、jsrun) Expected behavior
请填写以下版本信息 please complete the following information